Нарешті, мені вдалося зібрати себе і створити ще один підручник з шаблону блогу! Вибачте за всіх, хто розраховував на це раніше, у мене просто не було часу на це, але все одно тут. так що насолоджуйтесь!
Приступаючи до роботи
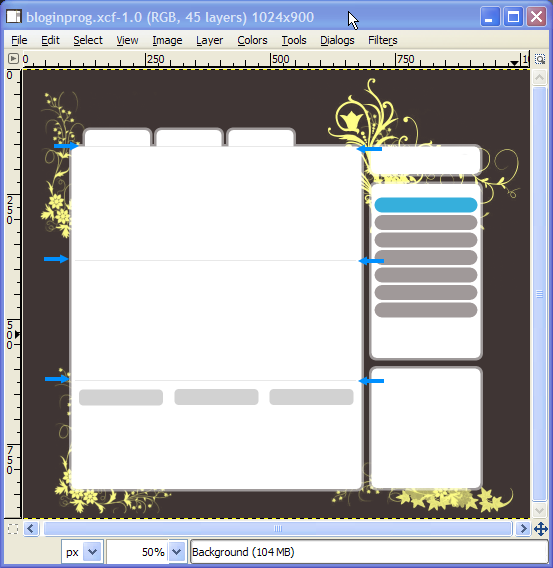
Створити цей шаблон дуже просто, йому потрібно лише трохи терпіння і трохи зусиль, тож що б ви не робили. не здавайтесь. Ось результат цього підручника.

Сподіваюся, що учасник форуму допоможе в кодуванні цього шаблону до робочої теми WordPress, тому стежте за ним :).
оновлений
Тема була перетворена тема WordPress, щоб побачити демо-версію або завантажити натисніть тут
Перед тим, як ми стрибнемо в цей підручник gimp погано потрібно нагадувати вам, що я буду тільки йти в подробиці того, як зробити кретін методи один раз, а потім хворі просто описати це коротко, коли коли-небудь його повторювати так зверніть увагу.
Крок 1:
Створіть Нове зображення на 1024X900 і заповніть фонове зображення кольором 3f3534 налаштування швидкості масштабування до% 50, оскільки я міг би допомогти вам порівняти ваш прогрес із моїм.
Перше, що потрібно зробити, це створити прозору межу вікна вмісту. цей ефект простий і надає приємний штрих дизайну.
Крок 2:
Переконайтеся, що у вас на екрані є «Діалогове вікно інструментів»,
потім починайте, схопивши інструмент «Вибір прямокутника», тепер намалюйте прямокутник будь-якого розміру, а в діалоговому вікні «Параметри інструменту» відрегулюйте положення на 98 та 150 та розмір на 590 × 695.

Якщо ви зробили це право, ви повинні мати щось на зразок цього.

Крок 3:
Поки виділення все ще активне, у діалоговому вікні «Параметри інструменту» поставте галочку в поле «Закруглений кут» і змініть значення «Радіус» на 13.7.

Після завершення ви можете натиснути всередині вашого вибору, щоб завершити зміни.
Ось як це повинно виглядати.

Крок 4:
Створіть новий шар і дайте йому назву «Border Main content box», а тепер заповніть свій вибір суцільно білим кольором. потім змініть Непрозорість на 50.

Тепер, коли ми маємо набір кордонів, ми можемо створити фактичну базу контенту з кількома простими кроками.
Крок 5:
Клацніть правою кнопкою миші на своєму зображенні і перейдіть до Виберіть> Зменшити. тепер змініть його на 5, після чого натисніть OK, нижче на прикладі зображення - як ваш вибір повинен виглядати зараз.

Крок 6:
Як і на кроці 4 Створіть нову назву шару «Основний вміст» та заповніть виділення суцільним білим кольором. Ви можете скасувати вибір усього, перейшовши до Вибрати> Немає. * Порада, переконайтесь, що прозорий шар знаходиться нижче шару “Основний вміст”.

Тепер, коли ви знаєте, як створити ці вікна вмісту з наявними межами, я більше їх не проходитиму, натомість просто коротко згадайте, як називати шари та значення, такі як розмір, положення ... тощо.
Крок 7:
Почнемо з вікна пошуку.
Створіть нове ім'я шару: Поле пошуку з кордоном з інструментом вибору прямокутника малювання виділення та
- змінювати значення таким чином:
- позиція: 697: 150px
- Розмір: 229x65px.
- Закруглені кути: радіус до 13.7
- Заповнення кольору: суцільне біле
- Непрозорість шару: 50
Переконайтеся, що вибір із вікна пошуку кордону все ще активний, тепер клацніть правою кнопкою миші, а потім перейдіть до Вибрати> Зменшити на 5 пікселів.
Створіть нову назву шару, яку "Основа вікна пошуку" заповніть білим кольором і скасуйте вибір шару, вибравши> немає. ось як має виглядати твій.

