Eindelijk ben ik erin geslaagd om mezelf samen te stellen en nog een tutorial voor blogsjablonen te maken! Sorry voor iedereen die er eerder op rekende, ik had er gewoon geen tijd voor, maar hoe dan ook, hier is het. dus geniet!
Ermee beginnen
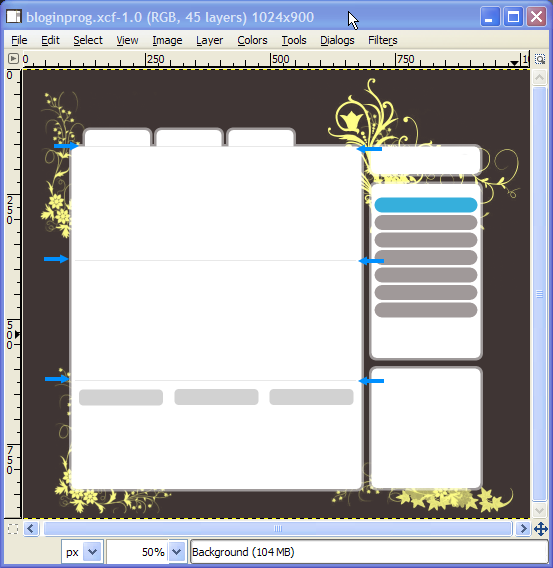
Het maken van deze sjabloon is heel eenvoudig, het vereist alleen wat geduld en een beetje moeite, dus wat je ook doet. Geef niet op. Hier is het resultaat van deze tutorial.

Hopelijk zal een lid van het forum helpen bij het coderen van deze sjabloon naar een werkend wordpress-thema, dus houd het in de gaten :).
Bijgewerkt
Het thema is omgezet in een wordpress-thema om een live demo of download te zien klik hier
Voordat we in deze gimp-tutorial springen, moeten we je eraan herinneren dat ik slechts een keer in detail zal gaan met hoe je cretinetechnieken moet doen en daarna ziek het alleen kort beschrijven als het ooit herhaald wordt, dus let op.
Stap 1:
Maak een nieuwe afbeelding op 1024X900 en vul de achtergrondafbeelding met de kleur 3f3534 de zoomfactor aanpassen aan% 50 zoals ik deed om u te helpen uw voortgang met die van mij te vergelijken.
Het eerste wat u moet doen, is de transparante rand van het inhoudvak maken. dit effect is eenvoudig en geeft een mooi tintje aan het ontwerp.
Stap 2:
Zorg ervoor dat u het "Extra optie dialoogvenster" op uw scherm heeft,
begin dan met het grijpen van het "Rechthoekselectiegereedschap", teken nu een rechthoek op elke gewenste grootte en stel in het "Gereedschapoptiedialoogvenster" de positie in op 98 en 150 en de grootte op 590 × 695.

Als je dat goed hebt gedaan, zou je zoiets als dit moeten hebben.

Stap 3:
Terwijl de selectie nog steeds actief is, vinkt u in het dialoogvenster "Gereedschapsopties" het vak Afgeronde hoek aan en wijzigt u de Radius-waarde in 13.7.

Als je klaar bent, kun je in je selectie klikken om je wijzigingen te voltooien.
Hier is hoe het eruit zou moeten zien.

Stap 4:
Maak een nieuwe laag en noem deze "Border Main content box", vul nu je selectie met Solid White. verander dan de ondoorzichtigheid naar 50.

Nu we de rand hebben ingesteld, kunnen we met een paar eenvoudige stappen de feitelijke basis van het inhoudsvak maken.
Stap 5:
Klik met de rechtermuisknop op uw afbeelding en ga naar Selecteer> Verkleinen. verander het nu in 5 en druk op OK, hieronder in de voorbeeldafbeelding ziet u hoe uw selectie er nu uitziet.

Stap 6:
Net als in stap 4 Maak een nieuwe laag met de naam "Hoofdinhoudsvak" en vul de selectie met Effen Wit. u kunt alles deselecteren door naar Selecteren> Geen te gaan. * Tip: zorg ervoor dat de transparante laag zich onder de laag "Hoofdinhoudsvak" bevindt.

Nu je weet hoe je deze inhoudsboxen met hun randen moet maken, zal ik ze niet nog een keer doornemen, in plaats daarvan zal ik kort vermelden wat je de lagen moet noemen en de waarden zoals grootte, positie ... enz.
Stap 7:
Zal beginnen met het zoekvak.
Maak een nieuwe laagnaam het: Grenszoekvak met het rechthoekselectiehulpmiddel tekent een selectie en
- verander waarden als volgt:
- positie: 697: 150px
- Grootte: 229x65px.
- Afgeronde hoeken: straal naar 13.7
- Kleurvulling: effen wit
- Laagdekking: 50
Zorg ervoor dat de selectie uit het grenszoekvak nog steeds actief is, klik nu met de rechtermuisknop en ga naar Selecteren> Verkleinen op 5px.
Maak een nieuwe laag met de naam "Zoekvakbasis", vul met effen wit en deselecteer de laag door naar> niets te gaan. dit is hoe de jouwe eruit zou moeten zien.

