Å lage en elegant og stilig Mac-lignende bakgrunn krever ikke profesjonell designprogramvare eller komplekse verktøy. Selv med gratis, åpen kildekode-bilderedigerere som GIMP, kan du lage et fantastisk bakteppe for skrivebordet ditt. I denne veiledningen vil vi utforske trinnene for å designe et bakgrunnsbilde som gjenspeiler den enkle elegansen som vanligvis finnes i Mac-bakgrunner, ved å bruke GIMPs kraftige funksjoner.
Stille Stage
Det første trinnet i å designe bakgrunnsbildet ditt er å forberede GIMP-arbeidsområdet:
- Åpne GIMP og lag en ny fil ved å navigere til
File > New. Velg oppløsningen som passer til skrivebordet ditt for best passform. - Still inn forgrunns- og bakgrunnsfargene til nyansene du vil ha i bakgrunnen. Disse fargene vil bli brukt til å danne en gradient, som er grunnleggende for Mac-estetikken. Vanligvis bruker Mac-bakgrunnsbilder en subtil rekke fargetoner som er beroligende for øyet.
Lage gradienten
Med et nytt lerret klart, er det på tide å lage gradienten:
- Velg
Blendverktøy fra verktøykassen eller trykkL. - på
Tool Options, velg en gradient som gjenspeiler stilen du sikter etter – standardForeground to Backgroundgradient fungerer ofte bra. - Klikk og dra over lerretet for å bruke gradienten. Utgangspunktet og retningen vil avgjøre hvordan fargeovergangene fremstår.
Lagdeling og effekter
Mac-bakgrunnsbilder er kjent for sitt lagdelte utseende og subtile teksturer:
- Legg til et nytt lag ved å gå til
Layer > New Layer. Dette nye laget vil inneholde flere design eller effekter du velger å legge til. - Eksperimenter med
Overlaymodus og juster opasiteten for å skape dybde. - For å legge til visuell interesse, vurder å sette inn abstrakte former eller høydepunkter:
- Bruke
Pathverktøy for å tegne egendefinerte former. - Legg til finere detaljer som høylys og skygger med
Airbrushverktøy, leker med forskjellige størrelser og opasiteter.
- Bruke
Husk at nøkkelen er å holde den minimalistisk og ikke overbefolke tapetet.
Finjustering
Når du har satt den grunnleggende gradienten og lagene:
- Juster lagmodusene og opasiteten for å finjustere bakgrunnens utseende.
- Bruke
Filtersmenyen for å utforske effekter som kan gi bakgrunnen din et unikt preg. En mykGaussian Blurkan noen ganger legge til en fin atmosfærisk effekt.
Oppdatering fra april 2024:
Du kan nå forhindre PC -problemer ved å bruke dette verktøyet, for eksempel å beskytte deg mot tap av filer og skadelig programvare. I tillegg er det en fin måte å optimalisere datamaskinen for maksimal ytelse. Programmet fikser vanlige feil som kan oppstå på Windows -systemer uten problemer - du trenger ikke timer med feilsøking når du har den perfekte løsningen på fingertuppene:
- Trinn 1: Last ned PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista - Microsoft Gold-sertifisert).
- Trinn 2: Klikk på "start Scan"For å finne Windows-registerproblemer som kan forårsake PC-problemer.
- Trinn 3: Klikk på "Reparer alle"For å fikse alle problemer.
Siste finpuss og eksport
- Når du er fornøyd med designet ditt, sørg for å lagre arbeidet ditt. Du kan lagre prosjektfilen som
.xcfsom lar deg beholde lag for fremtidige redigeringer. - Eksporter det endelige designet ved å klikke
File > Export As...og velge et bredt støttet bildeformat som.jpgor.png.
Resultatene:

Denne opplæringen er ment for mellombrukere, men jeg oppfordrer nybegynnere til å prøve, den raskeste måten å lære noe på, er å hoppe rett inn i den :), det tok meg rundt 5 forsøk på å få mitt endelige resultat, ikke på grunn av teknikkene, de er ganske enkle og enkle, men å få alt jevnt blandet med hverandre er det som er vanskelig, så ikke gi opp første forsøk! nå kan vi begynne.
OBS: Jeg anbefaler å lagre arbeidet ditt i .xcf veldig ofte: P.
Trinn 1
Før du lager et bilde, bestemme hvilken oppløsning du vil at bakgrunnen skal være, det er alltid best å begynne som 1600 × 1200 som jeg gjorde, siden det alltid er enkelt å justere bildestørrelsen til mindre oppløsninger senere.
Lag nå et nytt bilde 1600 × 1200, det kan være lurt å zoome ut slik at du har god oversikt over bildeplassen, jeg setter min på 30% fordi jeg jobber med en liten 1024 × 768 skjerm.
Trinn 2
Ta tak i Blend-verktøyet, juster forgrunnsfargen til d03500 og e46a18 for bakgrunnen. Bruk nå den fra bunn til topp (sørg for at den er rett).

