最终,我设法将自己整合在一起,并创建了另一个博客模板教程! 对所有以前指望它的人表示抱歉,我只是没有时间去做,但是无论如何都在这里。 好好享受!
入门
创建此模板非常容易,只需要一些耐心和一点点努力,因此无论您做什么。 不要放弃,这是本教程的结果。

希望论坛的一名成员能帮助将这个模板编写成一个有效的wordpress主题,所以请留意它:)。
更新
该主题已被转换为wordpress主题,以查看现场演示或下载点击此处
在我们进入这个gimp教程之前,我需要提醒你,我只会详细介绍如何做一次cretin技术然后生病只是简单描述一下,当它重复时要注意。
步骤1:
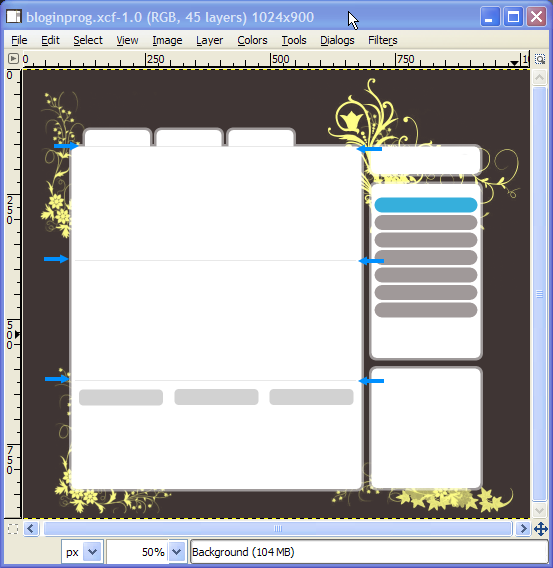
在1024X900处创建一个新图像,并用颜色填充背景图像 3f3534 正如我所做的那样,将缩放率调整为%50可能会帮助您将进度与我的进度进行比较。
首先要做的是创建内容框的透明边框。 这种效果很容易,并且给设计带来很好的触感。
步骤2:
确保屏幕上显示“工具选项对话框”,
然后通过抓取“矩形选择工具”开始,现在绘制任意大小的矩形,然后在“工具选项对话框”中将位置调整为98和150,并将大小调整为590×695。

如果你做对了,你应该有这样的东西。

步骤3:
虽然选择仍然有效,在“工具选项”对话框中勾选圆角方块和半径值更改为13.7。

完成后,您可以在选择内部单击以完成更改。
这是它应该如何看。

步骤4:
创建一个新图层,并将其命名为“边框主要内容框”,现在用纯白色填充您的选择。 然后将不透明度更改为50。

现在我们已经设置了边框,我们可以通过几个简单的步骤创建内容框的实际基础。
步骤5:
右键单击您的图像,然后转到 选择>缩小。 现在将其更改为5,然后按OK,在示例图像中,下面是您的选择现在应该如何显示。

步骤6:
像在步骤4中一样,创建一个新的图层名称为“ Main Content box”,并用纯白色填充选择。 您可以通过选择>取消取消所有选择。 *提示确保“透明”层位于“主要内容框”层下方。

现在,您知道如何创建带有边框的内容框了,我不再赘述,只简单地提及命名层以及诸如大小,位置等值。
步骤7:
将从搜索框开始。
创建一个新的图层名称:边框搜索框与矩形选择工具绘制一个选择和
- 更改值如下:
- 位置:697:150px
- 尺寸:229x65px。
- 圆角:半径到13.7
- 颜色填充:纯白色
- 图层不透明度:50
确保您已从边框搜索框中进行选择,现在右键单击,然后转到“选择”>“缩小5像素”。
创建一个新层名称,将其命名为“ Search box base”,并用纯白色填充,然后通过选择> none取消选择该层。 这就是你的样子。

步骤8:
创建一个新的图层名称:菜单框边框与矩形选择工具,绘制一个选择并将值更改为以下内容:
- 位置:698:225px
- 尺寸:228x360px。
- 圆角:半径13.7
- 填充颜色:纯白色
- 图层不透明度:50
创建新的图层名称:菜单框Base
菜单边框层的选择仍处于活动状态,右键单击并选择>“缩小5px”,最后填充纯白色。 并通过选择>无取消选择它

步骤9:
创建一个新的图层名称:2nd Menu Border
正如我们已经做了几次现在抓住矩形选择工具,绘制一个选择并将值更改为以下内容:
- 位置:698:594px
- 尺寸:228x249px。
- 圆角:半径13.7
- 填充颜色:纯白色
- 图层不透明度:50
创建新的图层名称:2nd Menu Base
在第二菜单边框层的选择仍处于活动状态的情况下,右键单击并选择>“缩小2px”,最后填充纯白色。 并通过选择>无取消选择。
你现在应该有类似的东西。

到目前为止,我们已经制作了网站的所有主要组件,现在是时候添加一些漂亮的画笔到后台了。
我使用了solenero73设置的花刷,您可以根据需要使用自己的花样,诀窍是在每个角上应用画笔,但不要太过失控,用得越少越好。
你可以从这里下载它们:在这里下载花卉画笔。

