Endelig har jeg klart å sette meg sammen og lage en annen bloggmalopplæring! Beklager alle de som regnet med det før, jeg hadde bare ikke tid til det, men uansett her er det. så kos deg!
Komme i gang
Å lage denne malen er veldig enkelt, det trenger bare litt tålmodighet og litt innsats, så hva du gjør. ikke gi opp. her er resultatet av denne veiledningen.

Forhåpentligvis vil et medlem av forumet hjelpe til med å kode denne malen til et fungerende wordpress-tema, så hold øye med det :).
oppdatert
Temaet har blitt konvertert et wordpress-tema for å se en live demo eller nedlastning klikk her
Før vi hopper inn i denne gimp-opplæringen, må vi påminnes om at jeg bare vil gå inn på detaljer om hvordan man gjør cretin-teknikker en gang da, bare å beskrive det kort når noen gang det gjentas, så vær oppmerksom.
Trinn 1:
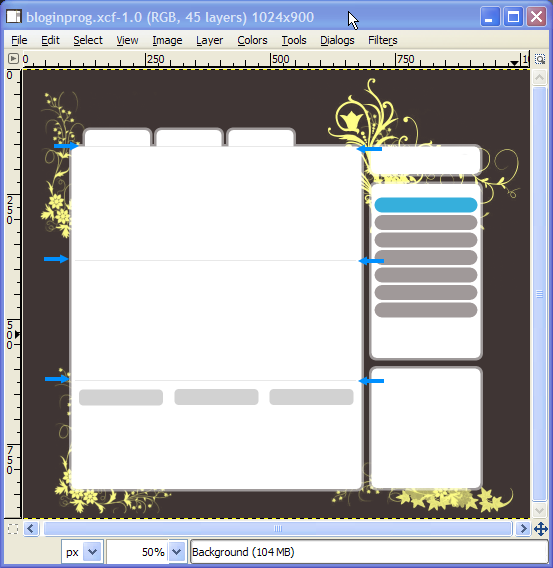
Opprett et nytt bilde på 1024X900 og fyll bakgrunnsbildet med fargen 3f3534 justere zoomfrekvensen til% 50 som jeg gjorde, for å hjelpe deg med å sammenligne fremgangen din med min.
Det første du må gjøre er å lage innholdsboksens gjennomsiktige ramme. denne effekten er enkel og gir et fint preg på designet.
Trinn 2:
Forsikre deg om at du har "Alternativer for dialogboksen Verktøy" på skjermen,
begynn deretter med å ta tak i “Rectangle Select tool” og tegne et Rectangle i hvilken som helst størrelse, og i “Tool option dialog” justerer du posisjonen til 98 og 150 og størrelse til 590 × 695.

Hvis du gjorde det riktig, bør du ha noe sånt.

Trinn 3:
Mens valget fremdeles er aktivt, merker du avrundet hjørne i dialogboksen "Verktøyalternativer" og endrer radiusverdien til 13.7.

Når du er ferdig kan du klikke på ditt valg for å fullføre endringene dine.
Slik ser det ut.

Trinn 4:
Lag et nytt lag og gi det navnet "Border Main content box", fyll nå utvalget ditt med Solid White. endre deretter Opacity til 50.

Nå som vi har grensesnittet, kan vi lage den faktiske basen av innholdsruten med noen enkle trinn.
Trinn 5:
Høyreklikk på bildet ditt og deretter gå til Velg> Krymp. nå bytt den til 5 og trykk deretter OK, nedenfor i eksemplet er bildet hvordan ditt utvalg skal se nå.

Trinn 6:
Som i trinn 4 Opprett et nytt lagnavn, det er "Hovedinnhold-boksen" og fyll utvalget med Solid White. du kan fjerne markeringen av alt ved å gå til Velg> Ingen. * Tips sørg for at det gjennomsiktige laget er under laget "Hovedinnholdsboks".

Nå som du vet hvordan du lager disse innholdsboksene med grenser, vil jeg ikke gå gjennom dem igjen, i stedet for å nevne kort hva lagene skal nevnes og verdiene som størrelse, posisjon ... etc.
Trinn 7:
Vil starte med søkeboksen.
Opprett et nytt lagnavn: Border Search Box med rektangulærverktøyet, velg et utvalg og
- endre verdier som følgende:
- posisjoner: 697: 150px
- Størrelse: 229x65px.
- Avrundede hjørner: Radius til 13.7
- Fargefylling: Solid hvit
- Layer Opacity: 50
Forsikre deg om at du har valget fra randsøkfeltet fortsatt aktivt, nå høyreklikker og deretter går du til Velg> Krymp ved 5 piksler.
Opprett et nytt lagnavn, det "Søkeboksbase" fylles med helt hvitt og fjern merket for laget ved å velge> ingen. slik skal din se ut.