Stap 8:
Maak een nieuwe laag, noem deze: menuboxrand met het rechthoekselectiegereedschap, teken een selectie en verander waarden naar het volgende:
- positie: 698: 225px
- Grootte: 228x360px.
- Afgeronde hoeken: straal 13.7
- Vulkleur: effen wit
- Laagdekking: 50
Maak nieuwe laag naam het: Menu box Basis
met de selectie van de menu-grenslaag nog steeds actief, klik met de rechtermuisknop en ga naar> 5px verkleinen, vul tenslotte met effen wit. en deselecteer het door te gaan selecteren> geen

Stap 9:
Maak een nieuwe laagnaam: 2nd Menu Border
zoals we al een paar keer gedaan hebben, pak nu de rechthoek selectietool, teken een selectie en verander waarden naar het volgende:
- positie: 698: 594px
- Grootte: 228x249px.
- Afgeronde hoeken: straal 13.7
- Vulkleur: effen wit
- Laagdekking: 50
Maak een nieuwe laagnaam: 2nd Menu Base
met de selectie van de 2e menu-grenslaag nog steeds actief, klik met de rechtermuisknop en ga naar> 5px verkleinen, vul tenslotte met effen wit. en deselecteer door te gaan selecteren> geen.
Je zou nu zoiets moeten hebben.

Tot nu toe hebben we alle belangrijke componenten van de website gemaakt, nu is het tijd om een aantal mooie penselen op de achtergrond te zetten.
Ik heb de Floral Brushes van solenero73 gebruikt, je kunt je eigen brushes gebruiken als je wilt, de truc is om de brushes op elke hoek aan te brengen, maar loop er niet te onbeheerst mee, hoe minder je gebruikt, hoe beter.
je kunt ze hier downloaden: Download hier de bloemkwasten.

Stap 10:
Nadat je de brushes hebt gedownload en geïnstalleerd, zet je voorgrondkleur op fffe87. Maak een nieuwe laag en noem deze "Bloemeneffect" en plaats de laag net achter de achtergrondlaag.

Plaats nu de borstels slim om de hoeken, zie mijn resultaat.

Nu is het tijd om de bovenste menuknoppen te maken, afhankelijk van hoeveel u van plan bent om de breedte aan te passen, in deze gimp-tutorial wil ik slechts drie hoofdknoppen hebben.
Stap 11: Knop / Lusjes
Misschien wilt u inzoomen op 100% om het u gemakkelijker te maken.
Maak een nieuwe laagnaam: tabrand
pak de rechthoek selectietool, teken een selectie en verander waarden naar het volgende:
positie: maakt momenteel niet uit.
- Grootte: 140x62px.
- Afgeronde hoeken: straal 13.7
- Vulkleur: effen wit
- laagdekking wijzigen in 50
Maak een nieuwe laag met de naam: "Tab-basis" en met de selectie van de "tab-rand" -laag nog steeds actief, klik met de rechtermuisknop en selecteer> Shrink 5px, vul tenslotte met effen wit. en deselecteer door te gaan selecteren> geen.
dit is hoe het eruit zou moeten zien.

Dat deel werd vele malen herhaald, maar nu komt hier iets anders. wat we gaan doen, is de twee lagen samenvoegen die deel uitmaken van de tab-knop, zodat we later enkele wijzigingen eraan kunnen toevoegen.
Stap 12:
Om de twee tabbladlagen samen te voegen, moet u alle lagen verbergen die we hebben gemaakt, behalve de laatste twee, de lagen "Tabbladbasis" en "Tabbladrand". om dat te doen, klikt u gewoon op het pictogram "EYE" dat naast elke laag wordt weergegeven. Uw dialoogvenster met lagen zou er als volgt uit moeten zien

Stap 13:
Zodra je dat gedaan hebt, klik je met de rechtermuisknop op de tab-basislaag en klik je op "Zichtbare lagen samenvoegen" in het venster Lagen samenvoegen, houd het op zijn standaard "uitgebreid indien nodig" en druk op OK.

Stap 14:
Nu is het samengevoegd tot één afbeelding, ga je gang en verander je de naam in alleen "Tab" en geef je alle verborgen lagen weer door opnieuw op de oogpictogrammen te klikken.

Voordat we het tabblad in positie plaatsen, willen we een deel van de transparante randen op het tabblad verwijderen, dus wanneer we het tabblad boven het inhoudsvak overlappen, wordt het perfect samengevoegd. Misschien wil je inzoomen op ongeveer 200% om het gemakkelijker te maken.
Stap 15:
Pak het "Gummetje" en ga naar het dialoogvenster Penselen en maak een nieuw penseel met de waarden die als volgt zijn ingesteld
- Radius: 18.6
- spikes: 2
- Hardheid: 1
- Beeldverhouding: 1
- Hoek: 0
- Afstand 0
Noem het dan wat je maar wilt en bewaar het.

Stap 16:
Plaats het tabblad boven het inhoudsvak en gebruik de gum en het penseel dat we hebben gemaakt, wis de overlappende rand, je krijgt het misschien niet de eerste keer dus blijf proberen het me 1 min te kosten om het goed te krijgen.