步骤10:
下载并安装画笔后,将前景色设置为fffe87,创建一个新层并将其命名为“ Floral effect”,然后将该层放置在背景层之后。

现在巧妙地将刷子放在角落周围,看看我的结果。

现在是时候创建顶部菜单按钮,取决于你想要调整宽度的意图,在这个gimp教程中我打算只有三个主要按钮。
步骤11:按钮/标签
您可能希望放大100%以使其更容易。
创建一个新的图层名称:Tab边框
抓取矩形选择工具,绘制一个选择并将值更改为以下内容:
位置:现在不重要。
- 尺寸:140x62px。
- 圆角:半径13.7
- 填充颜色:纯白色
- 将图层不透明度更改为50
创建一个新的图层,命名为:“ Tab base”,并在选择“ tab border”图层的情况下仍处于活动状态,右键单击并选择>“缩小5px”,最后用纯白色填充。 并通过选择>无取消选择。
这应该是它的外观。

那部分重复了很多次,但现在有了不同之处。 我们要做的是合并组成选项卡按钮的两个层,以便我们稍后可以添加一些更改。
步骤12:
要合并两个标签层,您需要隐藏我们创建的所有层,最后两个层除外,即“标签基础”和“标签边框”层。 为此,只需取消单击每个图层旁边显示的“ EYE”图标即可。 您的图层对话框应如下所示

步骤13:
完成此操作后,右键单击选项卡基础层,然后在“合并层”窗口中单击“合并可见层”,使其保持默认值“根据需要扩展”,然后单击“确定”。

步骤14:
现在将其合并为一张图像,继续将其名称更改为“ Tab”,并再次单击眼睛图标以显示所有隐藏的图层。

在我们将标签放置到位之前,我们要删除标签上的部分透明边框,这样当我们重叠内容框上方的标签时,它就完美地融合在一起。 您可能希望放大到约200%以使其更容易。
步骤15:
抓住“橡皮擦工具”,然后进入“画笔”对话框,并使用以下值创建新的画笔
- 半径:18.6
- 高峰:2
- 硬度:1
- 宽高比:1
- 角度:0
- 间距0
然后将它命名为您喜欢的并保存它。

步骤16:
将标签放在内容框上方,并使用我们创建的橡皮擦和刷子,橡皮擦重叠的边框,你可能不会第一次得到它所以继续尝试让我1分钟才能使它正确。

步骤16:
现在复制2更多选项卡并将它们均匀分开,如下图所示。

是时候为类别侧创建菜单按钮了。我将使用两种颜色,蓝色用于鼠标悬停,而灰色用于正常状态。
步骤17:
抓住我们最喜欢的工具“矩形选择工具”绘制一个矩形,然后在“工具选项”对话框中输入这些值。
- 圆角:62.7
- 位置708:253
- 尺寸:206x30px
一旦你有椭圆形状填充它的颜色 36afdc.

现在将复制一些菜单按钮,但这次将颜色更改为灰色。
步骤18: 右键单击菜单按钮,然后单击“ alpha to selection”以创建一个名为“ Menu button 2”的新图层,然后用此颜色填充 a09999

步骤19:
现在将这些菜单按钮名称的5复制为menu1-menu2等,并将它们均匀分开,就像我在下图中所做的那样。

现在我们需要为将放置在底部的链接标题创建三个更圆的按钮。
步骤20:
使用这些值创建一个圆角矩形
创建一个新的图层名称为“底部内容按钮”
- 圆角:5.0
- 位置:309:640
- 尺寸:168x32px
- 用颜色填充 d2d2d2
将更多2复制并将它们均匀地放在内容框的底部。

现在我们将创建将在每个帖子之间进行的内容分隔。
步骤21:
抓取选择工具并绘制一个563x1px矩形,它基本上是一条线,一旦你有了这个权利,将它复制两次并放置它们就像我在下面的例子中所做的那样(注意蓝色箭头)。

步骤23:
我们之前应该这样做,但无论如何确保为搜索字段添加另一个带有这些值的圆角按钮。
创建一个新的图层名称为“底部内容按钮”
- 圆角:5.0
- 位置:717:166
- 尺寸:168x32px
- 用颜色填充 d2d2d2

到目前为止,我们已经完成了主布局,现在可以继续添加图标/内容元素,一旦完成,它将真正使它看起来不错。
我们将从图标开始。 我的拳头不是为了节省时间而创建一次,而是买了下来 iStockphoto的,它相当便宜,所以除非你打算自己做,否则你可能会花几美分买一些。
步骤23:
您将需要搜索,RSS和“注释”图标。 现在我认为我不需要在这里解释太多,因此只需看看我放置我的位置并进行相同的操作即可。 尽量不要使图标的大小大于32×32。除了RSS图标,请查看匹配的内容。 这是我选的 iStockphoto的

您可以在此示例中查看我的展示位置。

现在查看内容。 从头开始,它可能是最难的部分,布局内容是出色设计的关键,您可以拥有完美的设计,但是如果您没有将内容放置在正确的位置和样式中,则可能会破坏一切。 因此,请注意我放置我的位置,并注意如何尽我所能一直保持侧面的空白。
因为我所做的只是添加文本,所以尝试在应用自己的内容时提供一些指示。
- 帖子中的图像应该一致,我给了自己约128×128的分辨率。
- 除右类别按钮外,所有内容均使用“ Trebuchet MS Bold”字体,“ Verdana Bold”则使用字体
这是我用于文本的所有颜色。
- 标头,蓝色“ 36afdc”
- 发布文字,浅棕色“ 939191”
- 底部列表,中等棕色“ 5f5b5b”
- 发布日期,“ d2d2d2”
- 评论数,“ 3f3534”
就是这样了! 在那里,您可以使用gimp创建出色的博客主题设计。 您可能需要修改颜色和其他元素以适合您的口味。

gimp XCF源文件附加在教程的底部。最后一项工作给出了它露水的功劳。 此设计已转换为wordpress主题,可以从她下载。

