마침내 저는 제 자신을 정리하고 또 다른 블로그 템플릿 자습서를 만들었습니다! 전에 그것을 믿었던 모든 사람들에게 미안합니다. 나는 그것을 할 시간이 없었지만 어쨌든 여기 있습니다. 그러니 즐겨!
시작 가이드
이 템플릿을 만드는 것은 매우 쉽습니다. 약간의 인내와 약간의 노력만 있으면 됩니다. 포기하지 마세요. 다음은 이 튜토리얼의 결과입니다.

포럼의 회원이 이 템플릿을 작동하는 워드프레스 테마로 코딩하는 데 도움이 되기를 바랍니다. 그러니 계속 지켜봐 주세요 :).
업데이트
라이브 데모를 보거나 다운로드하려면 여기를 클릭하십시오.
이 김프 튜토리얼을 시작하기 전에 크레틴 기술을 한 번만 수행하는 방법에 대한 세부 정보만 설명하고 반복될 때마다 간략하게 설명하므로 주의를 기울이십시오.
1 단계 :
1024X900의 새 이미지를 만들고 배경 이미지를 색상으로 채웁니다. 3f3534 내 것과 진행 상황을 비교하는 데 도움이 되도록 확대/축소 비율을 %50으로 조정합니다.
가장 먼저 할 일은 콘텐츠 상자의 투명 테두리를 만드는 것입니다. 이 효과는 쉽고 디자인에 멋진 터치를 제공합니다.
2 단계 :
화면에 "도구 옵션 대화 상자"가 있는지 확인하십시오.
그런 다음 "직사각형 선택 도구"를 잡아 시작하여 원하는 크기로 사각형을 그리고 "도구 옵션 대화 상자"에서 위치를 98 및 150으로 조정하고 크기를 590×695로 조정합니다.

당신이 그것을 올바르게했다면 당신은 이와 같은 것을 가져야합니다.

3 단계 :
선택이 여전히 활성화되어 있는 동안 "도구 옵션" 대화상자에서 둥근 모서리 상자를 선택하고 반경 값을 13.7로 변경합니다.

작업이 완료되면 선택 사항 내부를 클릭하여 변경 사항을 완료할 수 있습니다.
다음과 같이 표시됩니다.

4 단계 :
새 레이어를 만들고 이름을 "Border Main content box"로 지정하고 이제 선택 항목을 단색 흰색으로 채웁니다. 그런 다음 불투명도를 50으로 변경합니다.

이제 테두리가 설정되었으므로 몇 가지 간단한 단계를 통해 콘텐츠 상자의 실제 기반을 만들 수 있습니다.
5 단계 :
이미지를 마우스 오른쪽 버튼으로 클릭한 다음 다음으로 이동합니다. 선택 > 축소. 이제 5로 변경한 다음 확인을 누릅니다. 아래 예제 이미지는 지금까지 선택 항목이 어떻게 보일지 보여줍니다.

6 단계 :
4단계에서와 같이 "Main Content box"라는 새 레이어 이름을 만들고 선택 영역을 단색 흰색으로 채웁니다. 선택> 없음으로 이동하여 모든 항목을 선택 취소할 수 있습니다. *Tip 투명 레이어가 "Main content Box" 레이어 아래에 있는지 확인하세요.

이제 테두리가 있는 콘텐츠 상자를 만드는 방법을 알았으므로 다시 살펴보지 않고 레이어의 이름과 크기, 위치 등과 같은 값을 간단히 언급할 것입니다.
7 단계 :
검색창으로 시작합니다.
직사각형 선택 도구를 사용하여 테두리 검색 상자라는 이름의 새 레이어를 만듭니다. 선택 영역을 그리고
- 다음과 같이 값을 변경합니다.
- 위치:697:150px
- 크기: 229x65픽셀.
- 둥근 모서리: 반경 13.7
- 색상 채우기: 단색 흰색
- 레이어 불투명도:50
테두리 검색 상자에서 선택한 항목이 여전히 활성화되어 있는지 확인하고 마우스 오른쪽 버튼을 클릭한 다음 선택>5px로 축소로 이동합니다.
"Search box base"라는 새 레이어 이름을 단색 흰색으로 채우고 선택> 없음으로 이동하여 레이어 선택을 취소합니다. 이것이 당신의 모습입니다.

