Crear un fondo de pantalla elegante y con estilo similar al de Mac no requiere software de diseño profesional ni herramientas complejas. Incluso con editores de imágenes gratuitos y de código abierto como GIMP, puedes crear un fondo impresionante para tu escritorio. En esta guía, exploraremos los pasos para diseñar un fondo de pantalla que refleje la elegancia simple que normalmente se encuentra en los fondos de Mac, utilizando las potentes funciones de GIMP.
Preparando el escenario
El primer paso para diseñar tu fondo de pantalla es preparar el espacio de trabajo de GIMP:
- Abra GIMP y cree un nuevo archivo navegando a
File > New. Elija la resolución que coincida con su escritorio para lograr el mejor ajuste. - Establezca los colores de primer plano y de fondo en los tonos que desee en su fondo de pantalla. Estos colores se utilizarán para formar un degradado, que es fundamental para la estética de Mac. Por lo general, los fondos de pantalla de Mac utilizan una gama sutil de tonos que son relajantes para la vista.
Creando el degradado
Con un nuevo lienzo listo, es hora de crear el degradado:
- Seleccione
Blendherramienta de la caja de herramientas o presioneL. - En
Tool Options, elige un degradado que refleje el estilo que buscas: el predeterminadoForeground to BackgroundEl gradiente suele funcionar bien. - Haga clic y arrastre por el lienzo para aplicar el degradado. El punto de partida y la dirección determinarán cómo aparecerán las transiciones de color.
Capas y efectos
Los fondos de pantalla de Mac son conocidos por su apariencia en capas y texturas sutiles:
- Agregue una nueva capa yendo a
Layer > New Layer. Esta nueva capa contendrá diseños o efectos adicionales que elijas agregar. - Experimente con el
Overlaymodo y ajuste la opacidad para crear profundidad. - Para agregar interés visual, considere insertar formas abstractas o resaltados:
- Ingrese al
Pathherramienta para dibujar formas personalizadas. - Agregue detalles más finos como luces y sombras con el
Airbrushherramienta, jugando con diferentes tamaños y opacidades.
- Ingrese al
Recuerde, la clave es mantenerlo minimalista y no sobrecargar el fondo de pantalla.
Sintonia FINA
Una vez que haya configurado el degradado básico y las capas:
- Ajuste los modos de capa y la opacidad para perfeccionar la apariencia del fondo de pantalla.
- Ingrese al
FiltersMenú para explorar efectos que pueden darle a tu fondo un toque único. un suaveGaussian BlurA veces puede añadir un agradable efecto atmosférico.
Actualización de abril de 2024:
Ahora puede evitar problemas en la PC utilizando esta herramienta, como protegerse contra la pérdida de archivos y el malware. Además, es una excelente manera de optimizar su computadora para obtener el máximo rendimiento. El programa corrige los errores comunes que pueden ocurrir en los sistemas Windows con facilidad, sin necesidad de horas de resolución de problemas cuando tiene la solución perfecta a su alcance:
- Paso 1: Descargar PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista - Microsoft Gold Certified).
- Paso 2: Haga clic en “Iniciar escaneado”Para encontrar problemas de registro de Windows que podrían estar causando problemas en la PC.
- Paso 3: Haga clic en “Repara todo”Para solucionar todos los problemas.
Toques finales y exportación
- Cuando esté satisfecho con su diseño, asegúrese de guardar su trabajo. Puede guardar el archivo del proyecto como
.xcflo que le permite conservar capas para futuras ediciones. - Exporta el diseño final haciendo clic
File > Export As...y elegir un formato de imagen ampliamente compatible como.jpgor.png.
Los resultados:

Este tutorial está destinado a usuarios intermedios, pero animo a los principiantes a que lo prueben, la forma más rápida de aprender cualquier cosa es saltar directamente a él :), me tomó alrededor de 5 intentos para obtener mi resultado final, no por las técnicas, son bastante simples y fáciles, pero lograr que todo se mezcle sin problemas es lo que es difícil, ¡así que no te rindas en tu primer intento! ahora comencemos.
Nota: Recomiendo guardar su trabajo en .xcf muy a menudo: P.
Paso 1
Antes de crear una imagen, decide qué resolución quieres que tenga el fondo de pantalla, siempre es mejor comenzar a lo grande como 1600 × 1200, como lo hice yo, ya que siempre es fácil ajustar el tamaño de la imagen a resoluciones más pequeñas más adelante.
Ahora cree una nueva imagen de 1600 × 1200, es posible que desee alejar la imagen para tener una buena vista del espacio de la imagen, puse la mía en un 30% porque estoy trabajando en una pantalla pequeña de 1024 × 768.
Paso 2
Coge la herramienta Mezclar, ajusta el color de primer plano a d03500 y e46a18 para el fondo. ahora aplícalo de abajo hacia arriba (asegúrate de que esté recto).

