Äntligen har jag lyckats sätta ihop mig själv och skapa en annan bloggmallhandledning! Tyvärr till alla de som räknade med det förut, jag hade bara inte tid för det men hur som helst här är det. så njut!
Komma igång
Att skapa den här mallen är väldigt enkelt, det behöver bara tålamod och lite ansträngning, så vad du än gör. ge inte upp. Här är resultatet av denna handledning.

Förhoppningsvis kommer en medlem i forumet att hjälpa till med att koda denna mall till ett fungerande wordpress-tema, så håll ett öga på det :).
Uppdaterad
Temat har konverterats ett wordpress-tema för att se en live-demo eller ladda ner klicka här
Innan vi hoppar in i den här gimp-handledningen måste vi påminna om att jag bara kommer att gå in på detaljer om hur man gör cretin-tekniker en gång då dåligt beskriva det kortfattat när det någonsin är upprepade så var uppmärksam.
Steg 1:
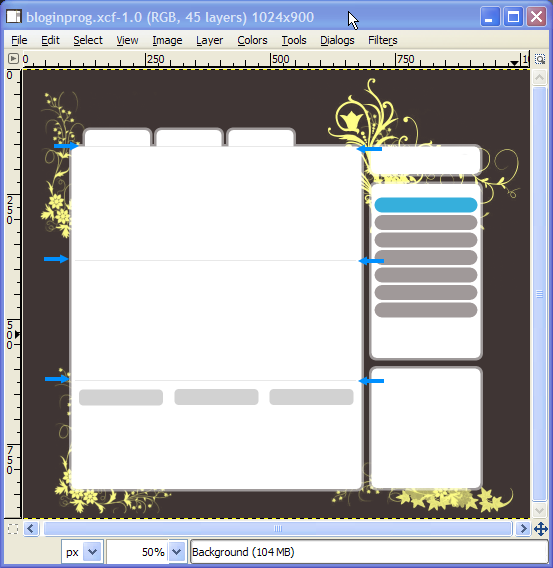
Skapa en ny bild på 1024X900 och fyll i bakgrundsbilden med färgen 3f3534 justering av zoomhastigheten till% 50 som jag gjorde för att hjälpa dig att jämföra dina framsteg med min.
Det första du ska göra är att skapa innehållsrutans transparenta kant. denna effekt är enkel och ger designen en fin touch.
Steg 2:
Se till att du har dialogrutan "Alternativ för verktyg" på skärmen,
börja sedan med att ta tag i “Rectangle Select tool” och rita nu en Rectangle i vilken storlek som helst och i “Tool option dialog” justerar du positionen till 98 och 150 och storlek till 590 × 695.

Om du gjorde det rätt borde du ha något så här.

Steg 3:
Medan urvalet fortfarande är aktivt, kryssa i den rundade hörnrutan i dialogrutan "Verktygsalternativ" och ändra radievärdet till 13.7.

När du är klar kan du klicka inuti ditt val för att slutföra dina ändringar.
Så här ska det se ut.

Steg 4:
Skapa ett nytt lager och ge det namnet "Border Main content box", fyll nu ditt val med Solid White. ändra sedan opacitet till 50.

Nu när vi har gränssatsen kan vi skapa den faktiska basen av innehållsrutan med några enkla steg.
Steg 5:
Högerklicka på din bild och sedan gå till Välj> Krymp. nu byt den till 5 och tryck sedan på OK, nedan i exemplet är bilden hur ditt val ska se ut nu.

Steg 6:
Som i steg 4 Skapa ett nytt lagernamn, det är “Huvudinnehållsruta” och fyll i urvalet med Solid White. du kan avmarkera allt genom att gå till Välj> Ingen. * Tips se till att det transparenta lagret ligger under "Main content Box" -lagret.

Nu när du vet hur du skapar dessa innehållsrutor med där gränser kommer jag inte att gå igenom dem igen istället sjuk bara nämna kort vad du ska namnge lagren och värdena som storlek, position ... etc.
Steg 7:
Börja med sökrutan.
Skapa ett nytt lagernamn: Border Search Box med rektangel välj verktyg dra ett urval och
- ändra värden som följande:
- positioner: 697: 150px
- Storlek: 229x65px.
- Avrundade hörn: Radien till 13.7
- Färgfyllning: Fast vit
- Layer Opacity: 50
Se till att du har markeringen från gränssökrutan fortfarande aktiv, högerklicka nu och gå till Välj> Krymp vid 5 pixlar.
Skapa ett nytt lagernamn det "Sökrutans bas" fyll med helt vitt och avmarkera lagret genom att välja> ingen. så här ska din se ut.