8 단계 :
새 레이어 이름을 만듭니다: 사각형 선택 도구가 있는 메뉴 상자 테두리, 선택 영역을 그리고 값을 다음으로 변경합니다.
- 위치:698:225px
- 크기: 228x360픽셀.
- 둥근 모서리: 반경 13.7
- 채우기 색상: 단색 흰색
- 레이어 불투명도:50
새 레이어 만들기 이름: 메뉴 상자 기준
메뉴 테두리 레이어의 선택이 여전히 활성화된 상태에서 마우스 오른쪽 버튼을 클릭하고 선택>5px 축소로 이동하여 마지막으로 단색 흰색으로 채웁니다. 선택> 없음으로 이동하여 선택을 취소하십시오.

9 단계 :
새 레이어 이름을 만듭니다: 2nd Menu Border
우리가 몇 번 한 것처럼 이제 사각형 선택 도구를 잡고 선택을 그리고 값을 다음과 같이 변경합니다.
- 위치:698:594px
- 크기: 228x249픽셀.
- 둥근 모서리: 반경 13.7
- 채우기 색상: 단색 흰색
- 레이어 불투명도:50
새 레이어 이름 만들기: 2nd Menu Base
두 번째 메뉴 테두리 레이어를 선택한 상태에서 마우스 오른쪽 버튼을 클릭하고 선택>2px 축소로 이동하여 마지막으로 단색 흰색으로 채웁니다. 선택> 없음으로 이동하여 선택을 취소하십시오.
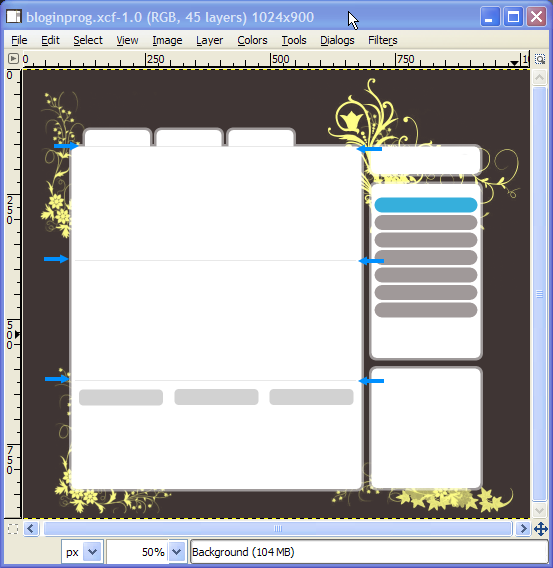
지금 쯤이면 이와 같은 것이 있어야합니다.

지금까지 우리는 웹 사이트의 모든 주요 구성 요소를 만들었습니다. 이제 멋진 브러시를 배경에 추가할 시간입니다.
솔레네로73에서 설정한 꽃 브러시를 사용했습니다. 원하는 경우 직접 사용할 수 있습니다. 요령은 각 모서리에 브러시를 적용하는 것이지만 제어할 수 없을 정도로 너무 많이 사용하지 않는 것입니다. 적게 사용할수록 좋습니다.
여기에서 다운로드할 수 있습니다. 여기에서 꽃 브러시를 다운로드하세요.

10 단계 :
브러시를 다운로드하고 설치한 후 전경색을 fffe87로 설정하고 새 레이어를 만들고 이름을 "Floral effect"로 지정하고 배경 레이어 바로 뒤에 레이어를 배치합니다.

이제 모서리에 브러시를 현명하게 배치하고 내 결과를 확인하십시오.

