Sonunda kendimi bir araya getirmeyi ve başka bir blog şablonu öğreticisi oluşturmayı başardım! Daha önce buna güvenen herkese özür dilerim, bunun için zamanım olmadı ama neyse işte burada. öyleyse tadını çıkarın!
Başlamak
Bu şablonu oluşturmak çok kolaydır, sadece biraz sabır ve biraz çaba gerektirir, yani ne yaparsanız yapın. Pes etmeyin. İşte bu eğitimin sonucu.

Umarım forumun bir üyesi bu şablonu çalışan bir wordpress temasına kodlarken yardımcı olacaktır, bu yüzden dikkat edin :).
Güncellenmiş
Tema, canlı bir demo veya indirmek için bir wordpress temasına dönüştürülmüştür.
Bu titizlik öğreticisine girmeden önce, hastalığın size sadece bir kez kültme tekniklerinin nasıl yapılacağına dair ayrıntılara gireceğimi hatırlatmamız gerekir ve sonra hasta sadece tekrarlandığında kısaca açıklar, bu yüzden dikkat edin.
1 Adım:
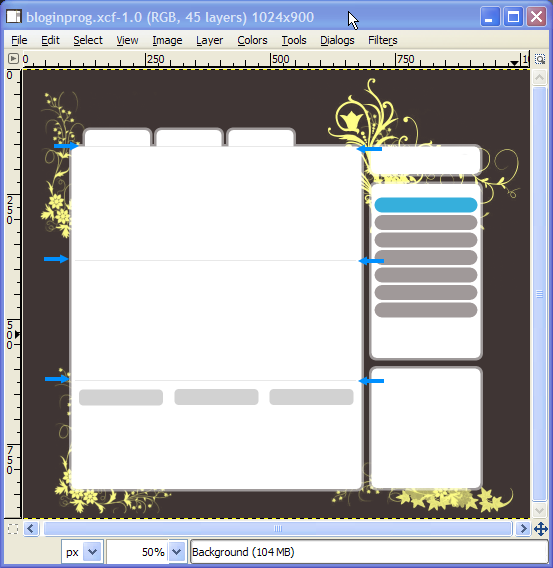
1024X900'te Yeni bir görüntü oluşturun ve arka plan resmini renkle doldurun 3f3534 zoom oranını% 50 değerine ayarlayarak yaptığım gibi ilerlemenizi benimkiyle karşılaştırmanıza yardımcı olabilir.
Yapılacak ilk şey, içerik kutusunun şeffaf kenarlığını oluşturmaktır. bu etki kolaydır ve tasarıma hoş bir dokunuş verir.
2 Adım:
Ekranınızda "Araçlar seçeneği iletişim kutusunun" bulunduğundan emin olun,
sonra "Dikdörtgen Seçme aracını" Yakalayarak başlayın, şimdi herhangi bir boyutta bir Dikdörtgen çizin ve "Araç seçeneği iletişim kutusunda" konumu 98 ve 150 ve boyutu 590 × 695 olarak ayarlayın.

Bunu doğru yaptıysanız, böyle bir şeye sahip olmalısınız.

3 Adım:
Seçim hala aktifken, "Araç Seçenekleri" iletişim kutusunda Yuvarlak Köşe Kutusunu işaretleyin ve Yarıçap değerini 13.7 olarak değiştirin.

Yaptıktan sonra değişikliklerinizi sonlandırmak için seçiminizin içine tıklayabilirsiniz.
İşte nasıl görünmesi gerektiği.

4 Adım:
Yeni bir Katman oluşturun ve bunu "Kenarlık Ana içerik kutusu" olarak adlandırın, şimdi seçiminizi Düz Beyaz ile doldurun. sonra Opaklığı 50 olarak değiştirin.

Şimdi sınır kümesine sahip olduğumuz için, içerik kutusunun asıl tabanını birkaç basit adımla oluşturabiliriz.
5 Adım:
Resminize sağ tıklayın ve ardından gidin Seç> Küçült. şimdi onu 5 olarak değiştiriniz ve daha sonra OK tuşuna basınız, aşağıdaki örnek resimdeki seçiminizin şimdi nasıl görünmesi gerektiğidir.

