Enfin, j'ai réussi à me ressaisir et à créer un autre tutoriel de modèle de blog! Désolé pour tous ceux qui comptaient dessus avant, je n'avais tout simplement pas le temps pour ça mais de toute façon c'est ici. alors profitez!
Pour commencer
La création de ce modèle est très facile, cela nécessite juste un peu de patience et un peu d'effort, alors quoi que vous fassiez. n'abandonnez pas, voici le résultat de ce tutoriel.

Espérons qu'un membre du forum nous aidera à coder ce modèle sur un thème WordPress fonctionnel, alors gardez un œil dessus :).
Le kit de préparation mis à jour
Le thème a été converti en thème wordpress pour voir une démonstration en direct ou pour le télécharger, cliquez ici
Avant de passer à ce didacticiel gimp, je dois vous rappeler que j’entrerai dans les détails sur la façon de faire les techniques de crétin une fois, puis de le décrire brièvement.
Étape 1:
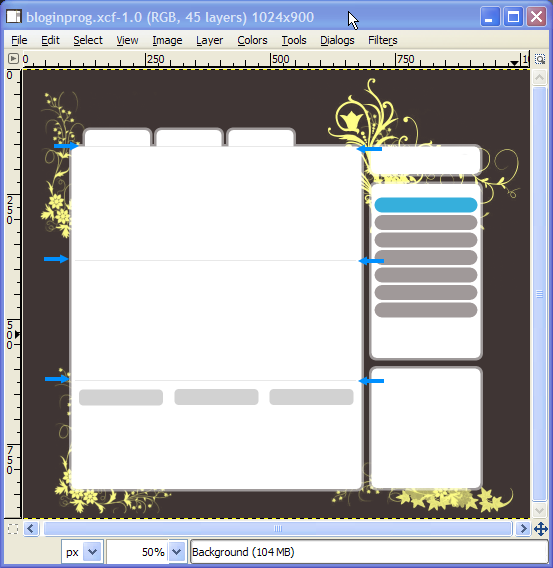
Créez une nouvelle image sur 1024X900 et remplissez l’arrière-plan avec la couleur 3f3534 Ajuster le taux de zoom sur% 50 comme je l’ai fait peut-être pour vous aider à comparer vos progrès avec les miens.
La première chose à faire est de créer la bordure transparente de la boîte de contenu. cet effet est facile et donne une belle touche au design.
Étape 2:
Assurez-vous que la boîte de dialogue "Options des outils" est affichée sur votre écran,
puis commencez par saisir le "Outil de sélection de rectangle" maintenant dessinez un rectangle à n'importe quelle taille et dans la "boîte de dialogue d'options de l'outil" ajustez la position à 98 et 150 et la taille à 590 × 695.

Si vous avez bien fait, vous devriez avoir quelque chose comme ça.

Étape 3:
Tant que la sélection est toujours active, dans la boîte de dialogue «Options d'outils», cochez la case Coin arrondi et modifiez la valeur Rayon sur 13.7.

Une fois que vous avez terminé, vous pouvez cliquer dans votre sélection pour finaliser vos modifications.
Voici à quoi cela devrait ressembler.

Étape 4:
Créez un nouveau calque et nommez-le «Zone de contenu principale de la bordure», remplissez maintenant votre sélection de blanc uni. puis changez l'opacité à 50.

Maintenant que nous avons défini la bordure, nous pouvons créer la base réelle de la zone de contenu en quelques étapes simples.
Étape 5:
Faites un clic droit sur votre image et puis allez à Sélectionnez> Réduire. maintenant changez-le en 5, puis appuyez sur OK. L’exemple ci-dessous montre comment votre sélection devrait maintenant apparaître.

Étape 6:
Comme à l'étape 4, créez un nouveau nom de calque dans «Boîte de contenu principal» et remplissez la sélection avec du blanc uni. vous pouvez tout désélectionner en allant dans Sélectionner> Aucun. * Astuce assurez-vous que le calque Transparent se trouve sous le calque «Boîte de contenu principal».

Maintenant que vous savez comment créer ces boîtes de contenu avec leurs bordures, je ne les repasserai plus au lieu de cela, je vais simplement mentionner brièvement le nom des calques et les valeurs telles que la taille, la position, etc.
Étape 7:
Commençons par le champ de recherche.
Créez un nouveau calque et nommez-le: Boîte de recherche avec l’outil de sélection Rectangle, dessinez une sélection et
- changer les valeurs comme suit:
- position: 697: 150px
- Taille: 229x65px.
- Coins arrondis: rayon à 13.7
- Remplissage de couleur: blanc solide
- Opacité de la couche: 50
Assurez-vous que la sélection de la zone de recherche de bordure est toujours active, cliquez maintenant avec le bouton droit de la souris, puis sélectionnez Sélectionner> Réduire à 5px.
Créez un nouveau nom de calque: «Base de la zone de recherche», remplissez-le de blanc uni et désélectionnez le calque en sélectionnant> aucun. voici à quoi devrait ressembler le vôtre.