이제 너비를 조정하려는 의도에 따라 상단 메뉴 버튼을 만들 시간입니다. 이 김프 튜토리얼에서는 XNUMX개의 기본 버튼만 사용하려고 합니다.
11단계: 버튼/탭
더 쉽게 하려면 100%로 확대할 수 있습니다.
새 레이어 이름 만들기: 탭 테두리
사각형 선택 도구를 잡고 선택 영역을 그리고 값을 다음과 같이 변경합니다.
위치: 지금은 중요하지 않습니다.
- 크기: 140x62픽셀.
- 둥근 모서리: 반경 13.7
- 채우기 색상: 단색 흰색
- 레이어 불투명도를 50으로 변경
새 레이어 이름을 "Tab base"로 만들고 "tab border" 레이어를 선택한 상태에서 마우스 오른쪽 버튼을 클릭하고 선택>5px 축소로 이동하여 마지막으로 단색 흰색으로 채웁니다. 선택> 없음으로 이동하여 선택을 취소하십시오.
이것이 어떻게 보일 것입니다.

그 부분은 여러 번 반복되었지만 이제 다른 것이 나옵니다. 우리가 할 일은 탭 버튼을 구성하는 두 개의 레이어를 병합하여 나중에 변경 사항을 추가할 수 있도록 하는 것입니다.
12 단계 :
두 개의 탭 레이어를 병합하려면 "Tab base" 및 "Tab Border" 레이어인 마지막 두 레이어를 제외하고 우리가 만든 모든 레이어를 숨겨야 합니다. 그렇게 하려면 각 레이어 옆에 표시된 "눈" 아이콘을 클릭 해제하기만 하면 됩니다. 레이어 대화상자는 다음과 같아야 합니다.

13 단계 :
완료되면 탭 기본 레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 병합 창에서 "보이는 레이어 병합"을 클릭하여 기본 "필요에 따라 확장"으로 유지한 다음 확인을 누릅니다.

14 단계 :
이제 하나의 이미지로 병합되어 이름을 "Tab"으로 변경하고 눈 아이콘을 다시 클릭하여 모든 숨겨진 레이어를 표시합니다.

탭을 제 위치에 놓기 전에 탭의 투명한 테두리 부분을 삭제하여 콘텐츠 상자 위에 탭을 겹칠 때 완벽하게 혼합되도록 합니다. 더 쉽게 하기 위해 약 200%로 확대할 수 있습니다.
15 단계 :
"지우개 도구"를 잡고 브러시 대화 상자로 이동하여 다음과 같이 설정된 값으로 새 브러시를 만듭니다.
- 반경:18.6
- 스파이크:2
- 경도:1
- 종횡비:1
- 각도:0
- 간격 0
그런 다음 원하는 이름을 지정하고 저장합니다.

16 단계 :
콘텐츠 상자 위에 탭을 놓고 우리가 만든 지우개와 브러시를 사용하여 겹치는 테두리를 지우십시오. 처음에는 이해하지 못할 수 있으므로 계속 시도하면 올바르게 만드는 데 1분이 걸렸습니다.

16 단계 :
이제 탭을 2개 더 복제하고 아래 이미지와 같이 균등하게 배치합니다.

범주 측면에 대한 메뉴 버튼을 만들 시간입니다. 두 가지 색상을 사용하겠습니다. 마우스 오버를 위한 파란색과 정상 상태를 위한 회색입니다.
17 단계 :
즐겨 사용하는 도구인 "직사각형 선택 도구"를 사용하여 사각형을 그리고 "도구 옵션" 대화 상자에 이 값을 입력합니다.
- 둥근 모서리: 62.7
- 위치 708:253
- 크기:206x30px
타원형 모양이 완성되면 색상으로 채웁니다. 36afdc.

이제 메뉴 버튼을 몇 개 더 복제하지만 이번에는 색상을 회색으로 변경합니다.
18 단계 : 메뉴 버튼을 마우스 오른쪽 버튼으로 클릭하고 "alpha to selection"을 클릭하여 "Menu button 2"라는 새 레이어 이름을 만든 다음 이 색상으로 채웁니다. a09999

19 단계 :
이제 이 메뉴 버튼 이름 중 5개를 menu1-menu2 등으로 복제하고 아래 이미지에서와 같이 균등하게 배치합니다.

