În cele din urmă, am reușit să mă unesc și să creez un alt tutorial de șablon de blog! Îmi pare rău pentru toți cei care se bazau pe asta înainte, pur și simplu nu am avut timp pentru asta, dar oricum iată. deci bucura-te!
Noțiuni de bază
Crearea acestui șablon este foarte ușoară, are nevoie doar de puțină răbdare și de puțin efort, deci ce faceți vreodată. nu renunțați. Iată rezultatul acestui tutorial.

Sperăm că un membru al forumului vă va ajuta să codificați acest șablon la o temă de lucru wordpress, așa că păstrați-i un ochi pentru asta :).
Actualizat
Tema a fost transformată într-o temă wordpress pentru a vedea o demonstrație live sau pentru a descărca faceți clic aici
Înainte să intrăm în acest tutorial gimp, trebuie să vă reamintesc că voi merge doar în detalii despre cum să faceți tehnici cretină o dată și apoi să îl descrieți doar pe scurt atunci când vreodată repetă, așa că acordați atenție.
Pasul 1:
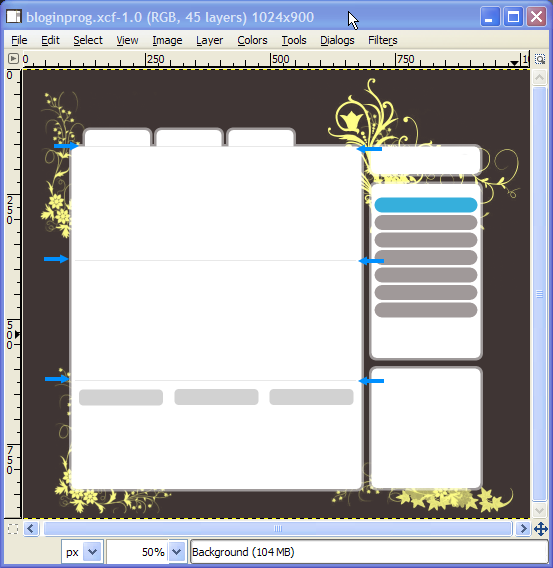
Creați o imagine nouă la 1024X900 și completați imaginea de fundal cu culoarea 3f3534 ajustând rata de mărire la% 50 așa cum am făcut pentru a vă ajuta să comparați progresul cu a mea.
Primul lucru pe care îl veți face este să creați chenarul transparent al casetei de conținut. acest efect este ușor și dă o notă plăcută designului.
Pasul 2:
Asigurați-vă că aveți „dialogul cu opțiunile Instrumente” pe ecran,
apoi începeți apucând „Instrumentul de selectare dreptunghi”, acum trageți un dreptunghi la orice dimensiune și în „dialogul cu opțiunea instrumentului” reglați poziția la 98 și 150 și dimensiunea la 590 × 695.

Dacă ați făcut acest drept, ar trebui să aveți ceva de genul asta.

Pasul 3:
În timp ce selecția este încă activă, în dialogul „Opțiuni instrument” bifați caseta de colț rotunjit și schimbați valoarea Raza la 13.7.

După ce ați terminat, puteți să faceți clic în interiorul selecției pentru a finaliza modificările.
Iată cum ar trebui să arate.

Pasul 4:
Creați un strat nou și denumiți-l „Border Main content box”, acum umpleți selecția cu alb solid. apoi schimbați opacitatea la 50.

Acum, când avem setul de frontiere, putem crea baza actuală a casetei de conținut cu câțiva pași simpli.
Pasul 5:
Faceți clic dreapta pe imaginea dvs. și apoi mergeți la Selectați> Micsorare. acum schimbați-l la 5, apoi apăsați OK, mai jos în imaginea exemplu este modul în care ar trebui să arate selecția dvs. până acum.

Pasul 6:
La fel ca la pasul 4 Creați un nou strat denumiți-l „Caseta de conținut principal” și completați selecția cu alb solid. puteți deselecta totul accesând Selectare> Nici unul. * Sfat asigurați-vă că stratul transparent este sub stratul „Caseta de conținut principal”.

Acum, că știi cum să creezi aceste casete de conținut cu margini de acolo, nu le voi mai trece prin ele, în loc să menționez pe scurt ce să denumi straturile și valorile precum dimensiunea, poziția ... etc.
Pasul 7:
Va începe cu caseta de căutare.
Creați un nou nume de nume pe care îl: caseta de căutare frontală cu instrumentul de selectare a dreptunghiului desenați o selecție și
- modificați valorile după cum urmează:
- Poziția: 697: 150px
- Dimensiune: 229x65px.
- Colturi rotunjite: raza 13.7
- Culoarea de umplere: Solid alb
- Opacitatea stratului: 50
Asigurați-vă că aveți selecția din caseta de căutare a chenarului încă activă, faceți clic dreapta, apoi accesați Selectare> Micsorare la 5 px.
Creați un nume de strat nou, umpleți-l cu „Bază casetă de căutare” cu alb solid și deselectați stratul, selectând> nici unul. așa ar trebui să arate al tău.