6 Adım:
4. adımda olduğu gibi, Yeni bir Katman Oluşturun adını "Ana İçerik kutusu" olarak adlandırın ve seçimi Düz Beyaz ile doldurun. Seç> Yok'a giderek her şeyin seçimini kaldırabilirsiniz. * İpucu Şeffaf katmanın "Ana içerik Kutusu" katmanının altında olduğundan emin olun.

Artık bu içerik kutularını orada sınırlarla nasıl oluşturacağınızı bildiğinize göre, bunlardan tekrar geçmeyeceğim, bunun yerine katmanlara ne ad vereceğinizi ve boyut, konum vb.
7 Adım:
Arama kutusuyla başlayacaktır.
Yeni bir katman oluşturun: Dikdörtgen seçme aracıyla birlikte Kenarlık Arama Kutusu bir seçim çizin ve
- değerleri aşağıdaki gibi değiştirin:
- pozisyon: 697: 150px
- Boyut: 229x65px.
- Yuvarlatılmış köşeler: 13.7 yarıçapı
- Renk Dolgusu: Düz beyaz
- Katman Opaklığı: 50
Sınır arama kutusundaki seçimin hala etkin olduğundan emin olun, şimdi sağ tıklayın ve ardından 5px'de Seç> Küçült seçeneğine gidin.
Düz beyazla doldurarak "Arama kutusu tabanı" olarak adlandırılan yeni bir katman oluşturun ve> yok seçeneğine giderek katmanın seçimini kaldırın. seninki böyle görünmeli.

8 Adım:
Yeni bir katman oluşturun: dikdörtgen seçim aracıyla menü kutusu kenarlığı, bir seçim çizin ve değerleri aşağıdaki gibi değiştirin:
- pozisyon: 698: 225px
- Boyut: 228x360px.
- Yuvarlak köşeler: yarıçap 13.7
- Dolgu Rengi: Düz beyaz
- Katman Opaklığı: 50
Yeni katman oluşturun, adı: Menü kutusu Temel
menü kenarlık katmanının seçimi hala etkinken, sağ tıklayın ve> 5px'i küçült seçeneğini seçin, son olarak düz beyazla doldurun. ve> hiçbirini seçip seçimini kaldırın

9 Adım:
Yeni bir katman oluşturun: 2nd Menu Border
Şimdi birkaç kez yaptığımız için, dikdörtgen seçim aracını alın, bir seçim yapın ve değerleri aşağıdaki gibi değiştirin:
- pozisyon: 698: 594px
- Boyut: 228x249px.
- Yuvarlak köşeler: yarıçap 13.7
- Dolgu Rengi: Düz beyaz
- Katman Opaklığı: 50
Yeni katman oluşturun, adı: 2nd Menu Base
2. menü kenarlık katmanının seçimi hala etkinken, sağ tıklayın ve> 5px'i küçült seçeneğini seçin, son olarak düz beyazla doldurun. ve> hiçbirini seçerek seçimi kaldırın.
Şimdiye dek böyle bir şeye sahip olmalısın.

Şimdiye kadar, web sitesinin tüm ana bileşenlerini şimdi arka plana güzel fırçalar eklemeye ayırdık.
Solenero73 tarafından belirlenen Floral Brushes'ı kullandım, dilerseniz kendi fırçalarınızı da kullanabilirsiniz, işin püf noktası fırçaları her köşeye uygulamak ama bununla fazla kontrolden çıkmayın, ne kadar az kullanırsanız o kadar iyi.
buradan indirebilirsiniz: Çiçek fırçalarını buradan indirin.

10 Adım:
Fırçaları indirip kurduktan sonra, ön plan renginiz fffe87 olarak ayarlanır, Yeni bir katman oluşturun ve "Çiçek efekti" olarak adlandırın ve katmanı arka plan katmanının hemen sonrasına yerleştirin.

Şimdi akıllıca fırçaları köşelerin etrafına yerleştirin, sonucumu görün.