Steg 8:
Skapa ett nytt lagernamn: gränssnitt till menyfältet med rektangelväljverktyget, rita ett val och ändra värden till följande:
- positioner: 698: 225px
- Storlek: 228x360px.
- Avrundade hörn: Radien 13.7
- Fyllfärg: Solid vit
- Layer Opacity: 50
Skapa ett nytt lagernamn på det: Menyfält Bas
med valet av menygränslagret fortfarande aktivt, högerklicka och gå för att välja> Krymp 5px, fyll slutligen med fast vitt. och avmarkera den genom att välja välj> ingen

Steg 9:
Skapa ett nytt lager namn det: 2nd Meny Border
som vi har gjort några gånger nu ta tag i rektangeln välj verktyg, rita ett urval och ändra värden till följande:
- positioner: 698: 594px
- Storlek: 228x249px.
- Avrundade hörn: Radien 13.7
- Fyllfärg: Solid vit
- Layer Opacity: 50
Skapa ett nytt lagernamn: 2nd Meny Base
med valet av det andra menygränslagret fortfarande aktivt, högerklicka och gå för att välja> Krymp 2px, fyll slutligen med fast vitt. och avmarkera genom att välja välj> ingen.
Du borde ha något så här just nu.

Hittills har vi gjort alla huvudkomponenter på hemsidan nu dags att lägga till några fina penslar i bakgrunden.
Jag använde Floral Brushes-uppsättningen från solenero73, du kan använda dina egna om du vill, tricket är att applicera borstarna i varje hörn men inte gå för ur kontroll med det, ju mindre du använder desto bättre.
Du kan ladda ner dem härifrån: Ladda ner floralborstarna här.

Steg 10:
När du har laddat ner och installerat borstarna har din förgrundsfärg inställd på fffe87, skapa ett nytt lager och namnge det "Floral effect" och placera lagret strax efter bakgrundsskiktet.

Placera nu borstarna smidigt runt hörnen, se mitt resultat.

Nu är det dags att skapa de översta menyknapparna, beroende på hur mycket du tänker på att du kanske vill justera bredden, i denna gimp-handledning tänker jag bara ha tre huvudknappar.
Steg 11: Knapp / flikar
Du kanske vill zooma in till 100% för att underlätta det.
Skapa ett nytt lager namn det: Tab gräns
ta tag i rektangeln välj verktyg, rita ett val och ändra värden till följande:
position: spelar ingen roll just nu.
- Storlek: 140x62px.
- Avrundade hörn: Radien 13.7
- Fyllfärg: Solid vit
- ändra lagens opacitet till 50
Skapa ett nytt lagernamn: "Tabbas" och med valet av "flikgräns" -skikt fortfarande aktivt, högerklicka och gå för att välja> Krymp 5px, fyll slutligen med fast vitt. och avmarkera genom att välja välj> ingen.
så ska det se ut.

Den delen upprepades många gånger men nu kommer det något annorlunda. vad vi ska göra är att slå samman de två lager som utgör flikknappen så att vi senare kan lägga till några ändringar.
Steg 12:
För att slå samman de två fliklagren måste du dölja alla lager vi har skapat, förutom de två sista som är lagren "Tabbas" och "Tabgräns". för att göra det klickar du helt enkelt på ikonen "ÖGON" som visas bredvid varje lager. Din lagerdialog ska se ut så här

Steg 13:
När du har gjort det högerklickar du på flikens baslager och klickar på "slå samman synliga lager" i fönstret Sammanfoga lager för att hålla det på dess standard "utökat vid behov" och tryck sedan på OK.

Steg 14:
Nu är den sammanslagna till en bild, fortsätt och ändra sitt namn till bara "Tab" och visa alla dolda lager genom att klicka på ögonikonerna igen.

Innan vi lägger fliken i position vill vi ta bort en del av de transparenta gränserna på fliken, så när vi överlappar fliken ovanför innehållsrutan passar den perfekt. du kanske vill zooma in till ungefär 200% för att underlätta det.
Steg 15:
Ta tag i ”Eraser-verktyget” och gå sedan till penseldialogen och skapa en ny pensel med följande värden
- Radius: 18.6
- spikar: 2
- Hårdhet: 1
- Bildförhållande: 1
- Vinkel: 0
- Spacing 0
Namnge det som du vill och spara det.