Trinn 8:
Opprett et nytt lagnavn det: Menyboksgrense med rektangelfjerningsverktøyet, tegne et valg og endre verdier til følgende:
- posisjoner: 698: 225px
- Størrelse: 228x360px.
- Avrundede hjørner: radius 13.7
- Fyll Farge: Solid hvit
- Layer Opacity: 50
Opprett nytt lag navn det: Menyboks Base
med utvalget av menylinjelaget fremdeles aktivt, høyreklikk og gå for å velge> Krymp 5px, fyll til slutt med helt hvitt. og fjern merket ved å velge> ingen

Trinn 9:
Opprett et nytt lag navn det: 2nd Meny Border
som vi har gjort noen ganger nå ta tak i rektangelet velg verktøy, trekk et valg og endre verdier til følgende:
- posisjoner: 698: 594px
- Størrelse: 228x249px.
- Avrundede hjørner: radius 13.7
- Fyll Farge: Solid hvit
- Layer Opacity: 50
Opprett nytt lagnavn: 2nd Menybase
med valget av det andre menylinjelaget fremdeles aktivt, høyreklikk og gå for å velge> Krymp 2px, fyll til slutt med helt hvitt. og fjern merkingen ved å velge> ingen.
Du burde ha noe som dette nå.

Så langt har vi gjort alle hovedkomponentene på nettstedet nå, det er på tide å legge til noen fine børster til bakgrunnen.
Jeg brukte Floral Brushes sett av solenero73, du kan bruke dine egne hvis du ønsker det, trikset er å bruke børstene i hvert hjørne, men ikke gå for ut av kontroll med det, jo mindre du bruker jo bedre.
Du kan laste dem ned herfra: Last ned blomsterbørstene her.

Trinn 10:
Når du har lastet ned og installert børstene har forgrunnsfargen satt til fffe87, Lag et nytt lag og gi det navnet “Blomstereffekt” og legg laget like etter bakgrunnslaget.

Legg nå børster rundt hjørner, se resultatet mitt.

Nå er det på tide å lage de øverste menyknappene, avhengig av hvor mye du har tenkt på å ha, kanskje du vil justere bredden, i denne gimp-opplæringen har jeg tenkt å bare ha tre hovedknapper.
Trinn 11: Knapp / faner
Du vil kanskje zoome inn på 100% for å gjøre det enklere.
Opprett et nytt lag navn det: Tab grense
Ta tak i rektangelet velg verktøyet, tegne et valg og endre verdier til følgende:
posisjon: spiller ingen rolle akkurat nå.
- Størrelse: 140x62px.
- Avrundede hjørner: radius 13.7
- Fyll Farge: Solid hvit
- endre lagens opasitet til 50
Opprett et nytt lag, gi det navnet: “Tabbase” og med utvalget av “tabgrense” -laget fortsatt aktivt, høyreklikk og gå for å velge> Krymp 5px, og fyll til slutt med helt hvitt. og fjern merkingen ved å velge> ingen.
Slik ser det ut.

Den delen ble gjentatt mange ganger, men nå kommer det noe annerledes. Det vi skal gjøre er å slå sammen de to lagene som utgjør faneknappen, slik at vi kan legge til noen endringer i det senere.
Trinn 12:
For å slå sammen de to fanelagene, må du skjule alle lagene vi har laget, bortsett fra de to siste som er lagene "Tabbase" og "Tabgrense". for å gjøre det klikker du bare på "ØYE" -ikonet som vises ved siden av hvert lag. Lagdialogen din skal se slik ut

Trinn 13:
Når du har gjort det, høyreklikker du på fanebasislaget og klikker på "flett synlige lag" i vinduet Flett lag, og hold det på standard "utvidet etter behov" og trykk deretter OK.

Trinn 14:
Nå er det slått sammen til ett bilde, og endre navnet til bare "Tab" og vis alle skjulte lag ved å klikke på øyeikonene igjen.

Før vi legger tappen på plass, vil vi slette en del av de gjennomsiktige kantene på fanebladet, så når vi overlapper fanen over innholdsruten, passer den perfekt sammen. Du vil kanskje zoome inn til omtrent 200% for å gjøre det enklere.
Trinn 15:
Ta tak i ”viskelærverktøyet”, gå deretter til børstedialogen og lag en ny pensel med verdiene angitt som følger
- Radius: 18.6
- pigger: 2
- Hardhet: 1
- Aspect ratio: 1
- Angle: 0
- Spacing 0
Gi det navnet du noensinne vil, og lagre det.