Étape 8:
Créez un nouveau calque, nommez-le: bordure de zone de menu avec l'outil de sélection de rectangle, tracez une sélection et modifiez les valeurs comme suit:
- position: 698: 225px
- Taille: 228x360px.
- Coins arrondis: rayon 13.7
- Couleur de remplissage: Blanc solide
- Opacité de la couche: 50
Créez un nouveau calque, nommez-le: Zone de menu Base
avec la sélection du calque de bordure de menu toujours active, faites un clic droit et allez pour sélectionner> Réduire 5px, enfin remplir avec du blanc uni. et désélectionnez-le en allant sélectionner> aucun

Étape 9:
Créez un nouveau calque, nommez-le: 2nd Menu Border
comme nous l'avons fait à quelques reprises maintenant, saisissez l'outil de sélection de rectangle, tracez une sélection et modifiez les valeurs comme suit:
- position: 698: 594px
- Taille: 228x249px.
- Coins arrondis: rayon 13.7
- Couleur de remplissage: Blanc solide
- Opacité de la couche: 50
Créez un nouveau calque, nommez-le: 2nd Menu Base
avec la sélection du 2ème calque de bordure de menu toujours active, faites un clic droit et allez pour sélectionner> Réduire 5px, enfin remplir avec du blanc uni. et désélectionnez en allant sélectionner> aucun.
Vous devriez avoir quelque chose comme ça maintenant.

Jusqu'ici, nous avons mis au point toutes les composantes principales du site. Il est temps d'ajouter de jolis pinceaux à l'arrière-plan.
J'ai utilisé le set de pinceaux floraux de solenero73, vous pouvez utiliser les vôtres si vous le souhaitez, le truc est d'appliquer les pinceaux à chaque coin mais ne perdez pas de contrôle avec lui, moins vous en utilisez, mieux c'est.
vous pouvez les télécharger à partir d’ici: Téléchargez les pinceaux à fleurs ici.

Étape 10:
Une fois que vous avez téléchargé et installé les pinceaux, réglez la couleur de premier plan sur fffe87, créez un nouveau calque et nommez-le «effet floral» et placez le calque juste après le calque d'arrière-plan.

Maintenant, placez intelligemment les pinceaux dans les coins, voyez mon résultat.

Il est maintenant temps de créer les boutons du menu supérieur, en fonction de l'ampleur que vous souhaitez avoir pour ajuster la largeur. Dans ce didacticiel de Gimp, je ne souhaite utiliser que trois boutons principaux.
Étape 11: Bouton / Onglets
Vous souhaiterez peut-être effectuer un zoom avant sur 100% pour faciliter les choses.
Créez un nouveau calque, nommez-le: Bordure de tabulation
saisir l'outil de sélection de rectangle, dessiner une sélection et modifier les valeurs comme suit:
position: peu importe pour le moment.
- Taille: 140x62px.
- Coins arrondis: rayon 13.7
- Couleur de remplissage: Blanc solide
- changer l'opacité du calque en 50
Créez un nouveau calque nommez-le: «Tab base» et avec la sélection du calque «tab border» toujours actif, faites un clic droit et allez sélectionner> Réduire 5px, enfin remplir de blanc uni. et désélectionnez en allant sélectionner> aucun.
voici à quoi cela devrait ressembler.

Cette partie a été répétée à maintes reprises, mais voici qu’il se passe quelque chose de différent. ce que nous allons faire, c'est fusionner les deux couches qui constituent le bouton d'onglet afin de pouvoir y apporter quelques modifications ultérieurement.
Étape 12:
Pour fusionner les deux calques d'onglets, vous devez masquer tous les calques que nous avons créés, à l'exception des deux derniers qui sont les calques «Tab base» et «Tab Border». pour ce faire, cliquez simplement sur l'icône «OEIL» affichée à côté de chaque couche. Votre boîte de dialogue des calques devrait ressembler à ceci

Étape 13:
Une fois que vous avez fait cela, faites un clic droit sur le calque de base de l'onglet et cliquez sur "fusionner les calques visibles" dans la fenêtre Fusionner les calques, gardez-le par défaut "étendu si nécessaire" puis cliquez sur OK.

Étape 14:
Maintenant, il est fusionné en une seule image, changez son nom en juste «Tab» et affichez toutes les couches cachées en cliquant à nouveau sur les icônes des yeux.

Avant de placer l'onglet en position, nous souhaitons supprimer une partie des bordures transparentes de manière à ce que, lorsque nous chevaucherons l'onglet au-dessus de la zone de contenu, il se fond parfaitement. vous voudrez peut-être effectuer un zoom sur environ 200% pour faciliter les choses.
Étape 15:
Prenez l'outil «Gomme», puis accédez à la boîte de dialogue des pinceaux et créez un nouveau pinceau avec les valeurs définies comme suit
- Rayon: 18.6
- pointes: 2
- Dureté: 1
- Ratio d'aspect: 1
- Angle: 0
- Espacement 0
Puis, nommez-le comme bon vous semble et sauvegardez-le.