Paso 3
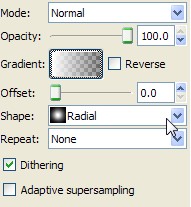
Crear una nueva capa Seleccione la herramienta Fusión nuevamente y elija el color blanco para el primer plano, ahora ajuste la configuración del Degradado en las Opciones de herramienta, a "FG a Transparente" para el tipo de Degradado "Radial" para la forma

Paso 4
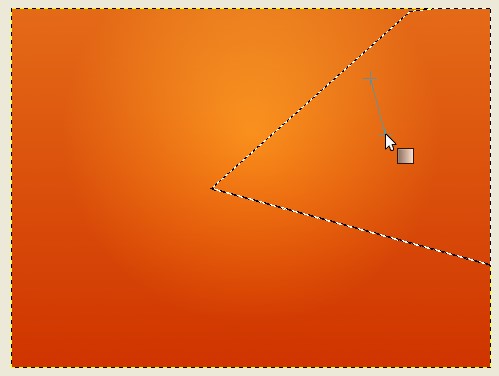
Aplique el "Gradiente radial" comenzando desde el centro y moviéndose hacia la esquina inferior derecha como se muestra a continuación.

Ajuste la capa al modo "Superposición", así es como debería verse. si no está exactamente en la misma posición, siempre puede moverlo con la herramienta de movimiento.

Paso 5
Nueva capa, tome la herramienta Ruta y dibuje una forma de triángulo de aspecto extraño como se muestra en la imagen.

Paso 6
Tome la herramienta Fusión y en la "Herramienta de opciones" cambie la forma a "Lineal", seleccione "FG a transparente" y asegúrese de que su primer plano esté configurado en un color blanco.

Establezca la capa en "superposición"

Paso 7
Nueva capa, con la herramienta Trazado dibuja otro triángulo opuesto al que acabamos de hacer pero esta vez usa el color negro para el primer plano "FG a Transparente", luego ajusta el modo a "superposición y" opacidad "de la capa a 7.5.

Paso 8
Con la herramienta Trazado, dibuje una forma semiovalada y luego con la herramienta Fusión aplique "FG a transparente" con un primer plano blanco de izquierda a derecha. Establecer la capa en "modo de superposición"

Paso 9
Nuevamente con la herramienta Trayectoria dibuja la forma que se muestra abajo.

Paso 10
Elija el color Negro para FG, luego tome la herramienta Aerógrafo, seleccione el pincel “Círculo difuso (19)” y escale el tamaño a 10.00 y agregue un toque de negro al lado interior del trazado como se muestra a continuación.

Haga clic con el botón derecho del ratón para seleccionar> invertir y cepillar el lado exterior de la parte inferior de la ruta como se muestra en la imagen.

Paso 11
Nueva capa, mientras todavía tiene la selección activa, tome la herramienta "Relleno de cubeta" y llene la ruta de color blanco sólido, ajuste el modo a "Superposición" y finalmente la "Opacidad" a 43.5

Paso 13
Nueva capa, con la misma selección de ruta, haga clic con el botón derecho del mouse en Selección> Crecer en 14px, tome el aerógrafo que usamos antes y cepille el contorno de toda la ruta, coloque el pincel a la mitad sobre la ruta como se muestra en la imagen.

Una vez que tenga pinceles todos los contornos, ajuste la "Opacidad" a 33.3.
Paso 14
de nuevo con la herramienta Trazado Dibuja la forma redondeada que cubre casi toda la imagen excepto la parte inferior izquierda. con el color Blanco seleccionado como cuatrogound y el Degradado "FG a Transparente", aplíquelo desde el medio del trazado hacia la parte superior derecha.

Establecer la capa en modo "Superposición"

Paso 15
Ahora querrá agregar un poco de sombra de luz a la parte superior izquierda del fondo de pantalla, crear una nueva capa, tomar la herramienta Mezclar con el blanco como primer plano y el degradado "FG a transparente", ejemplo a continuación.

Luego configure el modo como "Superposición".

Paso 16
Repita el paso 15 creando Nueva capa, juntando la herramienta Mezclar y aplicándola en la esquina inferior izquierda al centro.

Establezca la capa en el modo "Superposición" y listo. 🙂

Aquí está la versión final, se agregó el logotipo de ubuntu, se aplicó en blanco sólido y se configuró el modo para superponer 🙂 ¡Disfrútalo!

-Fondo de pantalla de estilo Mac para Ubuntu Descargar tamaños de paquete de 1600 × 1200 a 1024 × 760 en un zip
-Los miembros pueden descargar el archivo fuente .xcf adjunto


