Finalmente sono riuscito a mettere insieme me stesso e creare un altro tutorial sul modello di blog! Scusa con tutti quelli che ci contavano prima, non ho avuto il tempo per farlo, ma comunque eccolo qui. quindi divertiti!
Iniziamo
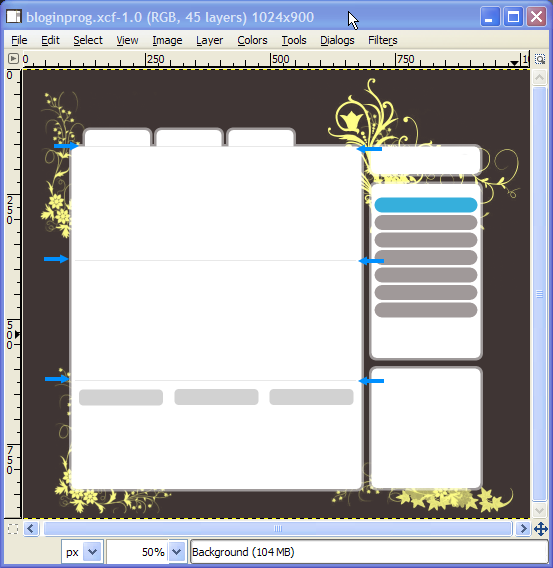
Creare questo modello è molto semplice, richiede solo un po 'di pazienza e un piccolo sforzo, quindi qualunque cosa tu faccia. non mollare, ecco il risultato di questo tutorial.

Speriamo che un membro del forum ti aiuti a codificare questo modello su un tema wordpress funzionante, quindi tienilo d'occhio :).
aggiornato
Il tema è stato convertito in un tema wordpress per vedere una demo o un download dal vivo clicca qui
Prima di saltare in questo tutorial su gimp, ho bisogno di ricordarti che andrò solo nei dettagli su come fare le tecniche cretine una volta e poi mi limiterò a descriverlo brevemente quando mai ripetuto, quindi fai attenzione.
Passo 1:
Crea una nuova immagine su 1024X900 e riempi l'immagine di sfondo con il colore 3f3534 regolare la velocità di zoom su% 50 come ho fatto potrebbe aiutarti a confrontare i tuoi progressi con i miei.
La prima cosa da fare è creare il bordo trasparente della casella dei contenuti. questo effetto è facile e dà un bel tocco al design.
Passo 2:
Assicurati di avere la "finestra di dialogo Opzioni strumenti" sullo schermo,
quindi inizia afferrando lo "strumento di selezione rettangolo" ora disegna un rettangolo di qualsiasi dimensione e nella "finestra di dialogo Opzioni strumento" regola la posizione su 98 e 150 e la dimensione su 590 × 695.

Se hai fatto bene dovresti avere qualcosa di simile.

Passo 3:
Mentre la selezione è ancora attiva, nella finestra di dialogo "Opzioni strumento" spuntare la casella dell'angolo arrotondato e modificare il valore del raggio in 13.7.

Una volta terminato, puoi fare clic all'interno della selezione per finalizzare le modifiche.
Ecco come dovrebbe apparire.

Passo 4:
Crea un nuovo livello e chiamalo "Border Main content box", ora riempi la tua selezione con Solid White. quindi modifica l'opacità a 50.

Ora che abbiamo impostato il bordo, possiamo creare la base reale della casella del contenuto con pochi semplici passaggi.
Passo 5:
Fai clic destro sull'immagine e poi vai a Seleziona> Riduci. ora cambialo in 5 quindi premi OK, di seguito nell'immagine di esempio è come dovrebbe apparire la tua selezione ormai.

Passo 6:
Come nel passaggio 4, creare un nuovo livello denominarlo "casella del contenuto principale" e riempire la selezione con Solid White. puoi deselezionare tutto andando su Seleziona> Nessuno. * Suggerimento assicurati che il livello Trasparente sia sotto il livello "Riquadro contenuto principale".

Ora che sai come creare queste caselle di contenuto con i bordi, non le esaminerò di nuovo, ma menzionerò solo brevemente come denominare i livelli ei valori come dimensione, posizione ... ecc.
Passo 7:
Comincerà con la casella di ricerca.
Crea un nuovo nome per il livello: Casella di ricerca bordo con lo strumento di selezione rettangolo disegna una selezione e
- cambia valori come segue:
- Posizione: 697: 150px
- Dimensioni: 229x65px.
- Angoli arrotondati: raggio su 13.7
- Colore di riempimento: bianco solido
- Opacità dei livelli: 50
Assicurati di avere la selezione dalla casella di ricerca del bordo ancora attiva, ora fai clic con il pulsante destro del mouse, quindi vai a Seleziona> Riduci a 5px.
Crea un nuovo livello con il nome "Base casella di ricerca", riempilo di bianco pieno e deseleziona il livello selezionando> nessuno. ecco come dovrebbe apparire il tuo.