Steg 16:
Placera fliken ovanför innehållsrutan och använd radern och borsten som vi skapade, radera den överlappande gränsen, du kanske inte hämtar den första gången så fortsätt att försöka tog mig 1 min för att få det rätt.

Steg 16:
Kopiera nu fler flikar till 2 och placera dem jämnt ut som visas i bilden nedan.

Dags att skapa menyknapparna för kategorisidan Jag ska använda två färger, blått för musöverlägg och det grå för normal status.
Steg 17:
Ta vårt favoritverktyg "Rectangle select tool" rita en rektangel och ange dessa värden i dialogrutan "tool options".
- Avrundade hörn: 62.7
- Ställ 708: 253
- Storlek: 206x30px
När du har den ovala formen fyll den med färgen 36afdc.

Nu kommer du att duplicera några menyknappar men denna gång ändrar du färgen till Grå.
Steg 18: högerklicka på menyknappen och klicka på “alfa till val” skapa ett nytt lager namn det “Menyknapp 2” och fyll sedan med den här färgen a09999

Steg 19:
Kopiera nu 5 av menyknappens namn som meny1-menyn2 etc. och placera dem jämnt ut som i bilden nedan.

Nu behöver vi skapa tre mer rundade knappar för titlarna på länkarna som kommer att placeras längst ner.
Steg 20:
Skapa en rundad rektangel med dessa värden
Skapa ett nytt lagernamn det "Nedre innehållsknappar"
- Avrundade hörn: 5.0
- Position: 309: 640
- Storlek: 168x32px
- fyll i med färgen d2d2d2
Duplicate 2 flera av dem och placera dem jämnt längst ner i innehållsrutan.

Nu ska vi skapa innehållsdelare som går mellan varje inlägg.
Steg 21:
Ta tag i urvalsverktyget och rita en 563x1px rektangel som är i princip en rad, när du har det rätt, duplicera det två gånger och placera dem som jag gjorde i exemplet nedan (märka de blå pilarna).

Steg 23:
Vi borde ha gjort det här innan men se till att du lägger till en annan rundad knapp för sökfältet med dessa värden.
Skapa ett nytt lagernamn det "Nedre innehållsknappar"
- Avrundade hörn: 5.0
- Position: 717: 166
- Storlek: 168x32px
- fyll i med färgen d2d2d2

Hittills är vi klara med huvudlayouten och kan nu gå vidare till att lägga till ikon- / innehållselement som verkligen får det att se bra ut när det är klart.
vi börjar med ikonerna. knytnäve av allt jag skapade inte dessa en gång för att spara tid jag köpte dem istället istockphoto, det är ganska billigt, så om du inte kommer att göra din egen kan du få ut några cent och köpa lite.
Steg 23:
Du behöver en sök-, RSS- och en kommentarikon. nu tror jag inte att jag behöver förklara så mycket här så titta bara på var jag placerade min och gör detsamma. försök att inte ha ikoner större än 32 × 32. utom RSS-ikonen se vad som matchar. här är vad jag valde istockphoto

Du kan se mina placeringar i det här exemplet.

Nu för innehållet. det är förmodligen den svåraste delen när man börjar från grunden, att lägga ut innehåll är nyckeln till bra design, du kan ha en perfekt design men om du inte placerar innehåll på rätt plats och stil kan det förstöra allt. så var uppmärksam på var jag placerade min och märk hur jag gör mitt bästa för att hålla vitt utrymme lika på sidorna hela tiden.
Eftersom allt jag gjorde var att lägga till text, försök att ge några tips för när du tillämpar ditt eget innehåll.
- Bilder i inlägget bör vara konsekventa jag gav mig själv runt 128 × 128.
- Jag använde typsnittet “Trebuchet MS Bold” för allt utom rätt kategoriknappar, jag använde “Verdana Bold”
här är alla färger jag använde för text.
- Headers, Blue ”36afdc”
- inläggstext, ljusbrun “939191”
- bottenlistor, mellanbrun “5f5b5b”
- Datum i inlägg, “d2d2d2”
- Kommentarer räknas, “3f3534”
Så det är det! där har du en bra bloggtema design skapad i gimp. du kanske vill ändra färger och andra element för att passa din smak.

Gimp XCF-källfilen bifogas längst ner i handledningen. Ett sista arbete ger kredit där dess dagg. Denna design har redan konverterats till ett wordpress-tema och kan hämtas från henne.

