Creare un menu di navigazione moderno per il tuo sito web o progetto digitale può essere un'esperienza arricchente, consentendo un tocco personale e un controllo creativo. GIMP, un editor grafico gratuito e open source, fornisce gli strumenti necessari per progettare un menu accattivante e funzionale. Questa guida ti guiderà attraverso i passaggi necessari per produrre un menu di navigazione di livello professionale utilizzando GIMP.
Configurazione del tuo spazio di lavoro
Innanzitutto, avvia GIMP e stabilisci l'area di lavoro per il tuo menu di navigazione. Passa a File > Nuovo e crea un nuovo file con le dimensioni che corrispondono ai requisiti di progettazione del tuo sito web. Le dimensioni comuni delle barre di navigazione possono variare, ma un'altezza compresa tra 50 e 100 pixel e una larghezza che corrisponde al layout del tuo sito sono buoni punti di partenza.
Scelta di una combinazione di colori e layout
Prima di aggiungere qualsiasi elemento, determina la combinazione di colori e il layout del tuo menu. Un aspetto moderno spesso implica un approccio minimalista con colori uniformi e caratteri semplificati. Utilizza lo strumento di selezione dei colori per scegliere una tavolozza che si integri con la combinazione di colori del tuo marchio o sito web.
Creazione di blocchi di testo
Utilizzando lo strumento Testo (l'icona "A"), fai clic sulla tela in cui desideri che appaia il testo del menu. Ricorda di scegliere caratteri leggibili e che corrispondano all'estetica moderna a cui miri; I caratteri sans-serif come Arial o Helvetica sono scelte popolari per il loro aspetto pulito.
Digita i nomi delle sezioni a cui si collegherà il tuo menu, come "Home", "Chi siamo", "Servizi" e così via. Regola la dimensione e il colore del carattere per garantire che ogni blocco di testo risalti e sia facilmente leggibile sullo sfondo.
Aggiunta di elementi visivi
Per un tocco di personalizzazione, valuta la possibilità di aggiungere il tuo logo o altre immagini pertinenti al menu. Apri il file del logo tramite File > Apri come livelli e posizionalo nel menu. Se è necessario ridimensionare, utilizza lo strumento Scala (Shift+T) per regolarlo senza distorcerne le proporzioni.
Far risaltare le sezioni
Crea evidenziazioni o indicatori di selezione per le voci di menu che verranno visualizzati quando un utente passa il mouse o fa clic su un'opzione di menu. Utilizza lo strumento di selezione rettangolare per selezionare l'area attorno a una voce di menu, quindi riempila con un colore contrastante o inserisci un disegno sottile utilizzando lo strumento di riempimento secchiello o i motivi.
Finalizzazione del menu
Una volta che sei soddisfatto della disposizione e dell'estetica del tuo menu di navigazione, è fondamentale salvare il tuo lavoro correttamente. Salva il file GIMP originale in formato XCF per assicurarti di poter apportare modifiche in seguito. Inoltre, esporta una copia in un formato web-friendly come JPG o PNG che verrà utilizzato sul tuo sito web.
Per esportare il file, vai su File > Esporta come e seleziona il formato file desiderato. Assicurati che la qualità sia impostata al massimo per il miglior aspetto visivo sul tuo sito.
Suggerimenti per una finitura professionale
Tieni a mente i seguenti punti per perfezionare il menu di navigazione:
- Mantieni la spaziatura e i margini coerenti attorno al testo e alle immagini per un aspetto equilibrato.
- Prova il menu su vari dispositivi per garantire reattività e leggibilità.
- La semplicità è la chiave di un design moderno; evitare confusione e immagini eccessivamente complesse.

Ho realizzato la larghezza sotto 500px in modo che si adatti al sito gimp-tutorials.net, ma se guardi alla fine di questo tutorial c'è un link che mostra come il sito dovrebbe apparire su un sito 800px più ampio.
Iniziamo
Passo 1
Crea una nuova immagine 500 × 100.
Passo 2
Dalla casella degli strumenti selezionare lo "strumento di selezione rettangolo" e disegnare un rettangolo 490X50

Passo 3
Ora vorrà creare un angolo arrotondato attorno alla nostra selezione, puoi farlo facendo clic con il tasto destro e poi sotto "Seleziona> Rettangolo arrotondato", nella finestra di dialogo inserisci il valore 50 e premi ok.

Passo 4
Se hai inserito correttamente il valore 50, dovresti avere una selezione con angoli arrotondati come il mio.

