أخيرًا ، تمكنت من تجميع نفسي معًا وإنشاء برنامج تعليمي آخر لقالب مدونة! آسف لكل من كانوا يعتمدون عليه من قبل ، لم يكن لدي الوقت لذلك ولكن على أي حال ها هو. استمتع بذلك!
كيف تبدأ
يعد إنشاء هذا النموذج أمرًا سهلاً للغاية ، فهو يحتاج فقط إلى بعض الصبر وقليل من الجهد ، فماذا تفعل. لا تستسلم هنا نتيجة هذا البرنامج التعليمي.

نأمل أن يساعد عضو في المنتدى في ترميز هذا القالب لموضوع وورد يعمل ، لذلك ترقب ذلك :).
تحديث
وقد تم تحويل السمة وورد موضوع لرؤية عرض حي أو تحميل انقر هنا
قبل أن ننتقل إلى هذا البرنامج التعليمي الأعرج ، لا حاجة إلى تذكيرك بأنني سوف أخوض فقط في تفاصيل كيفية القيام بتقنيات cretin مرة واحدة ثم سأصفها بإيجاز عندما أكرر اهتمامها الدائم.
خطوة 1
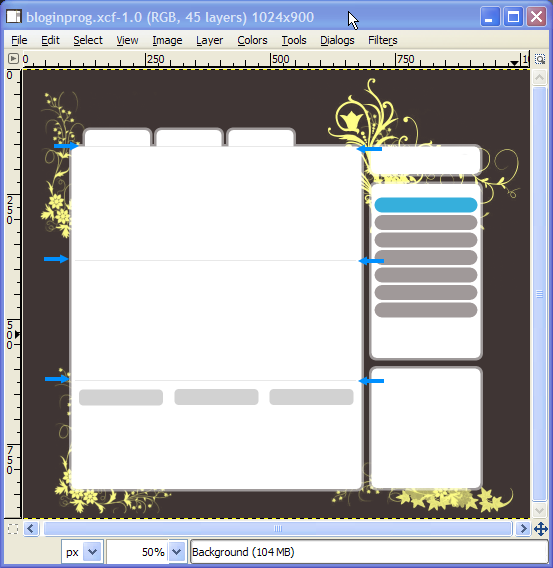
قم بإنشاء صورة جديدة على 1024X900 واملأ صورة الخلفية بالألوان 3f3534 ضبط معدل التكبير / التصغير إلى٪ 50 كما فعلت لمساعدتك في مقارنة التقدم المحرز الخاص بك مع المنجم.
أول شيء سيفعله هو إنشاء حدود شفافة لمربع المحتوى. هذا التأثير سهل ويعطي لمسة لطيفة للتصميم.
خطوة 2
تأكد من وجود "مربع حوار خيارات الأدوات" على شاشتك ،
ثم ابدأ من خلال الاستيلاء على "أداة تحديد المستطيل" الآن ارسم مستطيلًا بأي حجم وفي "مربع حوار خيارات الأداة" اضبط الموضع على 98 و 150 والحجم إلى 590 × 695.

إذا قمت بهذا الحق فيجب أن يكون لديك شيء مثل هذا.

خطوة 3
بينما لا يزال التحديد نشطًا ، في مربع حوار "خيارات الأداة" ضع علامة على مربع الزاوية المدورة وقم بتغيير قيمة نصف القطر إلى 13.7.

بمجرد الانتهاء من ذلك ، يمكنك النقر داخل اختيارك للانتهاء من التغييرات.
هنا هو كيف ينبغي أن ننظر.

خطوة 4
أنشئ طبقة جديدة وأطلق عليها اسم "مربع محتوى الحدود الرئيسي" ، املأ التحديد الآن باللون الأبيض الصلب. ثم قم بتغيير العتامة إلى 50.

الآن بعد أن أصبح لدينا مجموعة الحدود ، يمكننا إنشاء الأساس الفعلي لمربع المحتوى من خلال بضع خطوات بسيطة.
خطوة 5
انقر بزر الماوس الأيمن على صورتك ثم انتقل إلى حدد> تقليص. الآن قم بتغييره إلى 5 ثم اضغط على "موافق" ، أدناه في المثال الصورة هو كيف يجب أن ننظر اختيارك الآن.

