Endelig har jeg formået at sætte mig selv sammen og oprette en anden tutorial til blogskabeloner! Undskyld til alle dem, der regnede med det før, jeg havde bare ikke tid til det, men alligevel her er det. så god fornøjelse!
Kom godt i gang
Oprettelse af denne skabelon er meget let, det har bare brug for tålmodighed og lidt indsats, så hvad nogensinde gør du. Giv ikke op. Her er resultatet af denne tutorial.

Forhåbentlig vil et medlem af forummet hjælpe med at kode denne skabelon til et fungerende wordpress tema, så hold øje med det :).
Opdateret
Temaet er blevet konverteret et wordpress tema for at se en live demo eller download klik her
Før vi hopper ind i denne gimp-øvelse, har vi brug for at minde om, at jeg kun vil gå ind i detaljer om hvordan man laver cretin-teknikker en gang og så syg bare beskrive det kort, når det er blevet gentaget, så opmærksomt.
Trin 1:
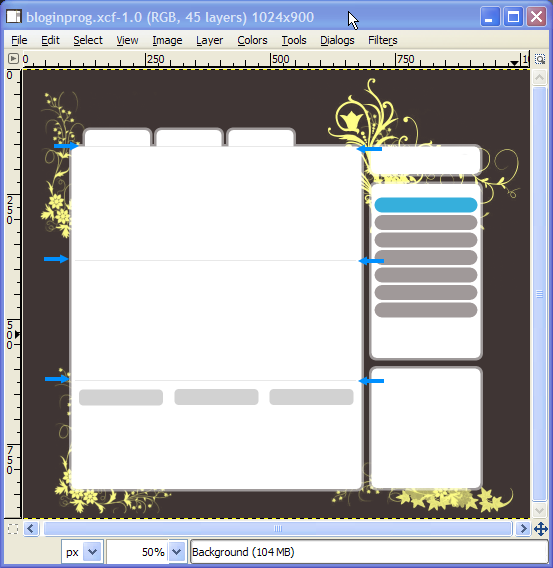
Opret et nyt billede på 1024X900 og udfyld baggrundsbilledet med farven 3f3534 justering af zoomhastigheden til% 50 som jeg gjorde måske for at hjælpe dig med at sammenligne dine fremskridt med minen.
Første ting er at oprette indholdsfeltets gennemsigtige kant. denne effekt er let og giver designet et godt strejf.
Trin 2:
Sørg for, at du har "dialogboksen Funktionsindstillinger" på din skærm,
start derefter med at gribe fat i “Rectangle Select tool” og tegne nu et Rectangle i enhver størrelse og i "Tool option dialog" juster positionen til 98 og 150 og størrelse til 590 × 695.

Hvis du gjorde det rigtigt, skulle du have noget som dette.

Trin 3:
Mens markeringen stadig er aktiv, skal du markere det afrundede hjørne i dialogboksen "Værktøjsindstillinger" og ændre radiusværdien til 13.7.

Når du er færdig kan du klikke på dit valg for at færdiggøre dine ændringer.
Her er hvordan det skal se ud.

Trin 4:
Opret et nyt lag og navngiv det "Border Main content box", udfyld nu dit valg med Solid White. derefter ændre opacitet til 50.

Nu da vi har grænsesættet, kan vi oprette den egentlige basis af indholdsboksen med nogle få enkle trin.
Trin 5:
Højreklik på dit billede og derefter gå til Vælg> Krymp. nu skift det til 5 og tryk derefter på OK, nedenfor i eksemplet er billedet, hvordan dit valg skal se ud nu.

Trin 6:
Som i trin 4 Opret et nyt lagnavn, det er "Hovedindhold" og udfyld markeringen med Solid White. du kan fjerne markeringen af alt ved at gå til Vælg> Ingen. * Tip Sørg for, at det transparente lag er under laget "Hovedindholdsboks".

Nu hvor du ved, hvordan du opretter disse indholdsfelter med deres grænser, vil jeg ikke gå igennem dem igen i stedet for syg, bare nævnt kort hvad jeg skal navngive lagene og værdierne som størrelse, position ... osv.
Trin 7:
Begynder med søgefeltet.
Opret et nyt lag navn det: Border Search Box med rektangel vælg værktøj tegne et valg og
- skift værdier som følgende:
- position: 697: 150px
- Størrelse: 229x65px.
- Afrundede hjørner: Radius til 13.7
- Farvefyld: Solid hvid
- Layer Opacity: 50
Sørg for, at du har markeringen fra randsøgefeltet stadig aktiv, nu skal du højreklikke og derefter gå til Vælg> Krymp ved 5 pixel.
Opret et nyt lagnavn, det "søgefeltbase" udfyldes med fast hvid og fjern markeringen af laget ved at vælge> ingen. sådan skal din se ud.