이제 하단에 배치될 링크의 제목에 대해 세 개의 둥근 버튼을 더 만들어야 합니다.
20 단계 :
이 값을 사용하여 둥근 사각형을 만듭니다.
"하단 콘텐츠 버튼"이라는 새 레이어 이름을 만듭니다.
- 둥근 모서리: 5.0
- 위치:309:640
- 크기: 168x32픽셀
- 색상을 사용하여 채우기 d2d2d2
2개를 더 복제하여 콘텐츠 상자 하단에 고르게 배치합니다.

이제 우리는 각 게시물 사이에 갈 콘텐츠 구분선을 만들 것입니다.
21 단계 :
선택 도구를 잡고 기본적으로 선인 563x1px 직사각형을 그립니다. 해당 권한이 있으면 아래 예에서처럼 두 번 복제하고 배치합니다(파란색 화살표 참조).

23 단계 :
이전에 이 작업을 수행했어야 하지만 어쨌든 이 값을 사용하여 검색 필드에 대해 또 다른 둥근 버튼을 추가해야 합니다.
"하단 콘텐츠 버튼"이라는 새 레이어 이름을 만듭니다.
- 둥근 모서리: 5.0
- 위치:717:166
- 크기: 168x32픽셀
- 색상을 사용하여 채우기 d2d2d2

지금까지 우리는 기본 레이아웃을 완료했으며 이제 아이콘/컨텐츠 요소를 추가하여 완료되면 실제로 보기 좋게 만들 수 있습니다.
아이콘부터 시작하겠습니다. 무엇보다도 나는 시간을 절약하기 위해 이것을 한 번 만든 것이 아니라 대신 샀습니다. istockphoto, 꽤 저렴하므로 직접 만들지 않는 한 몇 센트를 내고 일부를 구입할 수 있습니다.
23 단계 :
검색, RSS 및 댓글 아이콘이 필요합니다. 이제 나는 여기서 많은 것을 설명할 필요가 없다고 생각하므로 내가 어디에 내 것을 두었는지 보고 똑같이 하십시오. 32×32보다 큰 아이콘을 사용하지 마십시오. RSS 아이콘을 제외하고 일치하는 항목을 확인하십시오. 여기 내가 고른 것입니다 istockphoto

이 예에서 내 게재위치를 볼 수 있습니다.

이제 내용입니다. 처음부터 시작할 때 아마도 가장 어려운 부분일 것입니다. 콘텐츠를 배치하는 것은 훌륭한 디자인의 핵심입니다. 완벽한 디자인을 가질 수 있지만 콘텐츠를 올바른 위치와 스타일에 배치하지 않으면 모든 것을 망칠 수 있습니다. 그래서 내가 내 위치에주의를 기울이고 항상 양쪽에 공백을 균등하게 유지하기 위해 최선을 다하는 방법을 확인하십시오.
내가 한 것은 텍스트를 추가하는 것뿐이었기 때문에 자신의 콘텐츠를 적용할 때 몇 가지 지침을 제공하려고 합니다.
- 게시물의 이미지는 일관성이 있어야 합니다. 저는 약 128×128을 제공했습니다.
- 올바른 카테고리 버튼을 제외한 모든 글꼴에 "Trebuchet MS Bold" 글꼴을 사용했고 "Verdana Bold"를 사용했습니다.
텍스트에 사용한 모든 색상은 다음과 같습니다.
- 헤더, 파란색"36afdc"
- 게시물 텍스트, 밝은 갈색 "939191"
- 하단 목록, 중간 갈색 "5f5b5b"
- 게시물의 날짜, "d2d2d2"
- 댓글 수, "3f3534"
그게 다야! 김프에서 만든 멋진 블로그 테마 디자인이 있습니다. 취향에 맞게 색상 및 기타 요소를 수정할 수 있습니다.

gimp XCF 소스 파일은 튜토리얼 하단에 첨부되어 있습니다. 이 디자인은 이미 워드프레스 테마로 변환되었으며 그녀에게서 다운로드할 수 있습니다.