خطوة 6
كما في الخطوة 4 ، قم بإنشاء اسم طبقة جديد ، وهو "مربع المحتوى الرئيسي" واملأ التحديد باللون الأبيض الصلب. يمكنك إلغاء تحديد كل شيء بالانتقال إلى تحديد> لا شيء. * نصيحة ، تأكد من أن الطبقة الشفافة أسفل طبقة "صندوق المحتوى الرئيسي".

الآن بعد أن عرفت كيفية إنشاء مربعات المحتوى هذه مع وجود حدود ، لن أذهب إليها مرة أخرى بدلاً من ذلك ، فقط أذكر بإيجاز ما تسميه الطبقات والقيم مثل الحجم والموضع ... إلخ.
خطوة 7
سوف تبدأ مع مربع البحث.
قم بإنشاء اسم طبقة جديدة عليه: Border Search Box باستخدام أداة تحديد المستطيل ، قم برسم تحديد و
- تغيير القيم على النحو التالي:
- الموقف: 697: 150px
- الحجم: 229x65px.
- زوايا مدورة: نصف قطرها إلى 13.7
- لون التعبئة: أبيض صلب
- عتامة الطبقة: 50
تأكد من أن التحديد من مربع البحث عن الحدود لا يزال نشطًا ، والآن انقر بزر الماوس الأيمن ثم انتقل إلى تحديد> تقليص عند 5 بكسل.
قم بإنشاء اسم طبقة جديد ، قم بتعبئة "قاعدة مربع البحث" باللون الأبيض الصلب وقم بإلغاء تحديد الطبقة بالانتقال إلى تحديد> بلا. هكذا يجب أن تبدو لك.

خطوة 8
قم بإنشاء اسم طبقة جديدة: حد مربع القائمة باستخدام أداة تحديد المستطيل ، وارسم تحديدًا وقم بتغيير القيم إلى ما يلي:
- الموقف: 698: 225px
- الحجم: 228x360px.
- زوايا مدورة: دائرة نصف قطرها 13.7
- لون التعبئة: أبيض صلب
- عتامة الطبقة: 50
إنشاء طبقة جديدة اسمها: مربع القائمة قاعدة
مع استمرار تحديد طبقة حدود القائمة ، انقر بزر الماوس الأيمن وانتقل إلى تحديد> Shrink 5px ، ثم املأها باللون الأبيض الخالص. وقم بإلغاء تحديده بالذهاب إلى تحديد> لا شيء

خطوة 9
قم بإنشاء اسم طبقة جديدة عليه: 2nd Menu Border
كما فعلنا عدة مرات الآن انتزاع أداة تحديد المستطيل ، ارسم تحديدًا وقم بتغيير القيم إلى ما يلي:
- الموقف: 698: 594px
- الحجم: 228x249px.
- زوايا مدورة: دائرة نصف قطرها 13.7
- لون التعبئة: أبيض صلب
- عتامة الطبقة: 50
قم بإنشاء اسم طبقة جديدة عليه: 2nd Menu Base
مع تحديد طبقة حدود القائمة الثانية التي لا تزال نشطة ، انقر بزر الماوس الأيمن وانتقل إلى تحديد> تقليص 2 بكسل ، ثم املأها باللون الأبيض الخالص. وإلغاء التحديد بالذهاب إلى تحديد> لا شيء.
يجب أن يكون لديك شيء مثل هذا الآن.

لقد حققنا حتى الآن جميع المكونات الرئيسية للموقع الآن وقته لإضافة بعض فرش لطيفة إلى الخلفية.
لقد استخدمت فرش الأزهار التي وضعتها solenero73 ، يمكنك استخدام الفرش الخاصة بك إذا كنت ترغب في ذلك ، والحيلة هي تطبيق الفرش على كل زاوية ولكن لا تخرج عن نطاق السيطرة معها ، فكلما قل استخدامك كان أفضل
يمكنك تنزيلها من هنا: قم بتنزيل فرش الأزهار من هنا.

خطوة 10
بمجرد تنزيل الفرش وتثبيتها ، قم بتعيين لون المقدمة على fffe87 ، قم بإنشاء طبقة جديدة وقم بتسميتها "تأثير الأزهار" ووضع الطبقة بعد طبقة الخلفية مباشرة.

الآن بذكاء وضع الفرش حول الزوايا ، نرى النتيجة.