Passo 8:
Crea un nuovo nome di livello: il bordo della finestra di menu con lo strumento di selezione del rettangolo, disegna una selezione e modifica i valori nel modo seguente:
- Posizione: 698: 225px
- Dimensioni: 228x360px.
- Angoli arrotondati: raggio 13.7
- Colore di riempimento: bianco solido
- Opacità dei livelli: 50
Crea il nome di un nuovo livello: Menu box Base
con la selezione del livello del bordo del menu ancora attiva, fare clic con il tasto destro e andare a selezionare> Riduci 5px, infine riempire con bianco pieno. e deselezionalo selezionando seleziona> nessuno

Passo 9:
Crea un nuovo livello chiamalo: 2nd Menu Border
come abbiamo fatto un paio di volte, prendi lo strumento di selezione del rettangolo, disegna una selezione e modifica i valori nel modo seguente:
- Posizione: 698: 594px
- Dimensioni: 228x249px.
- Angoli arrotondati: raggio 13.7
- Colore di riempimento: bianco solido
- Opacità dei livelli: 50
Crea un nuovo nome del livello: 2nd Menu Base
con la selezione del 2 ° livello del bordo del menu ancora attiva, fare clic con il tasto destro e selezionare> Riduci 5px, infine riempire con bianco pieno. e deseleziona selezionando seleziona> nessuno.
Dovresti avere qualcosa di simile ora.

Finora abbiamo reso tutti i componenti principali del sito web ora è tempo di aggiungere alcuni bei pennelli allo sfondo.
Ho usato il set di pennelli floreali di solenero73, puoi usare il tuo se lo desideri, il trucco è applicare i pennelli su ogni angolo ma non andare troppo fuori controllo con esso, meno usi meglio è.
puoi scaricarli da qui: scarica qui i pennelli floreali.

Passo 10:
Dopo aver scaricato e installato i pennelli, il colore di primo piano è impostato su fffe87, crea un nuovo livello e chiamalo "Effetto floreale" e posiziona il livello subito dopo il livello di sfondo.

Ora posiziona elegantemente i pennelli attorno agli angoli, vedi il mio risultato.

Ora è il momento di creare i pulsanti del menu in alto, a seconda di quanto intendi avere per regolare la larghezza, in questo tutorial di gimp ho solo tre pulsanti principali.
Passo 11: pulsante / tab
Potresti voler aumentare lo zoom su 100% per renderlo più semplice.
Crea un nuovo nome per il livello: Bordo scheda
afferra lo strumento di selezione del rettangolo, disegna una selezione e modifica i valori nel modo seguente:
posizione: non importa adesso.
- Dimensioni: 140x62px.
- Angoli arrotondati: raggio 13.7
- Colore di riempimento: bianco solido
- cambia Layer Opacity in 50
Crea un nuovo livello chiamalo: "Base tab" e con la selezione del livello "bordo tab" ancora attivo, fai clic con il tasto destro e vai a selezionare> Riduci 5px, infine riempi con bianco pieno. e deseleziona selezionando seleziona> nessuno.
questo è come dovrebbe apparire.

Quella parte è stata ripetuta molte volte ma ora ecco che arriva qualcosa di diverso. quello che faremo è unire i due livelli che compongono il pulsante tab in modo che possiamo aggiungere alcune modifiche in seguito.
Passo 12:
Per unire i due livelli di tabulazione è necessario nascondere tutti i livelli che abbiamo creato, tranne gli ultimi due che sono i livelli "Base tab" e "Bordo tabulazione". per farlo è sufficiente fare clic sull'icona "OCCHIO" mostrata accanto a ogni livello. La finestra di dialogo dei livelli dovrebbe assomigliare a questa

Passo 13:
Una volta fatto, fare clic con il tasto destro del mouse sul livello di base della scheda e fare clic su "Unisci livelli visibili" nella finestra Unisci livelli mantenerlo sul suo valore predefinito "espanso se necessario", quindi premere OK.

Passo 14:
Ora è unito in un'unica immagine, vai avanti e cambia il suo nome in "Tab" e visualizza tutti i livelli nascosti facendo nuovamente clic sulle icone degli occhi.

Prima di mettere la scheda in posizione, vogliamo eliminare parte dei bordi trasparenti nella scheda in modo tale che quando sovrapponiamo la scheda sopra la casella del contenuto si fonde perfettamente. potresti voler ingrandire a circa 200% per renderlo più facile.
Passo 15:
Prendi lo "strumento Gomma", quindi vai alla finestra di dialogo dei pennelli e crea un nuovo pennello con i valori impostati come segue
- Raggio: 18.6
- punte: 2
- Durezza: 1
- Proporzioni: 1
- Angolo: 0
- Spaziatura 0
Quindi chiamalo come vuoi e salvalo.