Trinn 16:
Plasser fanen over innholdsruten og bruk viskelær og børste vi opprettet, viskelær den overlappende grensen, du kan ikke få den første gangen så fortsett å prøve, tok meg 1 min for å få det riktig.

Trinn 16:
Nå kopier 2 flere faner og plasser dem jevnt ut som vist på bildet nedenfor.

På tide å lage menyknappene for kategorisiden. Jeg skal bruke to farger, blå for musovergang og grå for normal status.
Trinn 17:
Ta tak i favorittverktøyet vårt, "Rectangle select tool" tegner et rektangel og skriver inn disse verdiene i dialogboksen "tool options".
- Avrundede hjørner: 62.7
- Plassering 708: 253
- Størrelse: 206x30px
Når du har den ovale formen, fyll den med fargen 36afdc.

Nå vil du duplisere noen få menyknapper, men denne gangen endrer du fargen til Grå.
Trinn 18: høyreklikk på menyknappen og klikk på “alfa til utvalg”, opprett et nytt lagnavn, “menyknapp 2” og fyll den med denne fargen a09999

Trinn 19:
Kopier duplikat 5 av menyknappnavnet som meny1-meny2 etc. og plasser dem jevnt ut som i bildet nedenfor.

Nå må vi lage tre flere avrundede knapper for titlene på koblingene som blir plassert nederst.
Trinn 20:
Opprett et avrundet rektangel ved å bruke disse verdiene
Lag et nytt lag med navnet "Bunninnholdsknapper"
- Avrundede hjørner: 5.0
- Beliggenhet: 309: 640
- Størrelse: 168x32px
- fyll ut med farge d2d2d2
Dupliser 2 flere av dem og plasser dem jevnt nederst i innholdsruten.

Nå skal vi opprette innholdsdeler som skal gå mellom hvert innlegg.
Trinn 21:
Ta tak i seleksjonsverktøyet og tegne et 563x1px-rektangel som i utgangspunktet er en linje, når du har det riktig, dupliserer det to ganger og legg dem som jeg gjorde i eksemplet nedenfor (merk de blå pilene).

Trinn 23:
Vi burde ha gjort dette før, men likevel sørg for at du legger til en annen avrundet knapp for søkefeltet med disse verdiene.
Lag et nytt lag med navnet "Bunninnholdsknapper"
- Avrundede hjørner: 5.0
- Beliggenhet: 717: 166
- Størrelse: 168x32px
- fyll ut med farge d2d2d2

Så langt er vi ferdige med hovedoppsettet og kan nå gå videre til å legge til ikon / innholdselementer som virkelig får det til å se bra ut når det er gjort.
vi begynner med ikonene. knyttneve av alt jeg opprettet ikke disse en gang for å spare tid, jeg kjøpte dem i stedet iStockphoto, det er ganske billig, så med mindre du kommer til å lage din egen, kan du skille ut noen få cent og kjøpe litt.
Trinn 23:
Du trenger et søk, RSS og et kommentarikon. nå tror jeg ikke jeg trenger å forklare så mye her, så bare se på hvor jeg plasserte meg og gjør det samme. prøv å ikke ha ikoner større enn 32 × 32. bortsett fra RSS-ikonet, se hva som samsvarer. her er hva jeg valgte iStockphoto

Du kan se plasseringene mine i dette eksemplet.

Nå for innholdet. det er sannsynligvis den vanskeligste delen når du starter fra bunnen av, å legge ut innhold er nøkkelen til flott design, du kan ha et perfekt design, men hvis du ikke plasserer innhold på rett sted og stil, kan det ødelegge alt. så vær oppmerksom på hvor jeg plasserte min og legg merke til hvordan jeg prøver mitt beste for å holde hvite mellomrom likt på sidene hele tiden.
Siden alt jeg gjorde var å legge til tekst, så prøv å gi noen poeng for når du bruker ditt eget innhold.
- Bilder i innlegget skal være konsistente, jeg ga meg selv rundt 128 × 128.
- Jeg brukte fonten “Trebuchet MS Bold” for alt unntatt høyre kategoriknapper, jeg brukte “Verdana Bold”
her er alle fargene jeg brukte til tekst.
- Topptekster, blå ”36afdc”
- innleggstekst, lysebrun “939191”
- bunnlister, mediumbrun “5f5b5b”
- Datoer i innlegget, “d2d2d2”
- Kommentarer teller, “3f3534”
Så det er det! der har du et flott bloggtema design laget i gimp. kanskje du vil endre farger og andre elementer for å passe din smak.

Gimp XCF-kildefilen er vedlagt nederst i opplæringen.og ett siste arbeid gir kreditt hvor det er dugg. Dette designet er allerede konvertert til et Wordpress-tema og kan lastes ned fra henne.