Крок 8:
Створіть нове ім'я шару: рамку меню з інструментом вибору прямокутника, намалюйте виділення та змініть значення наступного:
- позиція: 698: 225px
- Розмір: 228x360px.
- Закруглені кути: радіус 13.7
- Колір заливки: Суцільно білий
- Непрозорість шару: 50
Створіть назву нового шару: Меню Меню База
з виділенням шару межі меню, який все ще активний, клацніть правою кнопкою миші та перейдіть до виберіть> Shrink 5px, нарешті заповніть суцільним білим. і скасуйте вибір, вибравши>> немає

Крок 9:
Створіть назву нового шару: 2nd Menu Border
як ми зробили кілька разів, зараз захопимо інструмент вибору прямокутника, намалюємо виділення та змінюємо значення до наступного:
- позиція: 698: 594px
- Розмір: 228x249px.
- Закруглені кути: радіус 13.7
- Колір заливки: Суцільно білий
- Непрозорість шару: 50
Створіть назву нового шару: 2nd Menu Base
з виділенням шару 2-го меню все ще активним, клацніть правою кнопкою миші та перейдіть до виберіть> Shrink 5px, нарешті заповніть суцільним білим кольором. і скасуйте вибір, вибравши> нічого.
Ви повинні мати щось на зразок цього.

До цих пір ми зробили всі основні компоненти веб-сайту зараз час, щоб додати кілька приємних кистей на задній план.
Я використовував квіткові пензлі, встановлені solenero73, за бажанням ви можете використовувати свої власні, фокус у тому, щоб наносити кисті на кожен кут, але не надто виходити з-під контролю, чим менше ви використовуєте, тим краще.
їх можна завантажити тут: Завантажити тут квіткові кисті.

Крок 10:
Після того, як ви завантажили та встановили пензлі, для вашого кольору переднього плану встановлено значення fffe87, створіть новий шар та назвіть його «Квітковий ефект» і розмістіть шар відразу після фонового шару.

Тепер класно розміщуйте щітки по кутах, побачите мій результат.

Тепер настав час створити кнопки верхнього меню, залежно від того, наскільки ви маєте намір мати можливість налаштувати ширину, у цьому підручнику gimp я маю намір лише мати три основні кнопки.
Крок 11: Кнопка / вкладки
Можливо, потрібно збільшити масштаб до 100%, щоб полегшити його.
Створіть назву нового шару: межі табуляції
схопіть інструмент вибору прямокутника, намалюйте виділення та змініть значення на наступне:
посада: зараз значення не має.
- Розмір: 140x62px.
- Закруглені кути: радіус 13.7
- Колір заливки: Суцільно білий
- змінити непрозорість шару на 50
Створіть новий шар із назвою: “Tab base” і, вибравши шар “tab border”, який залишається активним, клацніть правою кнопкою миші та перейдіть до select> Shrink 5px, нарешті, залийте суцільним білим кольором. і скасуйте вибір, вибравши> нічого.
так виглядає це.

Ця частина повторювалася багато разів, але тепер тут приходить щось інше. ми збираємося об'єднати два шари, які складають кнопку вкладки, щоб ми могли додати деякі зміни до нього пізніше.
Крок 12:
Щоб об’єднати два шари вкладок, вам потрібно приховати всі створені нами шари, за винятком двох останніх, які є шарами “Основа табуляції” та “Кордон табуляції”. для цього просто зніміть клавішу з піктограмою “EYE” біля кожного шару. Діалогове вікно шарів має виглядати так

Крок 13:
Закінчивши, клацніть правою кнопкою миші на базовому шарі вкладки та клацніть на «об’єднати видимі шари» у вікні «Об’єднати шари», щоб він залишався за замовчуванням «розширений за необхідності», після чого натисніть ОК.

Крок 14:
Тепер його об’єднане в одне зображення продовжте і змініть його назву на просто «Tab» та відобразіть усі приховані шари, натиснувши ще раз на піктограми очей.

Перш ніж покласти вкладку на позицію, ми хочемо видалити частину прозорих меж на вкладці, тому, коли ми перекриваємо вкладку вище поля вмісту, вона ідеально вписується. щоб зробити це легше, можна збільшити масштаб до 200%.
Крок 15:
Візьміть інструмент «Гумка», потім перейдіть до діалогового вікна пензлів і створіть новий пензель із значеннями, встановленими наступним чином
- Радіус: 18.6
- шипи: 2
- Твердість: 1
- Співвідношення сторін: 1
- Кут: 0
- Відстань 0
Потім назвіть це те, що вам подобається, і збережіть його.

