Acest tutorial este conceput pentru cei care au început să creeze logo-uri text web 2.0, precum și pentru cei cu ceva experiență. Vom continua pas cu pas, acoperind fiecare detaliu în detaliu, așa că fiți pregătiți pentru un ghid cuprinzător și simplu. Veți învăța diverse tehnici aplicabile mai mult decât doar siglelor text. Printre tehnicile pe care le vom acoperi sunt:
- Crearea unei reflectări în oglindă a siglei text folosind un strat Mască.
- Generarea unui aspect lucios folosind instrumentul Selecție elipsă în modul scădere.
- Crearea de margini netede cu funcția Creștere selecție.
Iată ce vei putea crea până la sfârșitul acestui tutorial:

Pentru acest tutorial, folosesc versiunea candidată Gimp 2.4. Dacă există caracteristici specifice versiunii, le voi semnala pe măsură ce mergem.
Etapa 1
Începeți prin a deschide o nouă imagine de 420×300. Selectați Instrumentul Text din caseta de dialog Instrumente, alegeți un font și introduceți un cuvânt. Redenumiți acest strat în „Text principal”.
Etapa 2
În dialogul de straturi, activați opțiunea „blocare canal alfa”.
* În versiunea 2.2, veți găsi acest lucru ușor în dreapta.

Etapa 3
Acum, selectați Gradientul „Web 2.0 Gri Albastru 3D” din pachetul Prefabricat Web 2.0 Gradient, disponibil aici. Dacă nu îl aveți, vă voi ghida prin crearea lui.
Etapa 4
Dacă nu ați descărcat pachetul Gradient, săriți peste acest pas. Creați un nou gradient făcând clic pe „Gradient nou”.

Numiți-i „Web 2.0 Grey Blue 3D” sau ceva memorabil. Faceți clic pe triunghiul din stânga și adăugați culoarea 6291c0 pentru „Punctul final din stânga”. Apoi faceți clic pe triunghiul dreptunghic, adăugând cce6f9 pentru „Punctul final din dreapta”. Reglați triunghiul din mijloc așa cum se arată în imaginea de mai jos, apoi salvați.
Etapa 5
Cu culoarea gradient gata, selectați „Instrumentul de amestecare”. În caseta de dialog Gradient, alegeți gradientul „Web 2.0 Gray Blue 3D” și aplicați-l sub text, trăgând de jos în sus.

Iată rezultatul așteptat:

Etapa 6
Pentru a crea contururi netede, faceți clic dreapta pe stratul „text principal” și alegeți „Alfa la selecție”.

Etapa 7
Navigheaza catre Selectați> Creșteți pentru a deschide dialogul „Crește selecția” sau faceți clic dreapta pe Text și selectați Selectați apoi Creșteți. Măriți selecția cu 3px.

Creați un nou strat numit „Border” și umpleți-l cu culoarea albastru închis 293a47 utilizând „Bucket Fill Tool”. Poziționați-l în spatele stratului „Text principal” pentru a servi drept chenar.
Etapa 8
Duplicați ambele straturi „Text principal” și „Chenar”, apoi îmbinați-le pentru a crea efectul de reflexie.

Etapa 9
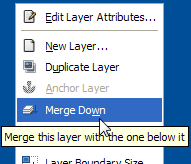
Îmbină cele două straturi duplicate făcând clic dreapta pe „Text principal#1” și selectând „Îmbinare în jos”. Redenumiți stratul îmbinat în „Reflecție”.

Etapa 10
Ștergeți orice selecție cu Selectare>Niciuna. Utilizați „Instrumentul de mutare” pentru a poziționa reflexia sub logo-ul original. Întoarceți-l pe verticală folosind „Flip Tool”.
Etapa 11
Faceți clic dreapta pe stratul „Reflecție”, selectați „Adăugați mască de strat” și alegeți „Transparență completă neagră”.
Etapa 12
Utilizați instrumentul Blend cu gradientul „FG to BG (RGB)” pentru a-l aplica reflexiei.

Rezultatul ar trebui să arate astfel:

Etapa 13
Aproape am terminat! Acum să adăugăm efectul sticlos.
Etapa 14
Cu Instrumentul „Selectare elipse” în „Modul Scădere”, selectați partea inferioară a siglei „Text principal” și creați un nou strat numit „Efect de sticlă”.

Etapa 15
Terminați prin aplicarea culorii albe cu „Instrumentul de umplere a găleții” în zona selectată.
Etapa 16
În cele din urmă, ajustați opacitatea stratului la 30.5.
Si asta e! Acum ar trebui să aveți un logo similar cu exemplul:

Împărtășiți-vă rezultatele în secțiunea noastră de forum de prezentare. Simțiți-vă liber să cereți ajutor sau să oferiți feedback. Contribuția dvs. ne ajută să creăm mai multe tutoriale grozave!
Notă: fișierul sursă XCF este disponibil pentru descărcare în partea de jos.
=============