Şimdi en üst menü düğmelerini oluşturma zamanı, ne kadar niyetleneceğinize bağlı olarak genişliği ayarlamak isteyebilirsiniz, bu özel derste ben sadece üç ana düğmeye sahip olmak niyetindeyim.
11. Adım: Düğme / Sekmeler
Kolaylaştırmak için% 100 yakınlaştırmak isteyebilirsiniz.
Adını yeni bir katman oluşturun: Sekme kenarlığı
dikdörtgen seçim aracını alın, bir seçim yapın ve değerleri aşağıdaki gibi değiştirin:
konum: şu anda önemli değil.
- Boyut: 140x62px.
- Yuvarlak köşeler: yarıçap 13.7
- Dolgu Rengi: Düz beyaz
- Katman Opaklığını 50 olarak değiştir
Yeni bir katman oluşturun: "Sekme tabanı" ve "sekme kenarlığı" katmanının seçimi hala etkinken, sağ tıklayın ve> 5px'i küçült seçeneğini seçin, son olarak düz beyazla doldurun. ve> hiçbirini seçerek seçimi kaldırın.
Bu nasıl görünmesi gerektiğidir.

Bu kısım birçok kez tekrarlandı, ama şimdi burada farklı bir şey geliyor. Yapacağımız şey, daha sonra bazı değişiklikler ekleyebilmemiz için sekme düğmesini oluşturan iki katmanı birleştirmek.
12 Adım:
İki sekme katmanını birleştirmek için, "Sekme tabanı" ve "Sekme Kenarlığı" katmanları olan son ikisi dışında oluşturduğumuz tüm katmanları gizlemeniz gerekir. bunu yapmak için her katmanın yanında gösterilen “GÖZ” simgesine tıklamanız yeterlidir. Katmanlar diyaloğunuz şöyle görünmeli

13 Adım:
Bunu yaptıktan sonra, sekme tabanı katmanına sağ tıklayın ve Katmanları Birleştir penceresinde "Görünür Katmanları birleştir" seçeneğine tıklayın, "gerektiği gibi genişletilmiş" varsayılan ayarında tutun ve ardından Tamam'a basın.

14 Adım:
Şimdi tek bir görüntüde birleştirildi ve adını sadece "Sekme" olarak değiştirin ve göz simgelerine tekrar tıklayarak tüm gizli katmanları görüntüleyin.

Sekmeyi yerine koymadan önce sekmedeki saydam kenarlıkların bir kısmını silmek istiyoruz, böylece içerik kutusunun üstündeki sekmeyi üst üste getirdiğimizde mükemmel bir şekilde karışır. kolaylaştırmak için yaklaşık% 200 değerine yakınlaştırmak isteyebilirsiniz.
15 Adım:
"Silgi aracını" alın, ardından fırçalar iletişim kutusuna gidin ve aşağıdaki gibi ayarlanan değerlerle yeni fırça oluşturun
- Radius: 18.6
- çiviler: 2
- Sertlik: 1
- En boy oranı: 1
- Açı: 0
- Boşluk 0
O zaman ne istersen onu adlandır ve sakla.

16 Adım:
Sekmeyi içerik kutusunun üzerine yerleştirin ve oluşturduğumuz silgiyi ve fırçayı kullanarak, üst üste binen kenarlığı silin, ilk kez alamayabilirsiniz, bu yüzden denemeye devam et, 1 dk.

16 Adım:
Şimdi 2 daha fazla sekme çoğaltın ve onları aşağıdaki resimde gösterildiği gibi eşit bir şekilde yerleştirin.

Kategori tarafı için menü düğmelerini oluşturma zamanı, iki renk kullanacağım, fareler için mavi ve normal durum için gri.
17 Adım:
Favori aracımız olan "Dikdörtgen seçme aracı" nı alın bir dikdörtgen çizin ve bu değerleri "araç seçenekleri" iletişim kutusuna girin.
- Yuvarlatılmış köşeler: 62.7
- Konum 708: 253
- Boyutu: 206x30px
Oval şekle sahip olduğunuzda renkle doldurun 36afdc.

Şimdi bir kaç menü butonu daha çoğaltacaktır, ancak bu kez rengi Gray olarak değiştirelim.
18 Adım: menü düğmesine sağ tıklayın ve "seçime alfa" üzerine tıklayın, yeni bir katman oluşturun, "Menü düğmesi 2" olarak adlandırın ve ardından bu renkle doldurun a09999

19 Adım:
Şimdi bu menü butonunun 5'ini menu1-menu2 vs. olarak kopyalayın ve aşağıdaki resimde yaptığım gibi eşit aralıklarla boşluk bırakın.