Pasul 8:
Creați un nume nou de strat pe care îl: bord caseta de meniu cu instrumentul de selectare a dreptunghiului, desenați o selecție și modificați valorile următoare:
- Poziția: 698: 225px
- Dimensiune: 228x360px.
- Colțuri rotunjite: raza 13.7
- Culoare de umplere: Alb alb
- Opacitatea stratului: 50
Creați un nou nume de strat pe care îl conține: Baza de meniu
cu selectarea stratului de margine de meniu încă activă, faceți clic dreapta și mergeți la selectare> Reduceți 5 px, umpleți în cele din urmă cu alb solid. și deselectați-o selectând> none

Pasul 9:
Creați un nume de strat nou: 2nd Border
după cum am făcut de câteva ori acum apuca instrumentul de selectare a dreptunghiului, trageți o selecție și modificați valorile următoarelor:
- Poziția: 698: 594px
- Dimensiune: 228x249px.
- Colțuri rotunjite: raza 13.7
- Culoare de umplere: Alb alb
- Opacitatea stratului: 50
Creați un nou nume al stratului: Baza de meniu 2nd
cu selectarea celui de-al doilea strat de margine de meniu încă activ, faceți clic dreapta și mergeți la selectare> Reduceți 2 px, umpleți în cele din urmă cu alb solid. și deselectați selectând> none.
Ar trebui să aveți așa ceva până acum.

Până acum, am făcut toate componentele principale ale site-ului acum momentul să adăugăm niște pensule frumoase în fundal.
Am folosit seturile Floral Brushes de la solenero73, poți să le folosești pe ale tale, dacă vrei, trucul este să aplici pensulele pe fiecare colț, dar să nu ieși din control cu ea, cu cât folosești mai puțin cu atât mai bine.
le puteți descărca de aici: descarcă periile florale de aici.

Pasul 10:
După ce ați descărcat și ați instalat pensulele, culoarea din prim-plan este setată la fffe87, creați un strat nou și denumiți-l „Efect floral” și plasați stratul imediat după stratul de fundal.

Acum plasează inteligent periile din jurul colțurilor, vedeți rezultatul meu.

Acum este timpul să creați butoanele din meniul de sus, în funcție de cât de mult intenționați să doriți să ajustați lățimea, în acest tutorial gimp intenționez să am doar trei butoane principale.
Pasul 11: Buton / Taburi
S-ar putea să doriți să măriți la 100% pentru a face mai ușor.
Creați un nume de nou strat pe care îl conține: Bord de tab
apucați instrumentul de selectare a dreptunghiului, desenați o selecție și modificați valorile următoare:
poziție: nu contează acum.
- Dimensiune: 140x62px.
- Colțuri rotunjite: raza 13.7
- Culoare de umplere: Alb alb
- schimbați opacitatea stratului la 50
Creați un nume de strat nou: „Tab base” și cu selectarea stratului „tab border” încă activ, faceți clic dreapta și mergeți la selectare> Shrink 5px, umpleți în cele din urmă cu alb solid. și deselectați selectând> none.
așa ar trebui să arate.

Această parte a fost repetată de multe ori, dar acum vine ceva diferit. ceea ce vom face este să îmbinați cele două straturi care alcătuiesc butonul tab, astfel încât să putem adăuga câteva modificări ulterior.
Pasul 12:
Pentru a îmbina cele două straturi de filă, trebuie să ascundeți toate straturile pe care le-am creat, cu excepția ultimelor două, care sunt straturile „Tab base” și „Tab Border”. pentru a face acest lucru, pur și simplu nu faceți clic pe pictograma „EYE” afișată lângă fiecare strat. Dialogul dvs. de straturi ar trebui să arate astfel

Pasul 13:
După ce ați făcut acest lucru, faceți clic dreapta pe stratul de bază al filei și faceți clic pe „fuzionează straturile vizibile” în fereastra Merge Layers, mențineți-l pe valorile implicite „extinse după cum este necesar”, apoi apăsați OK.

Pasul 14:
Acum, fuzionează într-o singură imagine, continuați și schimbați numele în „Tab” și afișați toate straturile ascunse făcând din nou clic pe pictogramele ochiului.

Înainte de a pune tab-ul în poziția dorită, ștergem o parte din marginea transparentă a filei, astfel încât atunci când se suprapune tab-ul de deasupra casetei de conținut se amestecă perfect. este posibil să doriți să măriți la aproximativ 200% pentru a face mai ușor.
Pasul 15:
Apucați „Instrumentul de ștergere”, apoi accesați dialogul pensule și creați o pensulă nouă cu valorile setate după cum urmează
- Raza: 18.6
- crampoane: 2
- Duritate: 1
- Aspect: 1
- Unghi: 0
- Spațierea 0
Apoi denumiți ceea ce doriți și salvați-l.