حان الوقت الآن لإنشاء أزرار القائمة العلوية ، اعتمادًا على المبلغ الذي تنوي الحصول عليه قد ترغب في ضبط العرض ، في هذا البرنامج التعليمي الأعرج أعتزم الحصول على ثلاثة أزرار رئيسية فقط.
الخطوة 11: زر / علامات التبويب
قد ترغب في التكبير إلى 100٪ لتسهيل الأمر.
إنشاء اسم طبقة جديدة عليه: علامة التبويب الحدود
امسك أداة تحديد المستطيل ، ارسم تحديدًا وقم بتغيير القيم إلى ما يلي:
الموقف: لا يهم الآن.
- الحجم: 140x62px.
- زوايا مدورة: دائرة نصف قطرها 13.7
- لون التعبئة: أبيض صلب
- تغيير عتامة الطبقة إلى 50
قم بإنشاء اسم طبقة جديد: "Tab base" ومع تحديد طبقة "tab border" التي لا تزال نشطة ، انقر بزر الماوس الأيمن وانتقل لتحديد> Shrink 5px ، ثم املأها باللون الأبيض الخالص. وإلغاء التحديد بالذهاب إلى تحديد> لا شيء.
هكذا المفروض ان يظهر.

تم تكرار هذا الجزء عدة مرات ولكن الآن هنا يأتي شيء مختلف. ما سنفعله هو دمج الطبقتين التي تشكل زر علامة التبويب حتى نتمكن من إضافة بعض التغييرات إليها لاحقًا.
خطوة 12
لدمج طبقتين من علامات التبويب ، تحتاج إلى إخفاء كل الطبقات التي أنشأناها ، باستثناء الطبقتين الأخيرتين وهما "Tab base" و "Tab Border". للقيام بذلك ، قم ببساطة بالنقر فوق رمز "EYE" الموجود بجانب كل طبقة. يجب أن يبدو مربع حوار الطبقات هكذا

خطوة 13
بمجرد الانتهاء من ذلك ، انقر بزر الماوس الأيمن على الطبقة الأساسية لعلامة التبويب وانقر على "دمج الطبقات المرئية" في نافذة دمج الطبقات ، واحتفظ بها على الوضع الافتراضي "موسع حسب الضرورة" ثم اضغط على موافق.

خطوة 14
الآن تم دمجها في صورة واحدة المضي قدمًا وتغيير اسمها إلى "Tab" فقط وعرض جميع الطبقات المخفية من خلال النقر على أيقونات العين مرة أخرى.

قبل أن نضع علامة التبويب في موضعها ، نريد حذف جزء من الحدود الشفافة في علامة التبويب ، لذا عندما نتداخل مع علامة التبويب أعلى مربع المحتوى ، يتم مزجها تمامًا. قد ترغب في التكبير إلى حوالي 200٪ لتسهيل الأمر.
خطوة 15
احصل على "أداة Eraser" ثم انتقل إلى مربع حوار Brushes وأنشئ فرشاة جديدة مع تعيين القيم على النحو التالي
- دائرة نصف قطرها: 18.6
- المسامير: 2
- صلابة: 1
- نسبة العرض إلى الارتفاع: 1
- زاوية: 0
- تباعد 0
ثم سمها ما شئت وحفظه.

خطوة 16
ضع علامة التبويب أعلى مربع المحتوى واستخدم الممحاة والفرشاة التي أنشأناها ، ومحو الحدود المتداخلة ، قد لا تحصل عليها في المرة الأولى ، لذا استمر في محاولة أخذ 1 min للحصول عليها بشكل صحيح.

خطوة 16
الآن قم بتكرار المزيد من علامات تبويب 2 وقم بمساحتها بالتساوي كما هو موضح في الصورة أدناه.

حان الوقت لإنشاء أزرار القائمة لجانب الفئة ، سأستخدم لونين ، الأزرق للماوس الزائد والرمادي للحالة العادية.
خطوة 17
احصل على أداتنا المفضلة "أداة تحديد المستطيل" لرسم مستطيل وأدخل هذه القيم في مربع حوار "خيارات الأداة".
- زوايا مدورة: 62.7
- موقف 708: 253
- الحجم: 206x30px
بمجرد الانتهاء من الشكل البيضاوي ، املأه باللون 36afdc.

الآن سيتم تكرار عدد قليل من زر القائمة ولكن هذه المرة تغيير اللون إلى رمادي.
خطوة 18 انقر بزر الماوس الأيمن على زر القائمة وانقر على "alpha to select" أنشئ اسم طبقة جديدًا هو "زر القائمة 2" ثم املأها بهذا اللون a09999

خطوة 19
الآن قم بتكرار 5 من اسم زر القائمة هذا كـ menu1-menu2 وما إلى ذلك ، وقم بمسحها بالتساوي كما فعلت في الصورة أدناه.