Крок 16:
Помістіть вкладку вище поля вмісту і використовуючи гумку і кисть, яку ми створили, гумка перекриваються кордоном, ви можете не отримати його в перший раз, тому продовжуйте намагатися взяв мене 1 хв, щоб отримати це право.

Крок 16:
Тепер повторіть 2 більше вкладок і розмістіть їх рівномірно, як показано на зображенні нижче.

Час створювати кнопки меню на стороні категорії. Я збираюся використовувати два кольори - синій для наведення курсору миші та сірий для звичайного стану.
Крок 17:
Візьміть наш улюблений інструмент «Інструмент вибору прямокутника», намалюйте прямокутник і введіть ці значення у діалоговому вікні «Параметри інструменту».
- Закруглені кути: 62.7
- Позиція 708: 253
- Розмір: 206x30px
Після того, як ви маєте овальну форму, заповніть її кольором 36afdc.

Тепер буде дублювати ще кілька кнопок меню, але на цей раз змінити колір на сірий.
Крок 18: клацніть правою кнопкою миші на кнопці меню та клацніть на “alpha to selection”, створіть новий шар із назвою “Menu button 2”, а потім заповніть його цим кольором a09999

Крок 19:
Тепер дублюйте 5 цих назв кнопок меню, як menu1-menu2 і т.д., і розмістіть їх рівномірно, як я зробив на зображенні нижче.

Тепер нам потрібно створити ще три закруглені кнопки для назв посилань, які будуть розміщені внизу.
Крок 20:
Створіть округлений прямокутник, використовуючи ці значення
Створіть новий шар із назвою "Кнопки нижнього вмісту"
- Закруглені кути: 5.0
- Позиція: 309: 640
- Розмір: 168x32px
- заповнити, використовуючи колір d2d2d2
Дублюйте їх більше 2 і рівномірно розміщуйте їх у нижній частині вікна вмісту.

Тепер ми створимо роздільники вмісту, які будуть проходити між кожним постом.
Крок 21:
Візьміть інструмент вибору та намалюйте прямокутник 563x1px, який в основному є лінією, коли ви маєте це право, дублюйте його двічі і помістіть їх, як я зробив у прикладі нижче (зверніть увагу на сині стрілки).

Крок 23:
Ми повинні були це зробити раніше, але так чи інакше переконайтеся, що ви додаєте ще одну округлену кнопку для поля пошуку з цими значеннями.
Створіть новий шар із назвою "Кнопки нижнього вмісту"
- Закруглені кути: 5.0
- Позиція: 717: 166
- Розмір: 168x32px
- заповнити, використовуючи колір d2d2d2

Поки що ми закінчили з основним макетом, і тепер ми можемо перейти до додавання елементів піктограм / вмісту, що дійсно зробить це добре виглядати після його завершення.
ми почнемо з ікон. Перш за все, я не створив їх один раз, щоб заощадити час, а натомість купив їх ISTOCKPHOTO, його досить дешеве таким чином якщо ваш ідучий щоб зробити ваш власний ви можете розкласти нечисленні центи та купуєте деякий.
Крок 23:
Вам знадобиться пошук, RSS та піктограма коментаря. зараз я не думаю, що мені потрібно багато пояснювати тут, тому просто подивіться, де я розмістив своє, і зробіть те саме. намагайтеся, щоб піктограми не перевищували 32 × 32. окрім значка RSS подивіться, що збігається. ось що я вибрав ISTOCKPHOTO

У цьому прикладі можна побачити мої місця розташування.

Тепер щодо змісту. це, мабуть, найскладніше, починаючи з нуля, викласти вміст - це ключ до чудового дизайну, ви можете мати ідеальний дизайн, але якщо ви не розмістите вміст просто в потрібному місці та стилі, це може все зіпсувати. так що зверніть увагу на те, де я розмістив своє, і зауважте, як я намагаюся з усіх сил намагатися постійно тримати простір порівну по боках.
Оскільки все, що я робив, додавав текст, намагався дати кілька посилань на те, коли ви застосовуєте власний вміст.
- Зображення в дописі повинні бути послідовними, я дав собі власний розмір 128 × 128.
- Я використовував шрифт “Trebuchet MS Bold” для всього, крім кнопок правої категорії, я використовував “Verdana Bold”
ось всі кольори, які я використовував для тексту.
- Заголовки, синій ”36afdc”
- текст допису, світло-коричневий “939191”
- нижні списки, середньо-коричневий “5f5b5b”
- Дати в дописі, "d2d2d2"
- Кількість коментарів, “3f3534”
От і все! там у вас чудовий дизайн теми блогу, створений у gimp. Ви можете змінити кольори та інші елементи відповідно до свого смаку.

Джерельний файл gimp XCF прикріплений у нижній частині підручника. Цей дизайн вже перетворений на тему WordPress і його можна завантажити з неї.

