Web サイトやデジタル プロジェクト用の最新のナビゲーション メニューを作成すると、個人的なタッチと創造的な制御が可能になり、充実したエクスペリエンスが得られます。無料のオープンソース グラフィック エディターである GIMP は、目を引く機能的なメニューをデザインするために必要なツールを提供します。このガイドでは、GIMP を使用してプロ仕様のナビゲーション メニューを作成するために必要な手順を説明します。
ワークスペースの設定
まず、GIMP を起動し、ナビゲーション メニューのワークスペースを確立します。 [ファイル] > [新規] に移動し、Web サイトのデザイン要件に一致するサイズで新しいファイルを作成します。ナビゲーション バーの一般的なサイズはさまざまですが、高さは 50 ~ 100 ピクセル、幅はサイトのレイアウトに対応することから始めるとよいでしょう。
配色とレイアウトの選択
要素を追加する前に、メニューの配色とレイアウトを決定します。モダンな外観には、多くの場合、単調な色と合理化されたフォントを使用したミニマリストのアプローチが必要です。色選択ツールを利用して、ブランドまたは Web サイトの配色を補完するパレットを選択します。
テキストブロックの作成
テキスト ツール (「A」アイコン) を使用して、メニュー テキストを表示したいキャンバスをクリックします。読みやすく、目的とする現代的な美観に一致するフォントを選択することを忘れないでください。 Arial や Helvetica などのサンセリフ フォントは、見た目がすっきりしているため人気があります。
「ホーム」、「会社概要」、「サービス」など、メニューがリンクするセクションの名前を入力します。フォントのサイズと色を調整して、各テキスト ブロックが目立つようにし、背景に対して読みやすくします。
視覚要素の追加
少しカスタマイズするには、ロゴやその他の関連画像をメニューに追加することを検討してください。 [ファイル] > [レイヤーとして開く] でロゴ ファイルを開き、メニューに配置します。サイズ変更が必要な場合は、スケール ツール (Shift+T) を使用して、比率を崩さずに調整します。
セクションを目立たせる
ユーザーがメニュー オプションにマウスを移動またはクリックしたときに表示される、メニュー項目のハイライトまたは選択インジケーターを作成します。長方形選択ツールを使用してメニュー項目の周囲の領域を選択し、それから対照的な色で塗りつぶすか、バケツ塗りつぶしツールまたはパターンを使用して微妙なデザインを挿入します。
メニューを完成させる
ナビゲーション メニューの配置と美しさに満足したら、作業内容を正しく保存することが重要です。後で編集できるように、元の GIMP ファイルを XCF 形式で保存します。さらに、Web サイトで使用する JPG や PNG などの Web に適した形式でコピーをエクスポートします。
ファイルをエクスポートするには、[ファイル] > [名前を付けてエクスポート] に移動し、目的のファイル形式を選択します。サイトで最高の外観を実現するには、品質が最大に設定されていることを確認してください。
プロの仕上がりを実現するためのヒント
ナビゲーション メニューを洗練させるには、次の点に留意してください。
- バランスの取れた外観を実現するために、テキストと画像の周囲に一貫したパディングとマージンを維持します。
- さまざまなデバイスでメニューをテストして、応答性と読みやすさを確認します。
- シンプルさはモダンなデザインの鍵です。乱雑なビジュアルや過度に複雑なビジュアルは避けてください。

500pxの幅をgimp-tutorials.netサイトの内側に収まるようにしましたが、このチュートリアルの最後を見ると、より広い800px Webサイトでのサイトの外観を示すリンクがあります。
始めましょう
ステップ 1
500×100の新しい画像を作成します。
ステップ 2
ツールボックスから「長方形選択ツール」を選択し、490X50の長方形を描画します

ステップ 3
次に、選択範囲の周囲に丸みを帯びた角を作成します。右クリックして、[選択]> [角丸長方形]の下で、ダイアログに値50を入力し、[OK]を押します。

