Updated May 2024: Stop getting error messages and slow down your system with our optimization tool. Get it now at this link
- Download and install the repair tool here.
- Let it scan your computer.
- The tool will then repair your computer.
The Windows key has several functions and is used by both simple and advanced users. Unfortunately, not many users reported that Windows Key does not work with Windows 10. Today we will show you how to solve this problem.

What prevents a Windows Key from working?
There may be several reasons why your Windows Key stopped working. Using user reports from various sources, we were able to identify some of the most common reasons for this problem with Windows 10. You can look at this list below and see if the problem occurs. This can be useful for further troubleshooting.
- Your keyboard is corrupted. If something physically happens to the keyboard itself, it may cause it to malfunction. Most often it is due to a damaged cable connecting the equipment to your PC.
- Introduced a major new update for Windows 10. Sometimes critical updates to Windows 10 can cause problems on your computer.
- Windows 10 gaming mode interferes with your keyboard. It is known that some keyboard brands, such as Razer Blackwidow, conflict with Windows 10 gaming mode.
- The Windows key is disabled. Some users have found that the Windows key is not working because it is disabled. This can be done by an application, a person or just in game mode.
- Windows 10 Filter Key Error There is a known error in the Windows 10 filter key function which causes problems when typing on the login screen.
Now that we have identified a few common causes, we can get rid of the problem. Our article is intended to introduce you to the most effective methods of restoring basic Windows features. Even if you are not experienced in troubleshooting, you can easily fix everything by following our steps.
Check if it’s a problem with your hardware.

Unfortunately, your keyboard is a fragile material. So you can mix it at any time. With that in mind, you need to make sure that it doesn’t glitch now. Every time you press it, make sure that the key with the Windows logo does not perform its functions. Check if the other keys on the keyboard are working correctly. If you use an external keyboard, check if you have the same problem with WinKey when connecting to another computer. The thing is that the device may need to be replaced.
May 2024 Update:
You can now prevent PC problems by using this tool, such as protecting you against file loss and malware. Additionally it is a great way to optimize your computer for maximum performance. The program fixes common errors that might occur on Windows systems with ease - no need for hours of troubleshooting when you have the perfect solution at your fingertips:
- Step 1 : Download PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista – Microsoft Gold Certified).
- Step 2 : Click “Start Scan” to find Windows registry issues that could be causing PC problems.
- Step 3 : Click “Repair All” to fix all issues.
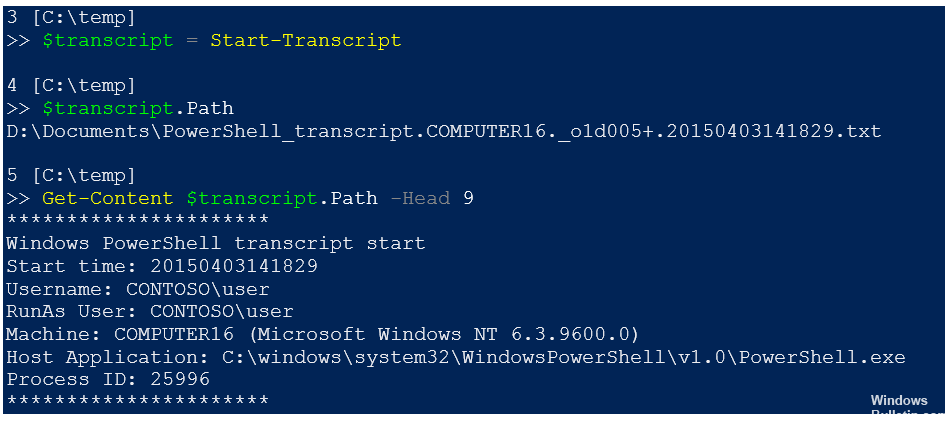
Use PowerShell

Few users have stated that they can solve a Windows key issue only with the PowerShell command.
If you are not familiar with PowerShell, it is a powerful command-line tool that can be used to remove key components from Windows 10.
With PowerShell, you can do anything you want. Since it is such a powerful tool, we recommend that you be very careful if you do not want to damage your Windows 10 installation.
You usually run PowerShell using the Windows + S keyboard shortcut. However, you can open PowerShell as follows:
- Hold Ctrl + Shift + Esc on your keyboard to open Task Manager.
- When Task Manager opens, select File>Start new task.
- Log in to Powershell and activate this option Create with administrator rights.
- Click OK or press Enter.
- When PowerShell opens, type this line and press Enter.
- Get-AppXPackage -AllUsers | Foreach {Add-AppxPackage -DisableDevelopmentMode -Register “$ ($ _. InstallLocation) AppXManifest.xml”}
- After executing the command, the Windows key should start again.
Check your start menu

Now make sure that your start menu is even available. The thing is that you might have been wrong to think that the key with the Windows logo does not work properly when the Start Menu causes a problem.
First try to activate the Start Menu as follows:
- Right-click the icon with the Windows logo on the taskbar.
- Select “Run” from the pop-up menu.
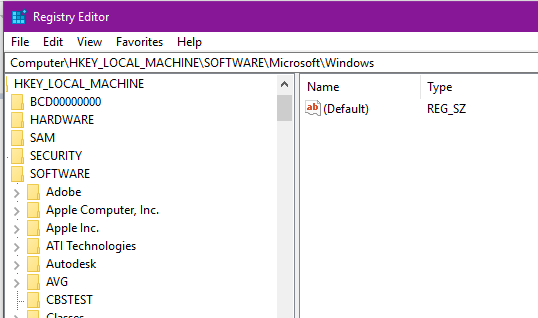
- Type “regedit” (without quotes).
- Go to HKEY_CURRENT_USER \ Software \ Microsoft \ Windows \ CurrentVersion \ Explorer \ Advanced.
- Go to the right pane and click on it.
- Select New -> DWORD (32 bit).
- Name it EnableXamlStartMenu.
Complete the registration. Then reboot your computer and see if the problem persists.
Update the keyboard driver.

This problem can also be caused by outdated or faulty keyboard drivers. Updating the keyboard driver may solve this problem. Perform the following steps to update your keyboard drivers.
- Simultaneously press Ctrl, Alt, and Del and select the Task Manager option. In Task Manager, select “Run a new task” from the File menu.
- Type devmgmt.msc in the text field and press Enter. The Device Manager will be opened.
- Find your keyboard in the list of devices. Right-click it and select “Update driver”.
- Select Automatically search for updated driver software. It searches the Internet for your driver and shows it to you.
- Download and install the driver update.
Expert Tip: This repair tool scans the repositories and replaces corrupt or missing files if none of these methods have worked. It works well in most cases where the problem is due to system corruption. This tool will also optimize your system to maximize performance. It can be downloaded by Clicking Here

CCNA, Web Developer, PC Troubleshooter
I am a computer enthusiast and a practicing IT Professional. I have years of experience behind me in computer programming, hardware troubleshooting and repair. I specialise in Web Development and Database Design. I also have a CCNA certification for Network Design and Troubleshooting.