Stap 16:
Dupliceer 2 nu meer tabbladen en spreid ze gelijkmatig uit, zoals in de onderstaande afbeelding.

Tijd om de menuknoppen voor de categoriezijde te maken. Ik ga twee kleuren gebruiken: blauw voor mouse-overs en grijs voor normale status.
Stap 17:
Pak onze favoriete tool, de "Rechthoek selecteren tool", teken een rechthoek en voer deze waarden in het "tool opties" dialoogvenster in.
- Afgeronde hoeken: 62.7
- Plaats 708: 253
- Grootte: 206x30px
Zodra je de ovale vorm hebt, vul je deze met de kleur 36afdc.

Dupliceer nu een paar menuknoppen, maar deze keer verandert de kleur in Grijs.
Stap 18: klik met de rechtermuisknop op de menuknop en klik op "alpha to selection" maak een nieuwe laag noem deze "Menu button 2" en vul deze met deze kleur a09999

Stap 19:
Dupliceer nu 5 van deze menuknoopnaam als menu1-menu2 enz. En spreid ze gelijkmatig uit zoals in de onderstaande afbeelding.

Nu moeten we nog drie afgeronde knoppen maken voor de titels van de links die onderaan worden geplaatst.
Stap 20:
Maak een afgeronde rechthoek met behulp van deze waarden
Maak een nieuwe laag met de naam 'Onderste inhoudsknoppen'
- Afgeronde hoeken: 5.0
- Positie: 309: 640
- Grootte: 168x32px
- vul met behulp van de kleur d2d2d2
Dupliceer 2 meer van hen en plaats ze gelijkmatig onderaan het inhoudsvak.

Nu gaan we content dividers maken die tussen elke post zullen gaan.
Stap 21:
Pak het selectiegereedschap en teken een 563x1px-rechthoek die in feite een lijn is. Als u dat recht hebt, dupliceert u het twee keer en plaatst u het zoals in het onderstaande voorbeeld (let op de blauwe pijlen).

Stap 23:
We hadden dit eerder moeten doen, maar zorg er in elk geval voor dat je een nieuwe afgeronde knop voor het zoekveld toevoegt met deze waarden.
Maak een nieuwe laag met de naam 'Onderste inhoudsknoppen'
- Afgeronde hoeken: 5.0
- Positie: 717: 166
- Grootte: 168x32px
- vul met behulp van de kleur d2d2d2

Tot nu toe zijn we klaar met de hoofdlay-out en kunnen we nu verder gaan met het toevoegen van pictogram- / inhoudselementen waardoor het er echt goed uitziet als het klaar is.
we beginnen met de pictogrammen. Ten eerste heb ik deze niet één keer gemaakt om tijd te besparen, ik heb ze in plaats daarvan gekocht istockphoto, het is best goedkoop, tenzij je je eigen geld gaat verdienen, kun je een paar centen betalen en wat kopen.
Stap 23:
Je hebt een zoek-, RSS- en een reactiepictogram nodig. nu denk ik niet dat ik hier veel hoef uit te leggen, dus kijk gewoon waar ik de mijne heb geplaatst en doe hetzelfde. probeer geen pictogrammen groter dan 32 × 32 te hebben. behalve het RSS-pictogram, kijk wat overeenkomt. hier is wat ik heb uitgekozen istockphoto

U kunt mijn plaatsingen in dit voorbeeld bekijken.

Nu voor de inhoud. het is waarschijnlijk het moeilijkste deel wanneer je helemaal opnieuw begint, het opmaken van inhoud is de sleutel tot een geweldig ontwerp, je kunt een perfect ontwerp hebben, maar als je de inhoud niet precies op de juiste plaats en in de juiste stijl plaatst, kan het alles verpesten. dus let op waar ik de mijne heb geplaatst en merk op hoe ik mijn best doe om de witte ruimte altijd gelijkmatig aan de zijkanten te houden.
Aangezien het enige wat ik deed tekstloos toevoegen, probeer dan een paar tips te geven voor het toepassen van je eigen inhoud.
- Afbeeldingen in post moeten consistent zijn, ik gaf mezelf ongeveer 128 × 128.
- Ik heb het lettertype 'Trebuchet MS Bold' gebruikt voor alles behalve de juiste categorieknoppen, ik heb 'Verdana Bold' gebruikt
hier zijn alle kleuren die ik heb gebruikt voor tekst.
- Headers, Blue ”36afdc”
- berichttekst, lichtbruin "939191"
- onderste lijsten, middenbruin "5f5b5b"
- Datums in het bericht 'd2d2d2'
- Aantal reacties, "3f3534"
Dus dat is het! daar heb je een geweldig blogthema-ontwerp gemaakt in Gimp. misschien wilt u kleuren en andere elementen aanpassen aan uw smaak.

Het gimp XCF-bronbestand is onderaan de tutorial bijgevoegd. Een laatste werk geeft krediet waar het dauw is. Dit ontwerp is al omgezet naar een wordpress-thema en kan van haar worden gedownload.