Şimdi aşağıya yerleştirilecek linklerin başlıkları için üç tane daha yuvarlak düğme oluşturmamız gerekiyor.
20 Adım:
Bu değerleri kullanarak yuvarlatılmış bir dikdörtgen oluşturun
"Alt içerik düğmeleri" olarak adlandırılan yeni bir katman oluşturun
- Yuvarlatılmış köşeler: 5.0
- Görev: 309: 640
- Boyut: 168x32px
- renk kullanarak doldur d2d2d2
2 ürününü çoğaltın ve içerik kutusunun en altına eşit şekilde yerleştirin.

Şimdi her yazı arasına girecek içerik bölücüler yaratacağız.
21 Adım:
Seçim aracını alın ve temelde bir çizgi olan bir 563x1px dikdörtgen çizin, bu hakka sahip olduğunuzda, iki kez çoğaltın ve aşağıdaki örnekte yaptığım gibi yerleştirin (mavi okları dikkat edin).

23 Adım:
Bunu daha önce yapmalıydık, ancak yine de, arama alanı için bu değerlerle başka bir yuvarlak düğme eklediğinizden emin olun.
"Alt içerik düğmeleri" olarak adlandırılan yeni bir katman oluşturun
- Yuvarlatılmış köşeler: 5.0
- Görev: 717: 166
- Boyut: 168x32px
- renk kullanarak doldur d2d2d2

Şimdiye kadar ana düzeni bitirdik ve şimdi bittiğinde gerçekten güzel görünmesini sağlayacak simge / içerik öğeleri eklemeye geçebiliriz.
ikonlarla başlayacağız. her şeyden önce bunları zaman kazanmak için bir kez yaratmadım, bunun yerine satın aldım istockphoto, oldukça ucuz, bu yüzden kendi yapımınızı yapmazsanız, birkaç kuruş toplayıp bir miktar satın alabilirsiniz.
23 Adım:
Bir arama, RSS ve Yorum simgesine ihtiyacınız olacak. şimdi burada fazla açıklamam gerektiğini düşünmüyorum, bu yüzden benimkini nereye yerleştirdiğime bakın ve aynısını yapın. 32 × 32'den daha büyük simgelere sahip olmamaya çalışın. RSS simgesi dışında neyin eşleştiğini görün. işte seçtiğim şey istockphoto

Yerleşimlerimi bu örnekte görebilirsiniz.

Şimdi içerik için. sıfırdan başlarken muhtemelen en zor kısmı, içeriği düzenlemek harika bir tasarımın anahtarıdır, mükemmel bir tasarıma sahip olabilirsiniz ancak içeriği doğru yere ve stile yerleştirmezseniz her şeyi mahvedebilir. bu yüzden benimkini nereye yerleştirdiğime dikkat edin ve beyaz alanı her zaman yanlarda eşit tutmak için elimden gelenin en iyisini nasıl yaptığıma dikkat edin.
Yaptığım tek şey metin eklemek olduğu için kendi içeriğinizi uyguladığınızda birkaç işaretçi vermeye çalışın.
- Gönderideki resimler tutarlı olmalı, kendimi 128 × 128 civarında verdim.
- Doğru kategori butonları dışında her şey için "Trebuchet MS Bold" yazı tipini kullandım, "Verdana Bold" kullandım
İşte metin için kullandığım tüm renkler.
- Başlıklar, Mavi "36afdc"
- yayın metni, açık kahverengi "939191"
- alt listeler, orta kahverengi "5f5b5b"
- Gönderideki tarihler, "d2d2d2"
- Yorum sayısı, "3f3534"
İşte bu kadar! orada gimp'te oluşturulmuş harika bir blog teması tasarımınız var. zevkinize uyacak şekilde renkleri ve diğer öğeleri değiştirmek isteyebilirsiniz.

Gimp XCF kaynak dosyası, ders notunun altına eklenmiştir ve son bir çalışma çiğ olduğu yerde kredi vermektedir. Bu tasarım zaten bir wordpress temasına dönüştürülmüş ve ondan indirilebilir.

