为您的网站或数字项目制作现代导航菜单可以是一种丰富的体验,可以实现个人风格和创意控制。 GIMP 是一个免费的开源图形编辑器,提供了设计引人注目的实用菜单所需的工具。本指南将引导您完成使用 GIMP 生成专业级导航菜单的必要步骤。
设置您的工作区
首先,启动 GIMP 并为导航菜单建立工作区。导航到“文件”>“新建”,然后创建一个尺寸符合您网站设计要求的新文件。导航栏的常见尺寸可能有所不同,但 50 到 100 像素的高度和与网站布局相对应的宽度是很好的起点。
选择配色方案和布局
在添加任何元素之前,请确定菜单的配色方案和布局。现代外观通常需要采用扁平颜色和流线型字体的简约方法。利用颜色选择工具选择与您的品牌或网站的配色方案相得益彰的调色板。
创建文本块
使用文本工具(“A”图标),单击画布上要显示菜单文本的位置。请记住选择清晰易读并符合您所追求的现代审美的字体; Arial 或 Helvetica 等无衬线字体因其简洁的外观而成为流行的选择。
输入菜单将链接到的部分的名称,例如“主页”、“关于我们”、“服务”等。调整字体大小和颜色,以确保每个文本块都突出并且在背景下易于阅读。
添加视觉元素
如需自定义,请考虑将您的徽标或其他相关图像添加到菜单中。通过“文件”>“作为图层打开”打开徽标文件,并将其放置在菜单中。如果需要调整大小,请使用缩放工具 (Shift+T) 进行调整,而不会扭曲其比例。
让各个部分脱颖而出
为菜单项创建突出显示或选择指示符,当用户将鼠标悬停或单击菜单选项时将显示这些指示符。使用矩形选择工具选择菜单项周围的区域,然后使用对比色填充它或使用桶填充工具或图案插入微妙的设计。
完成您的菜单
一旦您对导航菜单的排列和美观感到满意,正确保存您的工作就至关重要。将原始 GIMP 文件保存为 XCF 格式,以确保您以后可以进行编辑。此外,以 Web 友好格式(例如 JPG 或 PNG)导出将在您的网站上使用的副本。
要导出文件,请转至文件 > 导出为并选择所需的文件格式。确保将质量设置为最高,以获得网站上的最佳视觉外观。
专业完成的技巧
请记住以下几点来完善您的导航菜单:
- 保持文本和图像周围的内边距和边距一致,以获得平衡的外观。
- 在各种设备上测试菜单以确保响应性和易读性。
- 简单是现代设计的关键;避免混乱和过于复杂的视觉效果。

我在500px下创建了宽度,因此它适合gimp-tutorials.net网站,但是如果你看一下本教程的结尾,有一个链接显示网站在更广泛的800px网站上的外观。
让我们开始吧
创建一个新的图像500×100。
从工具框中选择“矩形选择工具”,然后绘制一个490X50矩形

现在将要在我们的选择周围创建一个圆角,可以通过右键单击然后在“选择>圆角矩形”下的对话框中输入值50并按OK来完成。

如果您正确输入50值,则应该像我一样使用舍入的角形选择。

现在,创建一个新图层,将其命名为“ Base”,然后从“工具”框中选择“ Bucket fill Tool”,并用深灰色cdd0d4填充选区。

将要重复我们之前的步骤,但是矩形的高度稍有不同,请从工具箱中获取“矩形选择工具”并绘制490X48矩形,就像第一个矩形一样,将其四舍五入右键单击,然后单击“选择>舍入的选择”,输入与之前相同的值50,然后按确定。

这次将使用“混合工具”填充,首先创建一个新层并将其命名为“ Base2”,将“前景色”更改为4f4f51,将背景色更改为“ 9fa0a4”,并确保“工具选项”中的渐变在FG上为BG(RGB),形状为“线性”,现在从下到上应用它,其位置必须与我的相同,因此请确保注意以下图像。

如果你正确定位混合工具,你应该得到与我相同的结果

右键单击基础层,然后单击“ alpha to selection”。 一旦您在基本层周围有了选择,再次右键单击图像区域,然后在对话框中单击“选择>收缩”,输入2px。

如果您遵循正确的话,那么应该有一个不错的小选择,例如<我的。

创建一个名为“ Base3”的新图层,然后再次抓住“混合工具”,将前景色更改为a4a5a6,将背景色更改为c1c4c8,现在从上到下使用它,检查图像的位置。

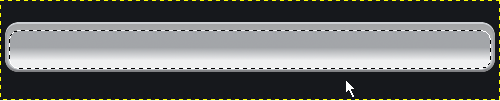
这应该是它的样子

抓住“矩形选择”,在导航的下部绘制一个482×39。

右键单击该图层,然后转到“选择>圆角矩形”,在对话框中输入值50,然后按OK。

创建一个名为“ Base4”的新图层,抓住“混合工具”,将您的前景色更改为a3a6a9,将背景色更改为eff0f1,然后像在下图中一样应用它。 用16181c填充背景画布。

你可能在第一次尝试时没有做到这一点,所以尝试几次,直到它像我一样。

创建另一个新图层,将其命名为“ Divider”,抓住Rectangle选择并绘制2×45矩形,这将成为文本之间的分隔线,使用“铅笔工具”在左侧使用颜色838387和e8e9ea进行着色正确的。

现在复制分隔符5次,并将它们分开,如图所示。

现在添加一个阴影,右键单击我们命名为“ Base”的图层,右键单击“ Alpah to Selection”,然后转到“ Filters> Light and Shadows> Drop Shadow”并输入“ 0 for Offset X”,然后“ 3代表偏移Y”,“ 3代表模糊半径”和最后80个代表不透明度。

最后是文字。 我使用了“ Marlett”字体,以防万一,“ Sans”字体就可以了,我使用的文字颜色是666666。
而已! 这是填写所有文字的最终结果。

我在本教程中使用了深色背景,但这种导航在白色上更好,你可以在下面看到。

我为本教程创建了一个狭窄的导航,因此它符合gimp-tutorials.net的宽度,但这里粗略地模拟了它在网站布局中的外观。

尽情享受您的购物之旅!