نحتاج الآن إلى إنشاء ثلاثة أزرار مستديرة لعناوين الروابط التي سيتم وضعها في الأسفل.
خطوة 20
إنشاء مستطيل مدور باستخدام هذه القيم
قم بإنشاء اسم طبقة جديد هو "أزرار المحتوى السفلية"
- زوايا مدورة: 5.0
- الموقف: 309: 640
- الحجم: 168x32px
- ملء باستخدام اللون d2d2d2
تكرار 2 أكثر منهم ووضعها بالتساوي في أسفل مربع المحتوى.

سننشئ الآن فواصل المحتوى التي ستنقل بين كل مشاركة.
خطوة 21
احصل على أداة التحديد وارسم مستطيل 563x1px وهو عبارة عن خط أساسًا ، بمجرد أن يكون لديك هذا الحق ، قم بتكراره مرتين ووضعه كما فعلت في المثال أدناه (لاحظ الأسهم الزرقاء).

خطوة 23
كان ينبغي علينا القيام بذلك من قبل ولكن بأي حال تأكد من إضافة زر مستدير آخر لحقل البحث باستخدام هذه القيم.
قم بإنشاء اسم طبقة جديد هو "أزرار المحتوى السفلية"
- زوايا مدورة: 5.0
- الموقف: 717: 166
- الحجم: 168x32px
- ملء باستخدام اللون d2d2d2

لقد انتهينا حتى الآن من التخطيط الرئيسي ويمكننا الآن الانتقال إلى إضافة عناصر رمز / محتوى مما سيجعلها تبدو جيدة حقًا بمجرد الانتهاء منها.
سنبدأ بالرموز. قبضة من كل شيء لم أقم بإنشائها مرة واحدة لتوفير الوقت بدلاً من ذلك اشتريتها آي ستوك فوتو، إنها رخيصة جدًا ، لذا ، ما لم تكن ذاهب إلى صنع ملكك الخاص ، فقد تطرد بضعة سنتات وتشتري بعضها.
خطوة 23
ستحتاج إلى بحث و RSS وأيقونة تعليق. الآن لا أعتقد أنني بحاجة إلى شرح الكثير هنا ، لذا انظر فقط إلى المكان الذي وضعت فيه الألغام وافعل الشيء نفسه. حاول ألا يكون لديك رموز أكبر من 32 × 32. باستثناء أيقونة RSS ، انظر إلى ما يطابق. هذا ما التقطته آي ستوك فوتو

يمكنك رؤية مواضعي في هذا المثال.

الآن للمحتوى. من المحتمل أن يكون الجزء الأصعب عند البدء من نقطة الصفر ، فإن وضع المحتوى هو مفتاح التصميم الرائع ، يمكنك الحصول على تصميم مثالي ، ولكن إذا لم تضع المحتوى في المكان والأسلوب المناسبين ، فقد يؤدي ذلك إلى تدمير كل شيء. لذا انتبه إلى المكان الذي وضعت فيه خاصتي ولاحظ كيف أبذل قصارى جهدي للحفاظ على المساحات البيضاء متساوية على الجانبين طوال الوقت.
نظرًا لأن كل ما فعلته هو إضافة نص غير صحيح ، فحاول إعطاء بعض المؤشرات عند تطبيق المحتوى الخاص بك.
- يجب أن تكون الصور في المنشور متسقة وقد أعطيت نفسي حوالي 128 × 128.
- استخدمت الخط "Trebuchet MS Bold" لكل شيء باستثناء أزرار الفئة الصحيحة ، واستخدمت "Verdana Bold"
هنا جميع الألوان التي استخدمتها للنص.
- الرؤوس باللون الأزرق "36afdc"
- نص آخر ، بني فاتح "939191"
- القوائم السفلية ، بنية متوسطة "5f5b5b"
- تواريخ النشر ، "d2d2d2"
- عدد التعليقات ، "3f3534"
هذا كل شيء! هناك لديك تصميم موضوع مدونة رائع تم إنشاؤه في gimp. قد ترغب في تعديل الألوان والعناصر الأخرى لتناسب ذوقك.

يتم إرفاق الملف المصدر gimp XCF في الجزء السفلي من البرنامج التعليمي. وهناك عمل أخير يمنحه الفضل في مكانه. تم بالفعل تحويل هذا التصميم إلى سمة وورد ويمكن تنزيلها منها.