Étape 16:
Placez l'onglet au-dessus de la zone de contenu et, à l'aide de la gomme et du pinceau que nous avons créés, supprimez la bordure qui se chevauche, vous risquez de ne pas l'obtenir la première fois. Continuez d'essayer m'a pris 1 min pour bien le faire.

Étape 16:
Maintenant, dupliquez plus d'onglets 2 et espacez-les uniformément, comme indiqué dans l'image ci-dessous.

Il est temps de créer les boutons de menu pour le côté catégorie Je vais utiliser deux couleurs, le bleu pour les survols de la souris et le gris pour le statut normal.
Étape 17:
Prenez notre outil préféré «Outil de sélection de rectangle», dessinez un rectangle et entrez ces valeurs dans la boîte de dialogue «Options de l'outil».
- Coins arrondis: 62.7
- Position 708: 253
- Taille: 206x30px
Une fois que vous avez la forme ovale remplissez-le avec la couleur 36afdc.

A présent, nous allons dupliquer quelques boutons de menu supplémentaires, mais cette fois, la couleur devient Gris.
Étape 18: faites un clic droit sur le bouton du menu et cliquez sur "alpha to selection" créez un nouveau calque nommez-le "Menu bouton 2" puis remplissez-le avec cette couleur a09999

Étape 19:
Maintenant, dupliquez 5 de ce nom de bouton de menu sous la forme menu1-menu2, etc. et espacez-les uniformément, comme je le faisais dans l'image ci-dessous.

Nous devons maintenant créer trois boutons arrondis supplémentaires pour les titres des liens qui seront placés en bas.
Étape 20:
Créer un rectangle arrondi en utilisant ces valeurs
Créez un nouveau nom de calque: "Boutons de contenu du bas"
- Coins arrondis: 5.0
- Position: 309: 640
- Taille: 168x32px
- remplir en utilisant la couleur d2d2d2
Dupliquez davantage 2 et placez-les uniformément au bas de la zone de contenu.

Nous allons maintenant créer des séparateurs de contenu entre chaque publication.
Étape 21:
Saisissez l'outil de sélection et tracez un rectangle 563x1px qui est fondamentalement une ligne, une fois que vous en avez le droit, dupliquez-le deux fois et placez-le comme je l'ai fait dans l'exemple ci-dessous (remarquez les flèches bleues).

Étape 23:
Nous aurions dû le faire avant, mais assurez-vous d'ajouter un autre bouton arrondi pour le champ de recherche contenant ces valeurs.
Créez un nouveau nom de calque: "Boutons de contenu du bas"
- Coins arrondis: 5.0
- Position: 717: 166
- Taille: 168x32px
- remplir en utilisant la couleur d2d2d2

Jusqu'à présent, nous en avons terminé avec la mise en page principale et pouvons maintenant passer à l'ajout d'éléments d'icône / de contenu qui le rendront vraiment beau une fois terminé.
nous allons commencer par les icônes. Tout d'abord, je ne les ai pas créés une fois pour gagner du temps, je les ai plutôt achetés istockphoto, c’est plutôt bon marché, donc à moins que vous ne fabriquiez le vôtre, vous pourriez en débourser quelques centimes et en acheter.
Étape 23:
Vous allez avoir besoin d'une icône de recherche, RSS et commentaire. maintenant, je ne pense pas avoir besoin d'expliquer grand chose ici, alors regardez où j'ai placé le mien et faites de même. essayez de ne pas avoir d'icônes plus grandes que 32 × 32 sauf pour l'icône RSS, voyez ce qui correspond. voici ce que j'ai choisi istockphoto

Vous pouvez voir mes emplacements dans cet exemple.

Maintenant pour le contenu. C'est probablement la partie la plus difficile quand on part de zéro, la mise en page du contenu est la clé d'un bon design, vous pouvez avoir un design parfait, mais si vous ne placez pas le contenu au bon endroit et dans le bon style, cela peut tout gâcher. alors faites attention à l'endroit où j'ai placé le mien et remarquez comment je fais de mon mieux pour garder les espaces blancs également sur les côtés tout le temps.
Puisque tout ce que je faisais, c’était d’ajouter du texte, je tentais de donner quelques indications pour l’application de votre propre contenu.
- Les images dans le message doivent être cohérentes, je me suis donné environ 128 × 128.
- J'ai utilisé la police "Trebuchet MS Bold" pour tout sauf les bons boutons de catégorie, j'ai utilisé "Verdana Bold"
voici toutes les couleurs que j'ai utilisées pour le texte.
- En-têtes, bleu "36afdc"
- texte du message, marron clair "939191"
- listes du bas, brun moyen "5f5b5b"
- Dates dans le post, "d2d2d2"
- Les commentaires comptent, "3f3534"
Alors c'est tout! là, vous avez un excellent design de thème de blog créé dans gimp. vous voudrez peut-être modifier les couleurs et d'autres éléments selon vos goûts.

Le fichier source gimp XCF est attaché au bas du didacticiel. Un dernier ouvrage donne crédit à sa rosée. Cette conception a déjà été convertie en un thème wordpress et peut être téléchargée à partir d'elle.