Trin 8:
Opret et nyt lag navn det: menuen ramme grænsen med rektangel vælg værktøj, trække et valg og ændre værdier til følgende:
- position: 698: 225px
- Størrelse: 228x360px.
- Afrundede hjørner: Radius 13.7
- Fyldfarve: Solid hvid
- Layer Opacity: 50
Opret nyt lag navn det: Menukasse Base
med udvælgelsen af menuens kantlag stadig aktivt, skal du højreklikke og gå for at vælge> Krymp 5 pixel, fyld endelig med fast hvid. og fjern markeringen af det ved at vælge vælg> ingen

Trin 9:
Opret et nyt lag navn det: 2nd Menu Border
som vi har gjort et par gange nu tag fat i rektanglet vælg værktøj, trække et valg og ændre værdier til følgende:
- position: 698: 594px
- Størrelse: 228x249px.
- Afrundede hjørner: Radius 13.7
- Fyldfarve: Solid hvid
- Layer Opacity: 50
Opret nyt lagnavn det: 2nd Menu Base
med valget af det 2. menuskantelag, der stadig er aktivt, skal du højreklikke og gå for at vælge> Krymp 5px, fyld endelig med fast hvid. og fjern markeringen ved at gå vælge> ingen.
Du burde have noget som dette nu.

Hidtil har vi lavet alle hovedkomponenterne på hjemmesiden nu, det er tid til at tilføje nogle fine børster til baggrunden.
Jeg brugte Floral Brushes indstillet af solenero73, du kan bruge dine egne, hvis du ønsker det, tricket er at anvende børsterne på hvert hjørne, men ikke gå for ude af kontrol med det, jo mindre du bruger jo bedre.
Du kan hente dem herfra: Download de blomsterbørster her.

Trin 10:
Når du har downloadet og installeret børsterne har din forgrundsfarve sat til fffe87, skal du oprette et nyt lag og navngive det “Blomstereffekt” og placere laget lige efter baggrundslaget.

Placer nu børsterne rundt om hjørnerne, se mit resultat.

Nu er det tid til at oprette de øverste menuknapper, afhængigt af hvor meget du har tænkt dig at have, kan du justere bredden. I denne gimp-tutorial har jeg kun tænkt på at have tre hovedknapper.
Trin 11: Knap / faner
Du vil muligvis zoome ind på 100% for at gøre det nemmere.
Opret et nyt lag navn det: Tab grænse
Grib rektanglet vælg værktøj, trække et valg og ændre værdier til følgende:
position: betyder ikke noget lige nu.
- Størrelse: 140x62px.
- Afrundede hjørner: Radius 13.7
- Fyldfarve: Solid hvid
- skift lag opacitet til 50
Opret et nyt lag, navngiv det: "Tabbase", og med udvælgelsen af "fanebladet" -laget stadig aktivt, skal du højreklikke og gå for at vælge> Krymp 5 pixel, fyld til sidst med fast hvid. og fjern markeringen ved at gå vælge> ingen.
sådan skal det se ud.

Den del blev gentaget mange gange, men nu kommer der noget anderledes. hvad vi skal gøre er at slå sammen de to lag, der udgør faneknappen, så vi kan tilføje nogle ændringer til det senere.
Trin 12:
For at flette de to fanelag skal du skjule alle de lag, vi har oprettet, undtagen de sidste to, som er lagene "Tabbase" og "Tabgrænse". for at gøre det skal du blot klikke på ikonet “ØJNE” vist ved siden af hvert lag. Din lagdialog skal se sådan ud

Trin 13:
Når du har gjort det, skal du højreklikke på fanebasislaget og klikke på "flet synlige lag" i vinduet Flet lag, hold det på dets standard "udvidet efter behov" og tryk derefter på OK.

Trin 14:
Nu er det fusioneret til et billede, og skift navn til bare "Tab" og vis alle de skjulte lag ved at klikke på øjeikonerne igen.

Før vi sætter fanen på plads, vil vi slette en del af de gennemsigtige grænser på fanebladet, så når vi overlapper fanen over indholdsrammen, passer den perfekt sammen. Du vil muligvis zoome ind til omkring 200% for at gøre det nemmere.
Trin 15:
Tag fat i “viskelæderværktøjet”, gå derefter til børstedialogen, og opret en ny børste med de indstillede værdier som følgende
- Radius: 18.6
- pigge: 2
- Hårdhed: 1
- Aspect ratio: 1
- Vinkel: 0
- Spacing 0
Så navngiv det, hvad du nogensinde kan lide og gem det.