ステップ 4
あなたが正しく50値を正しく入力したならば、あなたは私のように丸みを帯びた角のある選択を持つべきです。

ステップ 5
次に、「ベース」という名前の新しいレイヤーを作成し、ツールボックスから「バケット塗りつぶしツール」をつかんで、濃い灰色の色cdd0d4で選択範囲を塗りつぶします。

ステップ 6
前の手順で行ったことを繰り返しますが、長方形の高さがわずかに異なります。ツールボックスから「長方形選択ツール」を取得し、490X48の長方形を描画します。最初の手順と同様に、長方形を丸めます。右クリックして「選択>丸め選択」をクリックし、以前と同じ値である50を入力して、「OK」を押します。

ステップ 7
今回は「ブレンドツール」を使用して塗りつぶし、最初に新しいレイヤーを作成して「Base2」という名前を付け、前景色を4f4f51に、背景色を9fa0a4に変更し、「ツールオプション」でグラデーションがFG上にあることを確認します。 BG(RGB)と「線形」の形で、下から上に塗ります。位置が私のものと同じであることが重要なので、下の画像に注意してください。

あなたがツールを正しい位置に置いたなら、あなたは私と同じ結果を持つはずです。

ステップ 8
ベースレイヤーを右クリックし、「アルファから選択」をクリックします。 ベースレイヤーの周りを選択したら、画像領域をもう一度右クリックし、ダイアログで[選択]> [縮小]をクリックして2pxと入力します。

あなたが右に進んだ場合、あなたは<私のような素敵な小さな丸みを帯びた選択があるはずです。

ステップ 9
「Base3」という名前の新しいレイヤーを作成し、もう一度「ブレンドツール」をつかんで、前景色をa4a5a6に、背景色をc1c4c8に変更し、上から下に適用して、画像の位置を確認します。

これはどのように見えるべきかです

ステップ 10
「長方形の選択」をつかみ、ナビゲーションの下部に482×39を描画します。

ステップ 11
レイヤーを右クリックして「選択>角丸長方形」に移動し、ダイアログで値50を入力して、[OK]を押します。

ステップ 12
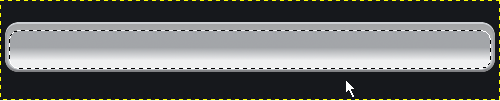
「Base4」という名前の新しいレイヤーを作成し、「ブレンドツール」をつかみます。前景色をa3a6a9に、背景色をeff0f1に変更し、下の画像のように適用します。 背景のキャンバスを16181cで塗りつぶします。

最初の試みではうまくいかないかもしれないので、私のようになるまで数回試してみてください。

ステップ 13
「Divider」という名前の別の新しいレイヤーを作成し、Rectangleの選択を取得して、2×45の長方形を描画します。これがテキスト間の仕切りになります。「penciltool」を使用して、左側を838387とe8e9eaの色で色付けします。権利。

ステップ 14
今度は分割器を5回複製して、画像に示すようにそれらの間隔を空けます。

ステップ 15
ドロップシャドウを追加するには、「ベース」という名前のレイヤーを右クリックし、「Alpah to Selection」を右クリックして、「Filters> Light and Shadows> Drop Shadow」に移動し、「0 forOffsetX」と入力します。 「オフセットYの場合は3」、「ぼかし半径の場合は3」、最後に不透明度の場合は80。

ステップ 16
最後にテキスト。 「Marlett」というフォントをお持ちでない場合は使用しましたが、「Sans」というフォントで十分です。使用したテキストの色は666666です。
それでおしまい! これが、すべてのテキストが入力された完成した結果です。

このチュートリアルでは暗い背景を使用しましたが、このナビゲーションは白の方が優れています。

私はこのチュートリアルのための狭いナビゲーションを作成しました。それはgimp-tutorials.netの幅に合うようになりますが、ここではそれがWebサイトのレイアウト内でどのように見えるかをおおまかにモックアップします。

お楽しみください!