Pasul 16:
Puneți fila deasupra casetei de conținut și folosiți radiera și pensulă pe care am creat-o, ștergeți marginea care se suprapune, s-ar putea să nu o primiți pentru prima oară, așa că continuați să încercați să mă luați 1 min pentru ao face corect.

Pasul 16:
Acum, duplicați 2 mai multe file și spațiați-le în mod egal, așa cum se arată în imaginea de mai jos.

Este timpul să creez butoanele de meniu pentru partea de categorie. Voi folosi două culori: albastru pentru mouse-ul și gri pentru starea normală.
Pasul 17:
Prindeți instrumentul nostru preferat „Instrumentul de selectare dreptunghi” desenează un dreptunghi și introduceți aceste valori în caseta de dialog „Opțiuni instrument”.
- Colturi rotunjite: 62.7
- Poziția 708: 253
- Dimensiune: 206x30px
Odata ce aveti forma ovala, completati-o cu culoarea 36afdc.

Acum se va duplica un alt buton de meniu, dar de data aceasta se va schimba culoarea la Gri.
Pasul 18: faceți clic dreapta pe butonul meniu și faceți clic pe „alfa la selecție” creați un nume nou de strat pe acesta „butonul Meniu 2”, apoi completați-l cu această culoare a09999

Pasul 19:
Acum, duplicați 5 din acest nume al butonului de meniu ca meniu1-menu2 etc. și spațiați-le în mod egal ca la fel cum am făcut în imaginea de mai jos.

Acum trebuie să creați trei butoane rotunjite pentru titlurile linkurilor care vor fi plasate în partea de jos.
Pasul 20:
Creați un dreptunghi rotunjit utilizând aceste valori
Creați un nume de strat nou, „Butoane de conținut inferior”
- Colturi rotunjite: 5.0
- Poziție: 309: 640
- Dimensiune: 168x32px
- completați cu culoarea d2d2d2
Duplicați 2 mai multe dintre ele și plasați-le uniform în partea de jos a casetei de conținut.

Acum vom crea divizoare de conținut care vor merge între fiecare post.
Pasul 21:
Prindeți instrumentul de selecție și desenați un dreptunghi 563x1px, care este, în principiu, o linie, după ce ai dreptate, duplicați-l de două ori și plasați-le ca în exemplul de mai jos (observați săgețile albastre).

Pasul 23:
Ar fi trebuit să facem acest lucru înainte, dar oricum, asigurați-vă că adăugați un alt buton rotunjit pentru câmpul de căutare cu aceste valori.
Creați un nume de strat nou, „Butoane de conținut inferior”
- Colturi rotunjite: 5.0
- Poziție: 717: 166
- Dimensiune: 168x32px
- completați cu culoarea d2d2d2

Până acum am terminat cu aspectul principal și acum putem trece la adăugarea de pictograme / elemente de conținut, ceea ce îl va face să arate bine, odată ce a fost terminat.
vom începe cu icoanele. pumnul dintre toate nu le-am creat odată pentru a economisi timp, în schimb le-am cumpărat iStockphoto, destul de ieftin, astfel încât, dacă nu doriți să faceți propriile dvs., ați putea scoate câțiva cenți și cumpărați câteva.
Pasul 23:
Veți avea nevoie de o căutare, RSS și o pictogramă Comentariu. acum nu cred că trebuie să explic multe aici, așa că uitați-vă unde am plasat-o pe a mea și faceți același lucru. încercați să nu aveți pictograme mai mari de 32 × 32. cu excepția pictogramei RSS vedeți ce se potrivește. iată ce am ales iStockphoto

Puteți vedea destinațiile mele de plasare în acest exemplu.

Acum, pentru conținut. este probabil partea cea mai grea atunci când începeți de la zero, așezarea conținutului este cheia unui design excelent, puteți avea un design perfect, dar dacă nu așezați conținutul în locul și stilul potrivit, poate distruge totul. deci, acordați atenție locului în care l-am plasat pe al meu și observați cum încerc tot posibilul să păstrez tot timpul spațiul alb în lateral.
Din moment ce tot ce am făcut a fost adăugați textul rău încercați să dați câteva indicii atunci când aplicați propriul conținut.
- Imaginile postate ar trebui să fie consecvente, mi-am dat eu 128 × 128.
- Am folosit fontul „Trebuchet MS Bold” pentru orice, cu excepția butoanelor din categoria potrivită, am folosit „Verdana Bold”
aici sunt toate culorile folosite pentru text.
- Anteturi, albastru ”36afdc”
- text post, maro deschis „939191”
- liste de jos, maro mediu „5f5b5b”
- Date în postare, „d2d2d2”
- Numărul de comentarii, „3f3534”
Deci asta este! acolo aveți un design grozav pentru tema blogului creat în gimp. poate doriți să modificați culorile și alte elemente pentru a vă potrivi gustul.

Fișierul sursă gimp XCF este atașat în partea de jos a tutorialului și o ultimă lucrare dă credit în cazul în care este rouă. Acest design a fost deja transformat într-o temă wordpress și poate fi descărcat de la ea.

