Цей підручник призначений для тих, хто новачок у створенні текстового логотипу Web 2.0, а також для тих, хто має певний досвід. Ми продовжуватимемо крок за кроком, докладно розглядаючи кожну деталь, тож будьте готові до вичерпного та простого посібника. Ви навчитеся різноманітним технікам, застосовним не тільки до текстових логотипів. Серед технік, які ми розглянемо, є:
- Створення дзеркального відображення текстового логотипу за допомогою шару маски.
- Створення глянцевого вигляду за допомогою інструмента «Еліпс виділення» в режимі віднімання.
- Створення гладких країв за допомогою функції збільшення виділення.
Ось що ви зможете створити до кінця цього підручника:

Для цього підручника я використовую версію-кандидат Gimp 2.4. Якщо є якісь специфічні функції для версії, я вкажу на них під час роботи.
крок 1
Почніть із відкриття нового зображення 420×300. Виберіть інструмент «Текст» у діалоговому вікні «Інструменти», виберіть шрифт і введіть слово. Перейменуйте цей шар на «Основний текст».
крок 2
У діалоговому вікні шару активуйте опцію «заблокувати альфа-канал».
* У версії 2.2 ви знайдете це трохи праворуч.

крок 3
Тепер виберіть градієнт «Web 2.0 Grey Blue 3D» із готового пакету Web 2.0 Gradient, доступного тут. Якщо у вас його немає, я пропоную вам його створити.
крок 4
Якщо ви не завантажили пакет Gradient, пропустіть цей крок. Створіть новий градієнт, натиснувши «Новий градієнт».

Назвіть його «Web 2.0 Gray Blue 3D» або щось таке, що запам’ятовується. Натисніть лівий трикутник і додайте колір 6291c0 для «Лівої кінцевої точки». Потім клацніть правий трикутник, додавши cce6f9 для «правої кінцевої точки». Налаштуйте середній трикутник, як показано на зображенні нижче, а потім збережіть.
крок 5
Коли колір градієнта готовий, виберіть інструмент «Blend tool». У діалоговому вікні градієнта виберіть градієнт «Web 2.0 Gray Blue 3D» і застосуйте його під текстом, перетягуючи знизу вгору.

Ось очікуваний результат:

крок 6
Щоб створити плавні контури, клацніть правою кнопкою миші на шарі «основний текст» і виберіть «Альфа до виділення».

крок 7
перейдіть до Виберіть>Зростати щоб відкрити діалогове вікно «Збільшити виділення», або клацніть правою кнопкою миші текст і виберіть Виберіть «Зростати».. Збільште виділення на 3 пікселя.

Створіть новий шар під назвою «Кордон» і заповніть його темно-синім кольором 293a47 за допомогою «Інструмента заливки відра». Розмістіть його позаду шару «Основний текст», щоб служити рамкою.
крок 8
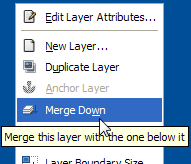
Продублюйте шари «Основний текст» і «Межа», потім об’єднайте їх, щоб створити ефект відображення.

крок 9
Об’єднайте два дубльовані шари, клацнувши правою кнопкою миші на «Основний текст №1» і вибравши «Об’єднати». Перейменуйте об’єднаний шар на «Відображення».

крок 10
Зніміть будь-який вибір за допомогою Select>None. Використовуйте «Інструмент переміщення», щоб розмістити відображення під оригінальним логотипом. Переверніть його вертикально за допомогою «Flip Tool».
крок 11
Клацніть правою кнопкою миші на шарі «Відображення», виберіть «Додати маску шару» та виберіть «Чорна повна прозорість».
крок 12
Використовуйте інструмент Blend з градієнтом «FG to BG (RGB)», щоб застосувати його до відображення.

Результат повинен виглядати так:

крок 13
Ми майже закінчили! Тепер додамо ефект скла.
крок 14
За допомогою інструмента «Еліпс виділення» в «Режимі віднімання» виділіть нижню частину логотипу «Основний текст» і створіть новий шар під назвою «Ефект скла».

крок 15
Завершіть, застосувавши білий колір за допомогою «Інструмента заливки відра» до вибраної області.
крок 16
Нарешті, відрегулюйте непрозорість шару до 30.5.
І це все! Тепер у вас повинен бути логотип, схожий на приклад:

Поділіться своїми результатами в нашому розділі демонстраційного форуму. Не соромтеся просити допомоги або залишати відгук. Ваш внесок допоможе нам створити більше чудових посібників!
Примітка. Вихідний файл XCF доступний для завантаження внизу.
=============


