Modernin navigointivalikon luominen verkkosivustollesi tai digitaaliprojektillesi voi olla rikastuttava kokemus, joka mahdollistaa henkilökohtaisen kosketuksen ja luovan hallinnan. GIMP, ilmainen ja avoimen lähdekoodin grafiikkaeditori, tarjoaa työkalut, joita tarvitaan silmiinpistävän ja toimivan valikon suunnitteluun. Tämä opas opastaa sinut läpi tarvittavat vaiheet ammattitason navigointivalikon luomiseksi GIMP:n avulla.
Työtilan luominen
Käynnistä ensin GIMP ja luo työtila navigointivalikolle. Siirry kohtaan Tiedosto > Uusi ja luo uusi tiedosto, jonka mitat vastaavat verkkosivustosi suunnitteluvaatimuksia. Navigointipalkkien yleiset koot voivat vaihdella, mutta 50–100 pikselin korkeus ja sivustosi asettelua vastaava leveys ovat hyviä lähtökohtia.
Väriteeman ja asettelun valitseminen
Ennen kuin lisäät elementtejä, määritä valikon värimaailma ja asettelu. Moderni ulkoasu sisältää usein minimalistisen lähestymistavan tasaisilla väreillä ja virtaviivaisilla fonteilla. Käytä värinvalintatyökalua valitaksesi paletin, joka täydentää brändisi tai verkkosivustosi värimaailmaa.
Tekstilohkojen luominen
Käytä tekstityökalua ("A"-kuvake) ja napsauta sitä kangasta, johon haluat valikon tekstin näkyvän. Muista valita fontit, jotka ovat luettavissa ja sopivat tavoittelemaasi moderniin estetiikkaan. sans-serif-fontit, kuten Arial tai Helvetica, ovat suosittuja valintoja puhtaan ulkonäön vuoksi.
Kirjoita niiden osien nimet, joihin valikko linkittää, kuten "Etusivu", "Tietoja meistä", "Palvelut" ja niin edelleen. Säädä fonttikokoa ja väriä varmistaaksesi, että jokainen tekstilohko erottuu ja on helposti luettavissa taustaa vasten.
Visuaalisten elementtien lisääminen
Jos haluat mukauttaa, harkitse logosi tai muiden asiaankuuluvien kuvien lisäämistä valikkoon. Avaa logotiedosto valitsemalla Tiedosto > Avaa tasoina ja aseta se valikkoon. Jos koon muuttaminen on tarpeen, käytä skaalaustyökalua (Shift+T) säätääksesi sitä vääristämättä sen mittasuhteita.
Osien erottuminen
Luo valikkokohdille kohokohtia tai valintaosoittimia, jotka näkyvät, kun käyttäjä vie hiiren osoitinta tai napsauttaa valikkovaihtoehtoa. Käytä suorakulmaista valintatyökalua valitaksesi alueen valikkokohdan ympäriltä ja täytä se sitten kontrastivärillä tai lisää hienovarainen kuvio käyttämällä Bucket Fill Tool -työkalua tai kuvioita.
Valikkosi viimeistely
Kun olet tyytyväinen navigointivalikkosi järjestelyyn ja estetiikkaan, on tärkeää tallentaa työsi oikein. Tallenna alkuperäinen GIMP-tiedosto XCF-muodossa, jotta voit tehdä muokkauksia myöhemmin. Vie lisäksi kopio verkkoystävällisessä muodossa, kuten JPG tai PNG, jota käytetään verkkosivustollasi.
Vie tiedosto siirtymällä kohtaan Tiedosto > Vie nimellä ja valitsemalla haluamasi tiedostomuoto. Varmista, että laatu on asetettu maksimiin, jotta saat sivustosi parhaan ulkoasun.
Vinkkejä ammattimaiseen viimeistelyyn
Pidä seuraavat seikat mielessä, kun haluat hioa navigointivalikkoasi:
- Säilytä johdonmukainen täyte ja marginaalit tekstin ja kuvien ympärillä tasapainoisen ulkoasun saavuttamiseksi.
- Testaa valikkoa eri laitteilla varmistaaksesi herkkyyden ja luettavuuden.
- Yksinkertaisuus on avain moderniin muotoiluun; välttää sotkua ja liian monimutkaista visuaalista sisältöä.

Tein leveyden 500px: n alla, joten se sopii gimp-tutorials.net-sivuston sisälle, mutta jos tarkastelet tämän oppaan loppua, on linkki, joka osoittaa, miten sivusto näyttää laajemmalta 800px-sivustolta.
Aloitetaan
Vaihe 1
Luo uusi kuva 500 × 100.
Vaihe 2
Valitse työkaluruudusta ”Suorakulmion valintatyökalu” ja piirrä 490X50-suorakulmio

Vaihe 3
Nyt haluat luoda pyöristetyn kulman valintamme ympärille. Voit tehdä sen napsauttamalla hiiren kakkospainikkeella ja valitsemalla sitten Valitse> Pyöristetty suorakulmio -valintaikkunassa arvo 50 ja painamalla ok.