Passo 5
Ora crea un nuovo livello chiamalo "Base" e dalla casella degli strumenti prendi lo "strumento di riempimento secchio" e riempi la selezione con il colore cdd0d4 che è un grigio scuro.

Passo 6
Vorrà ripetere ciò che abbiamo fatto nei passaggi precedenti ma con una leggera differenza nell'altezza del rettangolo, afferrare lo "strumento di selezione rettangolo" dalla casella degli strumenti e disegnare un rettangolo 490X48, e come il primo lo vorrà arrotondato in modo fare clic con il tasto destro, quindi fare clic su "Seleziona> Selezione arrotondata" inserire lo stesso valore di prima che era 50 quindi premere ok.

Passo 7
Questa volta si riempirà usando lo "Strumento di fusione", prima crea un nuovo livello e chiamalo "Base2", Cambia il colore di primo piano in 4f4f51 e il colore di sfondo in 9fa0a4, assicurati nelle "Opzioni dello strumento" che il Gradiente sia su FG per BG (RGB), e la forma su "Linear", ora applicalo dal basso verso l'alto è essenziale che la posizione sia la stessa della mia, quindi assicurati di prestare attenzione all'immagine sottostante.

Se posizioni lo strumento di fusione giusto, dovresti ottenere gli stessi risultati del mio

Passo 8
Fare clic con il pulsante destro del mouse sul livello di base, quindi fare clic su "alfa alla selezione". una volta ottenuta la selezione attorno al livello di base, fare nuovamente clic con il pulsante destro del mouse nell'area dell'immagine e quindi fare clic su "seleziona> Riduci" nella finestra di dialogo, immettere 2px.

Se hai seguito bene dovresti avere una bella selezione arrotondata come <la mia.

Passo 9
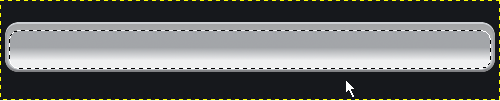
Crea un nuovo livello chiamalo "Base3", e ancora una volta afferra lo "strumento Fusione" cambia il colore di primo piano in a4a5a6 e il colore di sfondo in c1c4c8, ora applicalo dall'alto verso il basso, controlla l'immagine per la posizione.

Questo è come dovrebbe apparire

Passo 10
Prendi la "Selezione rettangolo" e disegna un 482 × 39 nella parte inferiore della navigazione.

Passo 11
Fare clic con il tasto destro sul livello e andare su "Seleziona> Rettangolo arrotondato", nella finestra di dialogo immettere il valore 50 e premere ok.

Passo 12
Crea un nuovo livello con il nome "Base4", prendi lo "Strumento di fusione" Cambia il colore di primo piano in a3a6a9 e il colore di sfondo in eff0f1 e applicalo come ho fatto nell'immagine sotto. riempire la tela di sfondo con 16181c.

potresti non farlo bene al primo tentativo, quindi prova alcune volte finché non è come il mio.

Passo 13
Crea un altro nuovo livello chiamalo "Divisore", prendi la selezione Rettangolo e disegna un rettangolo 2 × 45, questo sarà il divisore tra il testo, usa lo "strumento matita" per colorare sul lato sinistro con il colore 838387 e e8e9ea per la destra.

Passo 14
Ora duplica i tempi 5 del divisore e distanziali come mostrato nell'immagine.

Passo 15
Ora per aggiungere un'ombra esterna, fai clic con il pulsante destro del mouse sul livello che abbiamo chiamato "Base", fai clic con il pulsante destro del mouse su "Alpah to Selection", quindi vai su "Filtri> Luce e ombre> Ombra esterna" e inserisci "0 per Offset X" e "3 per Offset Y", "3 per Blur Radius" e infine 80 per l'opacità.

Passo 16
Infine il testo. ho usato il carattere "Marlett" nel caso in cui non lo avessi, il carattere "Sans" andava bene, il colore del testo che ho usato è 666666.
Questo è tutto! ecco i risultati finali con tutto il testo inserito.

Ho usato uno sfondo scuro in questo tutorial ma questa navigazione è ancora migliore su un bianco, come potete vedere qui sotto.

Ho creato una navigazione ristretta per questo tutorial in modo che si adatti alla larghezza di gimp-tutorials.net, ma qui c'è una simulazione approssimativa di come apparirebbe all'interno del layout di un sito web.

Buon divertimento!

