Updated April 2024: Stop getting error messages and slow down your system with our optimization tool. Get it now at this link
- Download and install the repair tool here.
- Let it scan your computer.
- The tool will then repair your computer.
Do you see “This page didn’t load Google Maps correctly” instead of maps on your site? This error has become much more common since Google Maps required an API key on June 22, 2016 (after about 10 years of keyless use). If you use Google Maps on your site after this date, you will need to log in and implement an API key (older users still don’t need it).

Google has not made the implementation of an API key a very user-friendly process. Your interface is developer-centric. As a result, many users have difficulty creating a key correctly. This guide is intended not only for users of our WordPress theme and plugins, but also for anyone on the Internet who wants to know how to correct the error “This page didn’t load Google Maps correctly” on their site.
Google recently changed the terms of use of its Google Maps APIs; if you used them on a website (other than localhost) before June 22, 2016, nothing will change for you; otherwise, you will have the above problem and will need an API key to fix your bug. The free API key is valid for up to 25,000 card loads per day.
Step by step guide to correct Google Maps error
Keep your Google Maps API safe.

At this point, you may be ready to create cards with your new bright API key (this long number in the box above), but we recommend another step for added security.
April 2024 Update:
You can now prevent PC problems by using this tool, such as protecting you against file loss and malware. Additionally it is a great way to optimize your computer for maximum performance. The program fixes common errors that might occur on Windows systems with ease - no need for hours of troubleshooting when you have the perfect solution at your fingertips:
- Step 1 : Download PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista – Microsoft Gold Certified).
- Step 2 : Click “Start Scan” to find Windows registry issues that could be causing PC problems.
- Step 3 : Click “Repair All” to fix all issues.
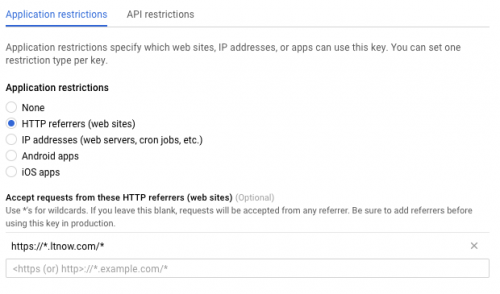
- Click on the link at the end entitled “To improve the security of your application, limit the use of this key in the API console”. Access your API settings and search for the Application Restrictions tab.
- Click on the HTTP Referrer button. Google will then limit the use of your API to a specific website.
- Enter the URL of your website in the empty field below and add * in the right places (e. g. https://*.ltnow.com/*).
- Note that we entered “https” because our LTnow.com site is hosted via HTTPS. If your site is not secure, it will not use HTTPS. Use HTTP instead.
- Once you click on the “Save” button, your API is secure.
Creating a Google Maps API key

Follow these steps to create and implement a Google Maps API key. Google generally allows up to 28,000 dynamic map downloads per month for free – higher-volume sites should evaluate prices.
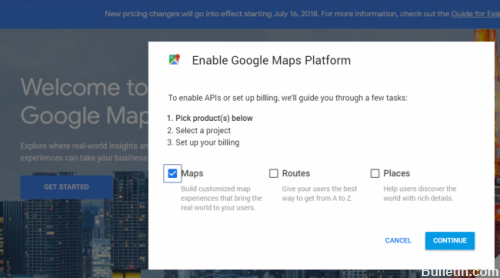
- Go to the Google Maps platform home page, then click Start.
- Select maps, routes and places (all three), then click on Next.
- Sign in to your Google Account or create a new one if you wish.
- Select Create a new project, enter a name, and click Next.
- It will automatically guide you through configuring the Google Cloud platform billing for your project and enabling your APIs. You will need to enter a credit card for your account. Google offers many free map views, so you don’t have to worry if you have more than 20,000 visitors per month if you don’t see a Google cloud billing.
- Click on the Console API link to restrict the use of your key to your (important) website.
- Under Application Restrictions, select “HTTP Referer (websites)”, then add the following two entries (replace your.com name with your own domain). Type the first entry, then press Enter on your keyboard to add it. Repeat the operation to add the second entry. If you have both entries (with asterisks), you can make sure that your cards work on any URL on your website. Be sure to use multiple entries such as www.yourwebsite.com*, yourwebsite.com/*, *yourresite.com/*, *yourresite.com/* and *yourresite.com/* and specify http:// or https:// correctly.
https://wordpress.org/support/topic/this-page-cant-load-google-maps-correctly-2/
Expert Tip: This repair tool scans the repositories and replaces corrupt or missing files if none of these methods have worked. It works well in most cases where the problem is due to system corruption. This tool will also optimize your system to maximize performance. It can be downloaded by Clicking Here

CCNA, Web Developer, PC Troubleshooter
I am a computer enthusiast and a practicing IT Professional. I have years of experience behind me in computer programming, hardware troubleshooting and repair. I specialise in Web Development and Database Design. I also have a CCNA certification for Network Design and Troubleshooting.