Vaihe 4
Jos olet syöttänyt 50-arvon oikein oikein, sinun pitäisi olla pyöristetty kulmavalinta kuten minun.

Vaihe 5
Luo nyt uusi kerroksen nimi nimellä "Base" ja tartu työkaluruudusta "Kauhan täyttötyökalu" ja täytä valinta värillä cdd0d4, joka on tummanharmaa.

Vaihe 6
Haluaa toistaa edellisissä vaiheissa tekemämme toiminnot, mutta pienellä erolla suorakulmion korkeudessa tartu työkaluruudusta "Suorakulmion valintatyökalu" ja piirrä 490X48-suorakulmio, ja kuten ensimmäinen haluaa sen pyöristetyn niin napsauta hiiren kakkospainikkeella ja napsauta sitten Valitse> Pyöristetty valinta. Syötä sama arvo kuin aiemmin, joka oli 50 ja paina sitten OK.

Vaihe 7
Tämä aika täyttyy "Blend Tool" -työkalulla, luo ensin uusi kerros ja nimeä se "Base2": ksi, vaihda etualan väri 4f4f51 ja taustaväri to9fa0a4, varmista "Työkaluvaihtoehdoissa", että kaltevuus on FG: ssä BG (RGB) ja muoto ”Lineaariseksi”, levitä sitä nyt alhaalta ylöspäin, mikä on välttämätöntä, että sijainti on sama kuin minun, joten muista kiinnittää huomiota alla olevaan kuvaan.

Jos asetat sinut sekoittamaan työkalun, sinun pitäisi olla samat tulokset kuin minun

Vaihe 8
Napsauta hiiren kakkospainikkeella peruskerrosta ja napsauta sitten "alfa valintaan". Kun olet valinnut peruskerroksen ympärillä, napsauta hiiren kakkospainikkeella uudelleen kuva-alueella ja napsauta sitten "valitse> Kutista" valintaikkunassa ja kirjoita 2px.

Jos seurasit oikealta, sinulla pitäisi olla mukava pieni pyöristetty valinta, kuten <minun.

Vaihe 9
Luo uusi kerroksen nimi "Base3" ja napauta jälleen "Blend-työkalu" ja vaihda etualan väri a4a5a6: ksi ja taustaväri c1c4c8: ksi, käytä nyt sitä ylhäältä alas ja tarkista kuvan sijainti.

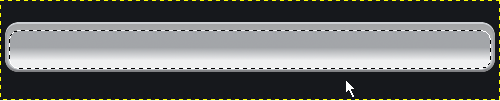
Näin sen pitäisi näyttää

Vaihe 10
Tartu suorakulmion valintaan ja piirrä 482 × 39 navigoinnin alaosaan.

Vaihe 11
Napsauta hiiren kakkospainikkeella tasoa ja siirry kohtaan Valitse> Pyöristetty suorakulmio, kirjoita valintaikkunassa arvo 50 ja paina ok.

Vaihe 12
Luo uusi taso nimellä "Base4", napauta "Blend Tool". Muuta etualan väri a3a6a9: ksi ja taustaväri eff0f1: ksi ja käytä sitä kuten tein alla olevassa kuvassa. täytä taustakangas kankaalla 16181c.

et ehkä saa sitä aivan ensimmäisellä kokeilulla, joten kokeile muutaman kerran, kunnes sen kaltainen minun.

Vaihe 13
Luo uusi uusi taso nimellä "jakaja", tartu suorakulmion valintaan ja piirrä 2 × 45-suorakulmio, tämä on tekstin välinen jakaja, käytä "kynätyökalua" värittääksesi vasemman puolen väreillä 838387 ja e8e9ea oikealla.

Vaihe 14
Nyt kopioi jakaja 5 kertaa ja tilaa ne kuvan mukaisesti.

Vaihe 15
Lisää nyt pudotusvarjo napsauttamalla hiiren kakkospainikkeella tasoa, jonka nimeimme "Base", napsauta hiiren kakkospainikkeella "Alpah to Selection" -vaihtoehtoa, siirry kohtaan "Suodattimet> Valo ja varjot> Pudota varjo" ja kirjoita "0 Offset X: lle" ja ”3 offsetille Y”, “3 sumennussäteelle” ja lopuksi 80 opasiteetille.

Vaihe 16
Lopuksi teksti. käytin kirjasinta "Marlett", jos sinulla ei ole sitä, fontti "Sans" tekisi hienosti, käyttämäni tekstin väri on 666666.
Se siitä! tässä ovat valmiit tulokset koko tekstillä.

Käytin tummaa taustaa tässä opetusohjelmassa, mutta tämä navigointi oli parempi myös valkoisella ja alla.

Luin tämän opetusohjelman kapean navigoinnin, joten se sopii gimp-tutorials.net: n leveydelle, mutta tässä on karkea pilkka, miten se näyttää verkkosivuston ulkoasusta.

Enjoy!