Trinn 3
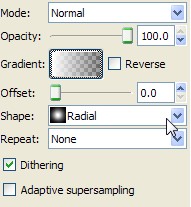
Lag et nytt lag Velg blandingsverktøyet igjen og velg fargen hvit for forgrunnen. Juster nå innstillingene til Gradient i Tool Options, til "FG to Transparent" for Gradienttypen "Radial" for formen

Trinn 4
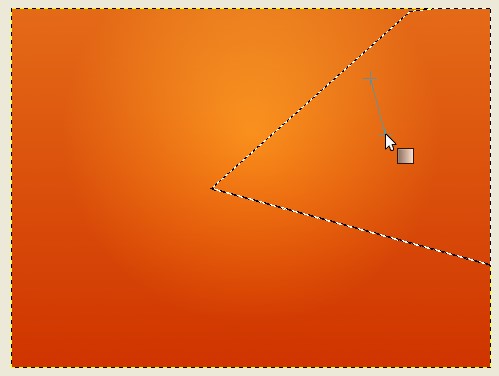
Påfør “Radial Gradient” fra midten og beveger deg ut i nedre høyre hjørne som vist nedenfor.

Juster laget til “Overlay” -modus, slik skal det se ut. hvis den ikke er nøyaktig plassert på samme måte, kan du alltid flytte den med flytteverktøyet.

Trinn 5
Nytt lag, ta tak i Path-verktøyet og tegne en merkelig utseende trekantform som vist på bildet.

Trinn 6
Ta blandingsverktøyet, og i "Alternativverktøyet" endrer du figuren til "Lineær", velg "FG til gjennomsiktig" og sørg for at forgrunnen er satt til en hvit farge.

Sett laget til "overlegg"

Trinn 7
Nytt lag, Med stiverktøyet tegner du en annen trekant motsatt den vi nettopp laget, men denne gangen bruker du fargen svart for forgrunnen "FG to Transparent", og juster deretter modusen til "overlay og" opacity "av laget til 7.5.

Trinn 8
Med stiverktøyet Tegn en halv-oval form, og bruk deretter Blend-verktøyet "FG to Transparent" med hvit forgrunn fra venstre til høyre. Sett laget i "Overleggsmodus"

Trinn 9
Igjen med banen verktøyet tegne formen vist nedenfor.

Trinn 10
Velg fargen Svart for FG, og ta tak i Airbrush-verktøyet, velg “Circle Fuzzy (19)” børste og skaler størrelsen til 10.00, og legg nå til et snev av svart på innsiden av stien som vist nedenfor.

Høyreklikk med musen for å velge> inverter og børst den ytre siden av den nedre delen av banen som vist på bildet.

Trinn 11
Nytt lag, mens du fremdeles har valgt aktivt, ta tak i “Bucket fill” -verktøyet og fyll banen helt i hvitt, juster modusen til “Overlay” og til slutt “Opacity” til 43.5

Trinn 13
Nytt lag, med samme stiutvalg høyre museklikk til Valg> Vokse med 14 piks, ta tak i Airbrush de vi brukte før og børst omrisset av hele stien, plasser børsten halvveis over stien som vist på bildet.

Når du har børstet, justerer alle omrissene “Opacity” til 33.3.
Trinn 14
igjen med baneverktøyet Tegn den runde formen som dekker nesten hele bildet unntatt den nedre venstre delen. med fargen Hvit valgt som fourgound og "FG to Transparent" Gradient påfør den fra midten av banen til øvre høyre.

Sett laget til “Overlay” -modus

Trinn 15
Nå vil vi legge til litt lysskygge til venstre øverste del av tapetet, lage et nytt lag, ta tak i blandingsverktøyet med hvitt som forgrunnen og "FG til gjennomsiktig" gradient, eksempel nedenfor.

Sett deretter modus som “Overlay”.

Trinn 16
Gjenta trinn 15 ved å opprette nytt lag, tråkke blandingsverktøyet og legge det i nederste venstre hjørne til midten.

Sett laget til “Overlay” -modus, så er du ferdig! 🙂

Her er den endelige versjonen, lagt til ubuntu-logoen børstet den solid hvit hvit og sett modusen til overlegg 🙂 Nyt!

-Mac Style Wallpaper for Ubuntu Last ned pakkestørrelser fra 1600 × 1200 til 1024 × 760 i glidelås
-Medlemmer kan laste ned .xcf-kildefilen Vedlegg