Passo 16:
Posiziona la scheda sopra la casella del contenuto e usa la gomma e il pennello che abbiamo creato, cancella il bordo sovrapposto, potresti non averlo la prima volta, quindi continua a provare a prendermi 1 min per farlo bene.

Passo 16:
Ora duplica 2 altre schede e distanziarle uniformemente come mostrato nell'immagine qui sotto.

È ora di creare i pulsanti del menu per il lato categoria. Userò due colori, il blu per il passaggio del mouse e il grigio per lo stato normale.
Passo 17:
Prendi il nostro strumento preferito lo "Strumento di selezione rettangolo" disegna un rettangolo e inserisci questi valori nella finestra di dialogo "Opzioni strumento".
- Angoli arrotondati: 62.7
- Posizione 708: 253
- Dimensione: 206x30px
Una volta che hai la forma ovale, riempila con il colore 36afdc.

Ora duplicherò qualche altro pulsante del menu, ma questa volta cambierà il colore in Grigio.
Passo 18: fai clic con il pulsante destro del mouse sul pulsante menu e fai clic su "alfa alla selezione" crea un nuovo livello denominalo "pulsante menu 2" quindi riempilo con questo colore a09999

Passo 19:
Ora duplica 5 di questo nome pulsante del menu come menu1-menu2 ecc. E distanziali uniformemente come nell'immagine qui sotto.

Ora dobbiamo creare altri tre pulsanti arrotondati per i titoli dei collegamenti che verranno posizionati in basso.
Passo 20:
Crea un rettangolo arrotondato usando questi valori
Crea un nuovo livello denominandolo "Pulsanti contenuti inferiori"
- Angoli arrotondati: 5.0
- Posizione: 309: 640
- Dimensioni: 168x32px
- riempire usando il colore d2d2d2
Duplicare 2 in più e posizionarli in modo uniforme nella parte inferiore della casella del contenuto.

Ora creeremo divisori di contenuto che andranno tra ogni post.
Passo 21:
Afferra lo strumento di selezione e disegna un rettangolo 563x1px che è fondamentalmente una linea, una volta che hai ragione, duplicalo due volte e posizionale come ho fatto nell'esempio in basso (nota le frecce blu).

Passo 23:
Avremmo dovuto farlo prima, ma in ogni caso assicurati di aggiungere un altro pulsante arrotondato per il campo di ricerca con questi valori.
Crea un nuovo livello denominandolo "Pulsanti contenuti inferiori"
- Angoli arrotondati: 5.0
- Posizione: 717: 166
- Dimensioni: 168x32px
- riempire usando il colore d2d2d2

Finora abbiamo finito con il layout principale e ora possiamo passare all'aggiunta di icone / elementi di contenuto che lo renderanno davvero bello una volta terminato.
inizieremo con le icone. Per prima cosa non li ho creati una volta per risparmiare tempo, li ho invece comprati iStockphoto, è piuttosto economico quindi, a meno che tu non abbia intenzione di crearne uno, potresti sborsare qualche centesimo e comprarne un po '.
Passo 23:
Avrai bisogno di una ricerca, RSS e un'icona di commento. ora non penso di aver bisogno di spiegare molto qui, quindi guarda dove ho posizionato il mio e fai lo stesso. cerca di non avere icone più grandi di 32 × 32. eccetto l'icona RSS vedi cosa corrisponde. ecco cosa ho scelto iStockphoto

Puoi vedere i miei posizionamenti in questo esempio.

Ora per il contenuto. è probabilmente la parte più difficile quando si inizia da zero, la disposizione dei contenuti è la chiave per un ottimo design, puoi avere un design perfetto ma se non metti i contenuti nel posto giusto e nello stile può rovinare tutto. quindi fai attenzione a dove ho posizionato il mio e nota come faccio del mio meglio per mantenere lo spazio bianco uniformemente sui lati tutto il tempo.
Dal momento che tutto ciò che ho fatto è stato aggiungere del testo, prova a dare qualche suggerimento per quando applichi il tuo contenuto.
- Le immagini nel post dovrebbero essere coerenti che ho dato a me stesso intorno a 128 × 128.
- Ho usato il carattere "Trebuchet MS Bold" per tutto tranne che per i pulsanti di categoria a destra, ho usato "Verdana Bold"
ecco tutti i colori che ho usato per il testo.
- Intestazioni, blu "36afdc"
- testo del post, marrone chiaro "939191"
- elenchi in basso, marrone medio "5f5b5b"
- Date nel post, "d2d2d2"
- Conteggio commenti, "3f3534"
Quindi è tutto! ecco un fantastico design del tema del blog creato in gimp. potresti voler modificare i colori e altri elementi per adattarli ai tuoi gusti.

Il file sorgente di gimp XCF è allegato nella parte inferiore del tutorial e un ultimo lavoro attribuisce il merito alla sua rugiada. Questo design è già stato convertito in un tema wordpress e può essere scaricato da lei.