Trin 16:
Placer fanen over indholds boksen og brug den viskelæder og børste, vi har oprettet, viskelæg den overlappende grænse. Det kan du ikke få det første gang, så prøv at tage mig 1 min for at få det rigtigt.

Trin 16:
Du skal duplikere 2 flere faner og placere dem jævnt som vist i billedet nedenfor.

Tid til at oprette menuknapper til kategorisiden. Jeg bruger to farver, den blå til musemekanismer og den grå for normal status.
Trin 17:
Grib vores yndlingsværktøj, "Rektangel-værktøjet" tegner et rektangel, og indtast disse værdier i dialogboksen "Værktøjsindstillinger".
- Afrundede hjørner: 62.7
- Position 708: 253
- Størrelse: 206x30px
Når du har den ovale form, skal du fylde den med farven 36afdc.

Nu vil du kopiere nogle få menuknapper, men denne gang skifter du farven til Grå.
Trin 18: højreklik på menuknappen og klik på "alfa til valg" opret et nyt lagnavn det "Menu knap 2" og fyld den derefter med denne farve a09999

Trin 19:
Duplicerer nu 5 af disse menuknapper som menu1-menu2 osv., Og udfør dem jævnt som i det nedenstående billede.

Nu skal vi oprette tre flere afrundede knapper til titlerne på de links, der vil blive placeret nederst.
Trin 20:
Opret et afrundet rektangel ved hjælp af disse værdier
Opret et nyt lagnavn, det er "Indholdsknapperne nederst"
- Afrundede hjørner: 5.0
- Stilling: 309: 640
- Størrelse: 168x32px
- Fyld med farven d2d2d2
Duplicate 2 flere af dem og placere dem jævnt nederst i indholdsrammen.

Nu vil vi oprette indholdsdelere, der går mellem hvert indlæg.
Trin 21:
Tag markeringsværktøjet og tegne et 563x1px-rektangel, som i grunden er en linje, når du har det rigtigt, duplikere det to gange og læg dem som jeg gjorde i eksemplet nedenfor (bemærk de blå pile).

Trin 23:
Vi burde have gjort dette før, men alligevel skal du sørge for at tilføje en anden afrundet knap til søgefeltet med disse værdier.
Opret et nyt lagnavn, det er "Indholdsknapperne nederst"
- Afrundede hjørner: 5.0
- Stilling: 717: 166
- Størrelse: 168x32px
- Fyld med farven d2d2d2

Indtil videre er vi færdige med hovedlayoutet og kan nu gå videre til at tilføje ikon / indholdselementer, som virkelig får det til at se godt ud, når det er gjort.
vi starter med ikonerne. knytnæve af alt oprettede jeg ikke disse en gang for at spare tid, men købte dem i stedet iStockphoto, det er temmelig billigt, så medmindre du kommer til at lave din egen, må du måske udklare et par cent og købe nogle.
Trin 23:
Du skal bruge en søgning, RSS og et kommentar-ikon. nu tror jeg ikke, jeg har brug for at forklare meget her, så se bare på, hvor jeg placerede min, og gør det samme. prøv ikke at have ikoner større end 32 × 32. undtagen for RSS-ikonet, se hvad der matcher. her er hvad jeg valgte iStockphoto

Du kan se mine placeringer i dette eksempel.

Nu for indholdet. det er sandsynligvis den sværeste del, når man starter fra bunden, at lægge ud indhold er nøglen til godt design, du kan have et perfekt design, men hvis du ikke placerer indhold på det rigtige sted og stil, kan det ødelægge alt. så vær opmærksom på, hvor jeg placerede min, og læg mærke til, hvordan jeg gør mit bedste for at holde hvidt rum lige på siderne hele tiden.
Da alt, hvad jeg gjorde, var at tilføje tekst, så prøv at give et par tips til, når du anvender dit eget indhold.
- Billeder i posten skal være konsistente, jeg gav mig selv omkring 128 × 128.
- Jeg brugte skrifttypen “Trebuchet MS Bold” til alt undtagen de rigtige kategoriknapper, jeg brugte “Verdana Bold”
her er alle de farver, jeg brugte til tekst.
- Overskrifter, blå ”36afdc”
- posttekst, lysebrun “939191”
- bundlister, mellembrun “5f5b5b”
- Datoer i indlæg, “d2d2d2”
- Kommentarer tæller, “3f3534”
Så det er det! der har du et fantastisk blogtema design oprettet i gimp. måske vil du ændre farver og andre elementer, så de passer til din smag.

Gimp XCF-kildefilen er vedhæftet i bunden af tutorial.and et sidste arbejde giver kredit, hvor dets dugge. Dette design er allerede konverteret til et Wordpress-tema og kan downloades fra hende.

